《CSS3 經(jīng)典教程系列》的前一篇文章向大家詳細介紹了 text-shadow 文本陰影特性的用法,今天這篇文章我們在一起來看看 CSS3 中實現(xiàn)漸變效果的 Gradient 屬性的具體用法。在以前,漸變效果和陰影、圓角效果一樣都是做成圖片,直接編寫 CSS 代碼就可以實現(xiàn)。
CSS3 Gradient 分為 linear-gradient(線性漸變)和 radial-gradient(徑向漸變)。而我們今天主要是針對線性漸變來剖析其具體的用法。為了更好的應用 CSS3 Gradient,我們需要先了解一下目前的幾種現(xiàn)代瀏覽器的內(nèi)核,主要有 Mozilla(Firefox,F(xiàn)lock等)、WebKit(Safari、Chrome等)、Opera(Opera瀏覽器)、Trident(討厭的IE瀏覽器)。
本文照常忽略IE不管,我們主要看看在 Mozilla、Webkit、Opera 下的應用,當然在 IE 下也可以實現(xiàn),他需要通過 IE 特有的濾鏡來實現(xiàn),在后面會列出濾鏡的使用語法,但不會具體介紹如何實用,感興趣的可以搜索相關技術文檔。
一、線性漸變在 Mozilla 下的應用
語法:
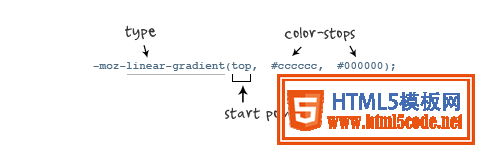
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
參數(shù):其共有三個參數(shù),第一個參數(shù)表示線性漸變的方向,top 是從上到下、left 是從左到右,如果定義成 left top,那就是從左上角到右下角。第二個和第三個參數(shù)分別是起點顏色和終點顏色。你還可以在它們之間插入更多的參數(shù),表示多種顏色的漸變。如圖所示:

根據(jù)上面的介紹,我們先來看一個簡單的例子:
HTML:
<div class="example example1"></div>
CSS:
.example {
width: 150px;
height: 80px;
}
如無特殊說明,我們后面的示例都是應用這一段 html 和 css 的基本代碼。
現(xiàn)在我們給這個div應用一個簡單的漸變樣式:
.example1 {
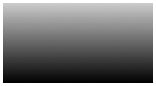
background: -moz-linear-gradient( top,#ccc,#000);
}
效果如下:

二、線性漸變在 Webkit 下的應用
語法:
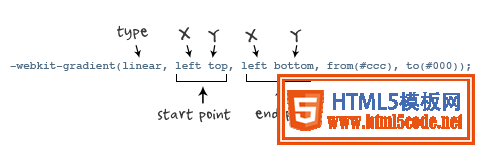
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新發(fā)布書寫語法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式語法書寫規(guī)則
參數(shù):-webkit-gradient 是 webkit 引擎對漸變的實現(xiàn)參數(shù),一共有五個。第一個參數(shù)表示漸變類型(type),可以是linear(線性漸變)或者radial(徑向漸變)。第二個參數(shù)和第三個參數(shù),都是一對值,分別表示漸變起點和終點。這對值可以用坐標形式表示,也可以用關鍵值表示,比如 left top(左上角)和left bottom(左下角)。第四個和第五個參數(shù),分別是兩個color-stop函數(shù)。color-stop 函數(shù)接受兩個參數(shù),第一個表示漸變的位置,0為起點,0.5為中點,1為結束點;第二個表示該點的顏色。如圖所示:


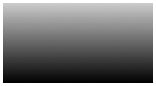
我們先來看一個老式的寫法示例:
效果如下所示:

接著我們在來看一下新式的寫法:
-webkit-linear-gradient(top,#ccc,#000);
這個效果我就不在貼出來了,大家在瀏覽器中一看就明白了,他們是否一致的效果。仔細對比,在 Mozilla 和 Webkit 下兩者的學法都基本上一致了,只是其前綴的區(qū)別,當然哪一天他們能統(tǒng)一成一樣,對我們來說當然是更好了,那就不用去處理了。將大大節(jié)省我們的開發(fā)時間喲。
三、線性漸變在 Opera 下的應用
語法:
