
大家好,我是Jack,今天突然接到一個任務(wù),給個游戲分析UI,滿腦子很疑惑是哪個游戲,當拿到任務(wù)卡,發(fā)現(xiàn)是“暴風英雄”,并看了相關(guān)游戲截圖后,立馬痛快的接受了這個任務(wù)。哈哈,暴雪游戲一直是我的最愛,能有幸分析一下自己喜歡的游戲是一件很快樂的事情,謝謝7.game主編大人給予機會讓我和大家分享這個UI設(shè)計。
讓我們先來了解下這個游戲背景吧。
《風暴英雄》(英文:Heroes of the Storm 簡稱:Heroes,臺服譯為:暴雪英霸) 是一個由暴雪娛樂開發(fā)的一款運行在Windows和Mac OS上的在線多人競技游戲。游戲中玩家所扮演的英雄全部來自于暴雪三大經(jīng)典游戲系列:《魔獸世界》、《暗黑破壞神》和《星際爭霸》。它與《星際爭霸2》同屬一個團隊開發(fā),基于同一個引擎。《風暴英雄》為免費游戲,官方將通過英雄、皮膚和坐騎進行收費,是暴雪在多人競技領(lǐng)域的新嘗試。2014年4月22日,網(wǎng)易公司與暴雪娛樂聯(lián)合宣布,網(wǎng)易獲得暴雪娛樂《風暴英雄》在中國大陸的獨家運營權(quán),為期三年,并同時開啟內(nèi)測申請
百度相關(guān)詞條介紹:http://baike.baidu.com/view/10963915.htm?fr=aladdin

這是一張游戲中戰(zhàn)斗界面的截圖,作為一個合格的UI,在拿到項目相關(guān)的游戲截圖就應(yīng)該能馬上在腦子構(gòu)思整體UI的大致創(chuàng)意、風格、顏色和表現(xiàn)樣式,不知道大家有沒有這個習慣:)
在分析這個游戲UI之前我認為大家看看視頻會對這個游戲的世界觀,玩法,UI表現(xiàn)形式和交互有個大致的了解,送上兩個不錯的視頻傳送門。
相關(guān)視頻觀看地址:
游戲簡介:http://v.game.163.com/video/2014/3/9/6/V9N6BTA96.html#from=flv_back
游戲片頭:http://v.game.163.com/video/2014/3/F/9/V9N6AFEF9.html#from=$relvideotag
等等,這個簡化,高科技的UI不符合暴雪的習慣,早期的是什么樣呢?

帶著疑問Jack在網(wǎng)上搜索了這個游戲的相關(guān)大量視頻來“補課”,終于我發(fā)現(xiàn)了幾年前的早期版本UI,他還保留著老版本暴雪游戲的布局和一些UI表現(xiàn)效果,見下圖:

大家都知道游戲研發(fā)是一件非常通苦的事情,年初我參加北京的CDC 2014游戲者開發(fā)大會了解到騰訊一款游戲UI能改版10多次以上,最終才上線,然后是大賣,對于暴雪這款游戲我不知道研發(fā)人員換了多少版UI,我只能說我很喜歡他們的最終這版效果,簡約、時尚、大氣,顏色豐富,細節(jié)到位,很現(xiàn)代,符合目前簡約突出功能至上的設(shè)計理念……

好了,讓我們來欣賞下這個游戲的UI的相關(guān)截圖吧。
先是海外版和中國版的logo對比。


官網(wǎng)的宣傳海報


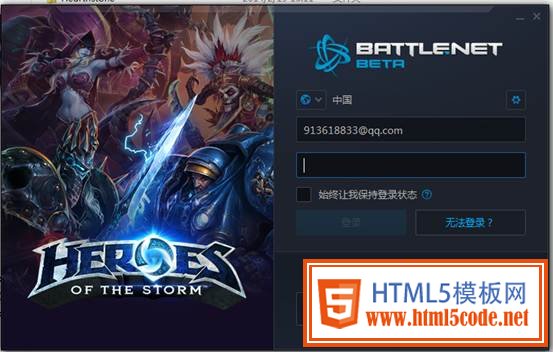
登錄界面


好科幻的登錄界面哦,讓我想起“WILDSTAR”游戲,附上一個他們的登錄對比,UI同學一定不會陌生,哈哈。
如果希望了解這個“WILDSTAR”游戲,可以看我博客相關(guān)介紹,我詳細展示分析了下UI和相關(guān)原畫,傳送門:
加載界面

