地理位置(Geolocation)是 HTML5 的重要特性之一,提供了確定用戶位置的功能,借助這個特性能夠開發(fā)基于位置信息的應(yīng)用。今天這篇文章向大家介紹一下 HTML5 地理位置定位的基本原理及各個瀏覽器的數(shù)據(jù)精度情況。
在訪問位置信息前,瀏覽器都會詢問用戶是否共享其位置信息,以 Chrome 瀏覽器為例,如果您允許 Chrome 瀏覽器與網(wǎng)站共享您的位置,Chrome 瀏覽器會向 Google 位置服務(wù)發(fā)送本地網(wǎng)絡(luò)信息,估計您所在的位置。然后,瀏覽器會與請求使用您位置的網(wǎng)站共享您的位置。
HTML5 Geolocation API 使用非常簡單,基本調(diào)用方式如下:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示瀏覽器獲取高精度的位置,默認為false
enableHighAcuracy: true,
// 指定獲取地理位置的超時時間,默認不限時,單位為毫秒
timeout: 5000,
// 最長有效期,在重復(fù)獲取地理位置時,此參數(shù)指定多久再次獲取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}
locationError為獲取位置信息失敗的回調(diào)函數(shù),可以根據(jù)錯誤類型提示信息:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
}
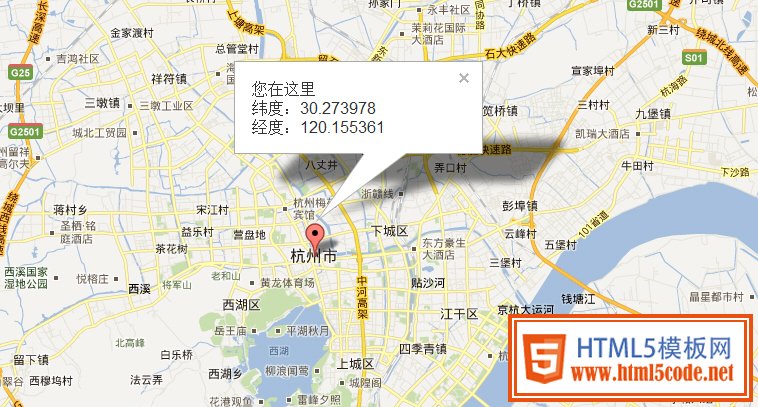
locationSuccess為獲取位置信息成功的回調(diào)函數(shù),返回的數(shù)據(jù)中包含經(jīng)緯度等信息,結(jié)合Google Map API 即可在地圖中顯示當(dāng)前用戶的位置信息,如下:
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 維度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地圖放大倍數(shù)
zoom: 12,
// 地圖中心設(shè)為指定坐標(biāo)點
center: latlng,
// 地圖類型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 創(chuàng)建地圖并輸出到頁面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 創(chuàng)建標(biāo)記
var marker = new google.maps.Marker({
// 標(biāo)注指定的經(jīng)緯度坐標(biāo)點
position: latlng,
// 指定用于標(biāo)注的地圖
map: myMap
});
//創(chuàng)建標(biāo)注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在這里緯度:"+ coords.latitude+"<br />經(jīng)度:"+coords.longitude
});
//打開標(biāo)注窗口
infowindow.open(myMap,marker);
}
經(jīng)過測試,Chrome/Firefox/Safari/Opera四個瀏覽器獲取到的位置信息都是一摸一樣的,估計都是用的同一個位置服務(wù),數(shù)據(jù)如下:

而IE瀏覽器的和上面幾款瀏覽器獲取到的數(shù)據(jù)不一樣,數(shù)據(jù)如下:

位置服務(wù)用于估計您所在位置的本地網(wǎng)絡(luò)信息包括:有關(guān)可見 WiFi 接入點的信息(包括信號強度)、有關(guān)您本地路由器的信息、您計算機的 IP 地址。位置服務(wù)的準(zhǔn)確度和覆蓋范圍因位置不同而異。
總的來說,在PC的瀏覽器中 HTML5 的地理位置功能獲取的位置精度不夠高,如果借助這個 HTML5 特性做一個城市天氣預(yù)報是綽綽有余,但如果是做一個地圖應(yīng)用,那誤差還是太大了。不過,如果是移動設(shè)備上的HTML5 應(yīng)用,可以通過設(shè)置 enableHighAcuracy 參數(shù)為 true,調(diào)用設(shè)備的 GPS 定位來獲取高精度的地理位置信息。
