
編者按:現在建站已過了那個一人扛起一個天下的時代,大多數網站都需要多人協作完成,為了確保設計前后一致,團隊成員充分協調,Web 設計風格指南必不可少,今天分享一篇純干貨教程,教你10招搞定它!
今時今日,網站的創建正變得越來越復雜,而且一般都不是一個人就能干得了的。在創建網站過程中,我們需要保證設計前后一致,并符合業務目標,同時還要盡全力為用戶打造有趣的使用體驗。
為了確保整個團隊在設計網站各個組成部分或在改善開發人員設計成果時彼此之間能夠充分協調一致,你需要編寫一份設計文檔或web設計風格指南作為指導。
風格指南能夠保證不同的頁面共同擁有一套核心的體驗效果。另外,其還有助于保證未來的開發或第三方創作工作不偏離最初的品牌路線,能夠與整體品牌保持一致。
Luke Clum曾在去年簡略地介紹過 如何編寫風格指南并將其作為web設計的第一步驟:,那么現在我想更加深入地探討一下如何針對你的項目編寫一份有效的Web設計風格指南。
風格指南是什么?
風格指南是指一套相關預設計元素、圖形和規范的集合,其用途是保證負責網站不同部分工作的設計師或開發人員之間保持協調一致,并最終打造出核心化的體驗。

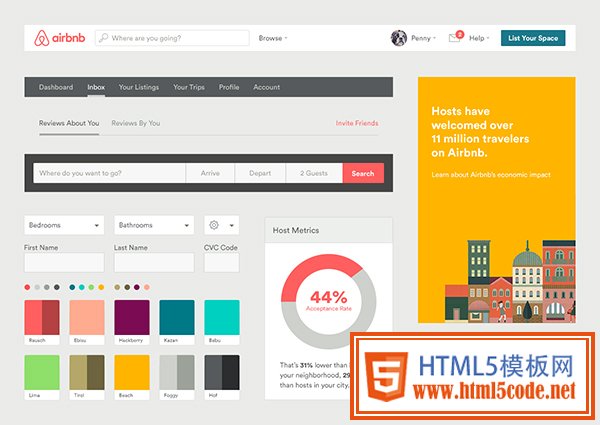
Airbnb UI Toolkit – Web by Derek Bradley
重要意義何在?
當多名設計師共同致力于同一大型網站或web應用的工作時,務必要保證他們不會過多根據個人的喜好對工作內容進行闡述或改變、調整風格樣式。在開發階段,預先設定好的網站元素可以讓開發人員拿來直接并反復使用。另外,這樣還可以減輕工作量,因為他們能事前看到需要編寫代碼的元素,心里對最終成果的樣子有一定的預期。
為了讓開發人員的工作更輕松,設計師應該負責設計所有可能要用到的交互內容,例如鼠標懸浮、單擊、訪問及其他按鈕、標題和鏈接等的狀態。
編寫web設計風格指南
1. 研究品牌
首先,你需要對品牌展開研究,理解其含義,了解品牌背后的意義,與公司團隊進行溝通,并了解公司的愿景、使命和價值觀。為了保證你所編寫的風格指南能夠在視覺和情感上正確彰顯出公司形象,一定要深入挖掘品牌。
作為一名設計師,如果你不會寫代碼,那么可以打開Photoshop,給文檔擬定一個標題,并對文檔的性質和用途進行一下簡短的說明。
如果你會寫代碼,那么最好使用預編程的資源創建一個html文檔,以便在后期直接使用。
2. 限定字體
根據 Oliver Reichenstein 的理論,web設計中95%的工作量都集中在字體上。
字體的重要意義在于其是訪客和網站之間最為關鍵的溝通工具之一。
確定層級次序并提供對應的說明。首先是標題樣式:h1、h2、h3、h4、h5和h6。然后是正文文案:粗體和斜體等變化。考慮一下需要用于小型鏈接、簡介文字等內容的自定義文案。提供字體系列、粗細和顏色等。