陣營

人物選擇界面,嘿嘿,暴雪出品的魔獸、暗黑、星際爭霸三個游戲我們喜歡的英雄和BOSS都有的選,

來個我暗黑天天為了暴裝備被虐的DIABLO,哈哈:)



這個設(shè)計很棒,最大化展示選擇人物,其它需要選擇的人物卡牌化處理,突出重點,以后大家設(shè)計選人布局,同學們也可以學習這種方法哦。

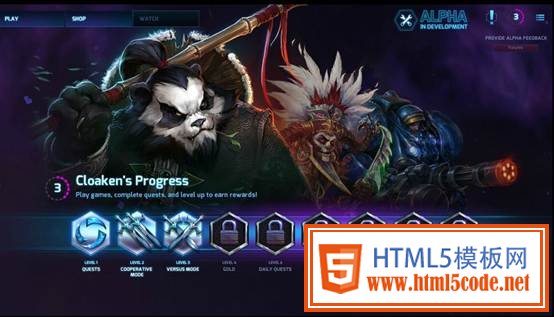
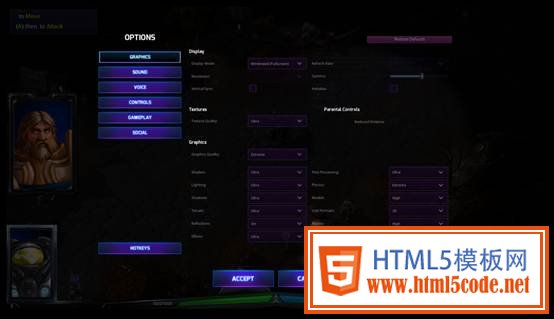
讓我們來欣賞一些其他的界面。












是不是看了上面的游戲截圖已經(jīng)感覺很棒了!
再分析一些該游戲UI的交互和設(shè)計細節(jié),如果是初學UI的同學可以拿小本本記下這些設(shè)計技巧,后期你們工作中肯定能用上。
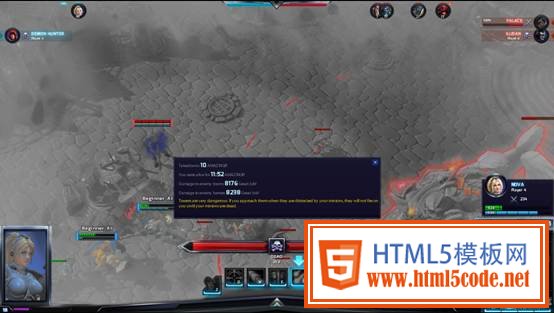
當有需要玩家點擊操作的時候,游戲會自動壓黑下面游戲背景,方便玩家選擇,這在UI里面是一個很巧妙的技巧,避免因為信息量大,讓玩家找不到操作按鈕,這樣XX再也不需要擔心我的UI信息量過多,按鈕不突出啦~~

按鈕懸浮態(tài)在鼠標滑動時有一個輕微的加亮效果區(qū)分,目前有很多按鈕開始嘗試加入底紋細節(jié),不知道同行UI朋友發(fā)現(xiàn)這一趨勢沒有,連Mike大神也是如此哦。

下面2圖為Mike作品,是不是疊加圖案已經(jīng)是國外趨勢了,有莫有?


