本文想說的警惕點與瀏覽器兼容無關,主要是幾個本人在項目中遇到的幾個小問題的總結,問題雖小,但是卻有時很困擾人,在此記錄一下,如果后期有此類問題會持續添加到這里。
1.內聯標簽之間的空格
正常情況下書寫html代碼的時候都有換行、縮進等習慣,比如
XML/HTML Code復制內容到剪貼板
- <head>
- <meta charset="utf-8">
- <style>
- html,body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td{
- margin: 0;
- padding:0;
- }
- #myDIV {
- width: 200px;
- height: 200px;
- background-color: #ff0;
- }
- #myDIV > div{
- width: 50px;
- height: 50px;
- display: inline-block;
- background-color: #f00;
- }
- </style>
- </head>
- <body>
- <div id="myDIV">
- <div>div1</div>
- <div>div2</div>
- </div>
- </body>
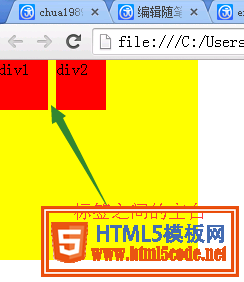
顯示效果為

中間有一個空白。原因是如果兩個內聯標簽(或者設置display:inline或inline-block)之間有連續的空格符、回車符、換行符,則會這些符號會被默認處理為一個空格符號。
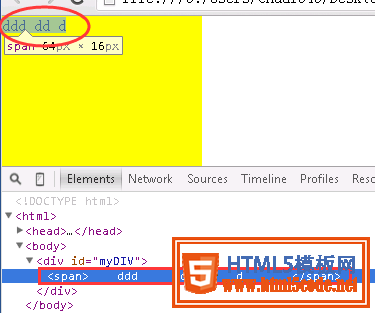
比如我們在兩個div標簽之內加入" ddd dd d ",效果如下,無論有多少個相連的空白符號,最終呈現的效果都只有一個空格符

這個和在內聯元素中直接寫入字符類似

但是內聯元素會去掉頭部和尾部的空白字符。
所以需要提示的是:
內聯元素排列時如果需要避免標簽之間的空白則需要使標簽緊密相連。
內聯元素要填寫內容時盡量使用.innerText或.textContent(Firefox不支持innerText,但是支持該屬性)。
非要在html代碼中寫入空白,請使用html的空格表示方法
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
