1.用基本的文字元素標記內容
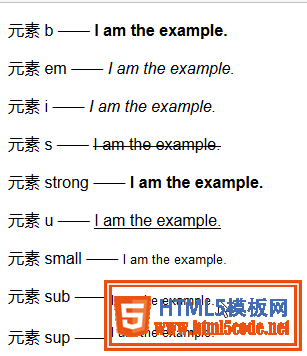
先看顯示效果:

對應HTML代碼:
XML/HTML Code復制內容到剪貼板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Learn4Font</title>
- </head>
- <body>
- <p> 元素 b —— <b> I am the example.</b></p>
- <p> 元素 em —— <em> I am the example.</em></p>
- <p> 元素 i —— <i> I am the example.</i></p>
- <p> 元素 s —— <s> I am the example.</s></p>
- <p> 元素 strong —— <strong> I am the example.</strong></p>
- <p> 元素 u —— <u> I am the example.</u></p>
- <p> 元素 small —— <small> I am the example.</small></p>
- <p> 元素 sub —— <sub> I am the example.</sub></p>
- <p> 元素 sup —— <sup> I am the example.</sup></p>
- </body>
- </html>
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
