今天小穎給大家分享一個(gè)用CSS畫的愛心,底下有代碼和制作過程,希望對大家有所幫助。
第一步:
先畫一個(gè)正方形。如圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css畫桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<div class="heart-body">
<div class="heart-shape"></div>
</div>
</body>
</html>
第二步:
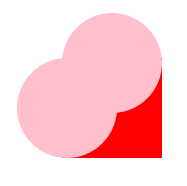
將利用偽元素before和 :after,在正方形的左邊和上邊各畫一個(gè)正方形,然后再利用border-radius: 50%;屬性,修飾下這兩個(gè)正方形,然后就得到了兩個(gè)圓,如圖所示:


.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
利用border-radius: 50%; 屬性:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容蘋果;谷歌,等一些瀏覽器認(rèn)*/
-moz-border-radius: 50%;
/**兼容火狐瀏覽器*/
-o-border-radius: 50%;
/**兼容opera瀏覽器*/
border-radius: 50%;
background-color: #ffc0cb;
}
第三步:
類名為:heart-shape的div 利用transform: rotate(45deg); 屬性將他們旋轉(zhuǎn)45度,如圖所示:

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
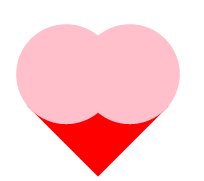
小穎把圓的背景色和正方形的背景色沒給統(tǒng)一的顏色,是為了大家更好的看到明顯的效果圖,接下來小穎將其背景色設(shè)置成統(tǒng)一的,最終的愛心就出來了,如圖所示:

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容蘋果;谷歌,等一些瀏覽器認(rèn)*/
-moz-border-radius: 50%;
/**兼容火狐瀏覽器*/
-o-border-radius: 50%;
/**兼容opera瀏覽器*/
border-radius: 50%;
background-color: #f70e0e;
}
以上所述是小編給大家介紹的使用CSS畫愛心的過程詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