來個Mike的小作品

下面的創(chuàng)意有點眼熟不,哈哈,果然是“英雄所見略同”,恩恩:)


VICTORY!,歐耶,再也沒有小星星了,簡潔明快,真爽。

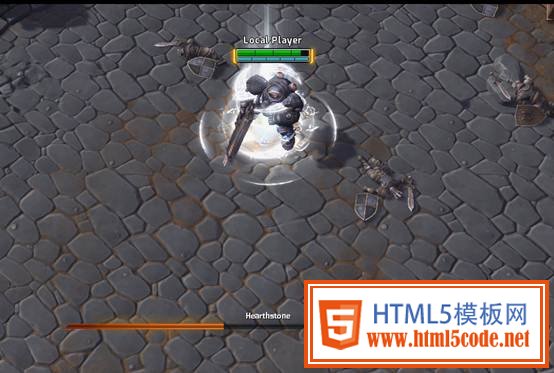
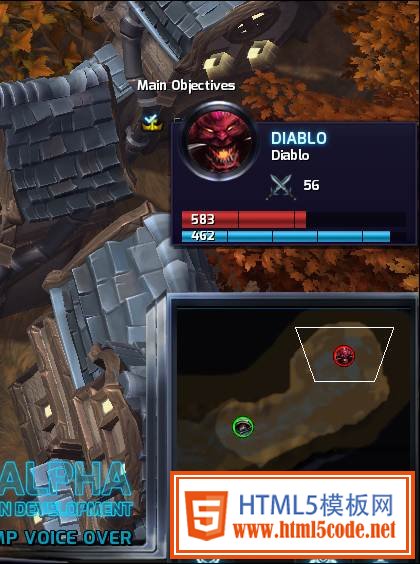
戰(zhàn)斗UI的一些細節(jié)表現(xiàn),圓形頭像框和漸變底板搭配,讓戰(zhàn)斗UI更好的融入戰(zhàn)斗場景,避免UI設(shè)計生硬感問題。

血條設(shè)計,生命突出(血條粗),魔法次要(血條細),左右加了2個黃色亮光設(shè)計,立馬設(shè)計高大上了,哈哈。

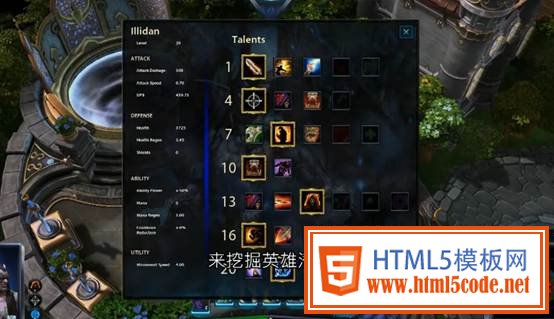
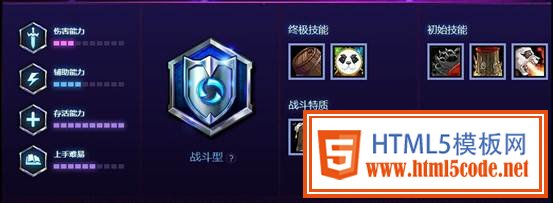
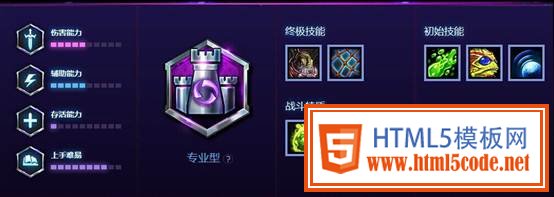
地圖設(shè)計只突出英雄和玩家單位,把以往地圖顯示其他信息弱化了,很直觀,英雄面板突出攻擊力,簡單暴力。

這個游戲的UI和相關(guān)按鈕我原畫人“UI的那點事”做過視頻分享,教大家制作了,如果有喜歡的朋友可以訪問我的優(yōu)酷地址,里面大量視頻分享UI界面和圖標設(shè)計,希望對大家有幫助 :)
優(yōu)酷網(wǎng)觀看地址:(視頻分享)http://i.youku.com/Deviljack99
謝謝支持Jack的UI分享,最近這款游戲馬上中國將開始測試,喜歡暴雪游戲的同學也請速度關(guān)注吧:)
最后分享下這款游戲的暴雪開發(fā)團隊視頻和截圖。
我很認可國外的開發(fā)環(huán)境和工作態(tài)度,國外的游戲完全是以玩家至上理念去開發(fā)的,游戲中每個細節(jié)都設(shè)計的很好,認真-永遠是精品游戲的必備條件之一。