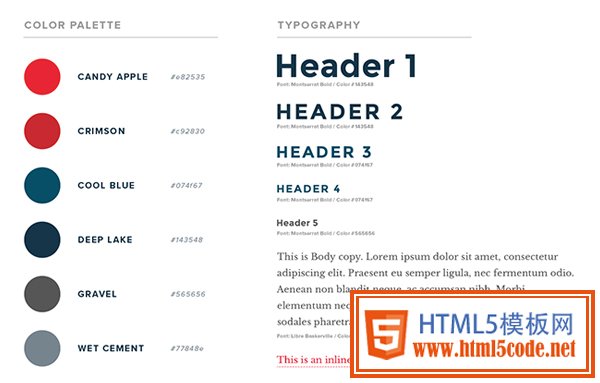
Style Guides by Zech Nelson
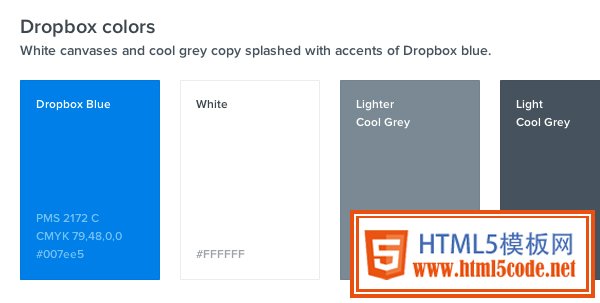
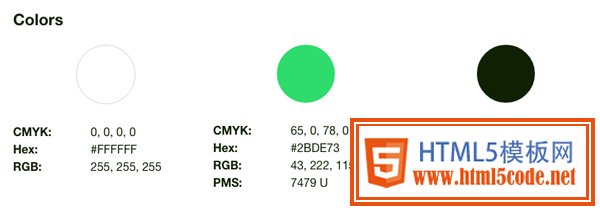
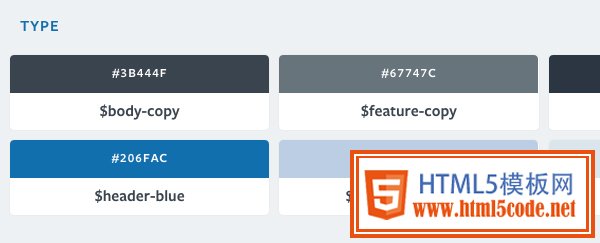
3. 調色板
人類能夠感知不同的顏色并將色調與自己所熟知的品牌相互聯系起來,神奇吧!舉例來說,一提到可口可樂,你一定會首先想到紅色。
首先在風格指南中設定網站內使用最多的主色調,主色應該包含不多于三種陰影。但是在有的情況下,你可能還需要使用二級甚至三級顏色來呈現用戶界面,因此不要忘了對這些顏色進行設定。另外還需要加入白色、灰色和黑色等中性顏色以便讓主品牌顏色更加突出。

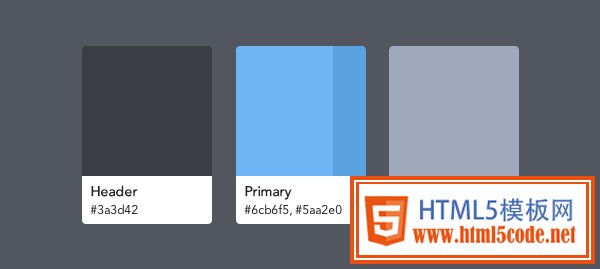
Guest Center color palette by Chloe Park
4. 語言
這里所說的語言實際上就是指文案。如前所述,在開始編寫風格指南之前你已經對品牌進行了研究,而且發現目標品牌的風格是年輕、潮流。那么如果沒有現成的文案語言方向,你就需要進行設定。在這方面,你可以提供一個示例來表現語言必須既專業又有趣,同時還要熱情。例如,你可以說“貌似你碰到了網上廣為流傳的404錯誤”來取代死氣沉沉的“出現404錯誤”。這樣的語言能表現出網站并不具有太強的商業氣息。有時候亮點就隱藏于細微之處。
5. 圖標
圖形標記已有幾千年的歷史,在文字和語言出現之前就已經存在。在項目中善用圖標能夠讓訪客一眼就明白當前的情況以及下面將要出現什么情況。另外,恰當的圖標相比色調、文案和圖形更能夠體現出目標內容的背景。在使用圖標時,要想想目標受眾是誰,他們的宗教和背景情況如何,切勿造成他們的誤解。還要說的是,仔細思考品牌及其所代表的價值,千萬別犯在大型銀行網站上使用手繪風格圖標這種錯誤。

Iconfinder 幫助你尋找圖標的最佳工具

NounProject 使用圖標打造出了通俗易懂的視覺語言
6. 圖片
圖片比千言萬語更有說服力。你所使用的圖片一定要能夠代表網站的風格和方向。再強調一遍,一定要仔細考慮品牌的價值和公司的使命。例如,某個有關水源慈善的網站使用極具沖擊力且情感強烈的慈善類圖片呼吁人們思考擁有水、食物、電力和教育等生活必需品是多么幸運。

7. 表單
表單是網站或web應用表現其交互和動態性,并讓用戶能夠輸入數據以便你后期處理并開展相關工作的關鍵所在。
務必要構建起一套層級體系并收納一切可能來自表單的反饋——主動反饋、鼠標懸浮反饋并加入錯誤、警告和成功提示(包括密碼強度太弱、郵件地址無效或簡單的“郵件已發送”消息)。
8. 按鈕
按鈕是顏色、表單和語言的組合。你可以依靠上面介紹的且已經創建好的資源,使用不同的設計方案打造外觀統一的功能性按鈕。
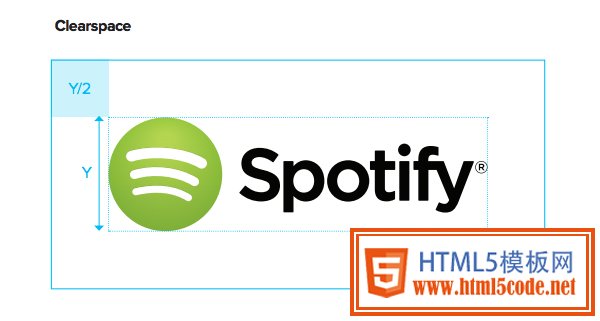
9. 空間調整
空間調整為什么也要收錄在風格指南里?實際上空間調整是風格指南當中非常重要的一個部分。在對空間調整方式進行界定時,可以采用規定網格布局的方式,也可以對標題、按鈕、圖片、表單等元素之間的空間距離進行分門別類的規定。
空間調整的重要意義在于其能夠給各個元素提供更多的表現空間,空間使用的協調一致能夠讓網站看起來更加整齊、專業。
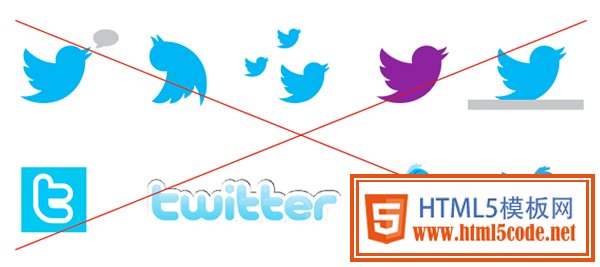
10. 注意事項
最后要說的是:把注意事項這一節做成常見問題解答的形式,展現出最常見的錯誤類型,并給出預期結果作為參考示例。

示例
下面是一些優秀的風格指南示例,希望能夠在你打造自己的指南時帶來靈感。但要注意,這些指南與目標公司的架構、愿景、使命和價值觀緊密相聯,其中某些選擇可能與你的工作沒有關系,所以不要盲目照抄。
Spotify
合作伙伴品牌指南(PDF)

Dropbox 品牌及Logo
自備梯子。

Kickstarter 風格指南

Lonely Planet設計指南

Find指南
尋找品牌資源的最快捷方式

結束語
研究編寫風格指南的目標品牌是重中之重,一定要正確理解設計中的不同部分,保證風格指南前后一致,并且要考慮到把設計轉變為實際成品過程中可能出現的全部情況。
