本文轉載自@子木yoyo 的個人博客。在產品的設計過程中,設計師總喜歡把圖做的很漂亮,在虛擬頁面的內容時,使用漂亮的圖片,把內容安排的恰到好處。但是當產出界面demo時,這個頁面可能是個空內容的頁面,也可能內容很多,導致布局錯位。
所以在設計界面時,一定不能忽視空狀態、內容過多等極限狀態。這些狀態也許只會在初次使用時遇到,也許只會有很小一部分用戶遇到,但是這些都影響著產品的細節品質。
在做交互稿或視覺稿的時候,為了讓界面盡可能的真實,設計師們會虛擬一些內容放在頁面上。但是當看到前端同學產出的demo時,設計師們又總是會覺得為啥和我當初做的頁面那么不一樣捏?
空狀態
用戶在初次使用一些產品時,經常會遇到空內容的界面,尤其是社交類的互聯網產品,用戶需要自己建立圈子、產生內容。 這種時候,通常會采用新手引導的方式,引導用戶進行下一步操作。

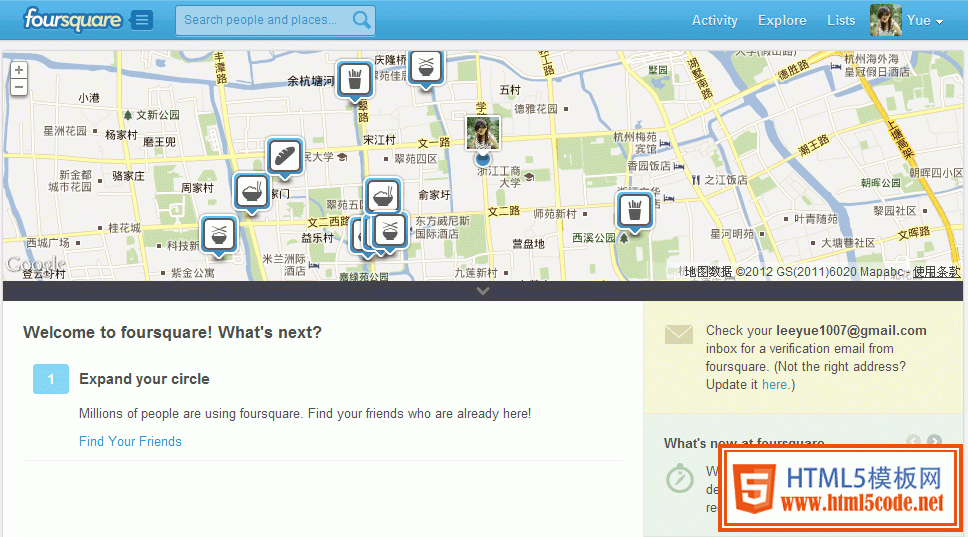
比如初次使用foursquare時,會引導用戶去添加好友,為了方便尋找好友,還可以從Facebook、Gmail、twitter中導入好友。

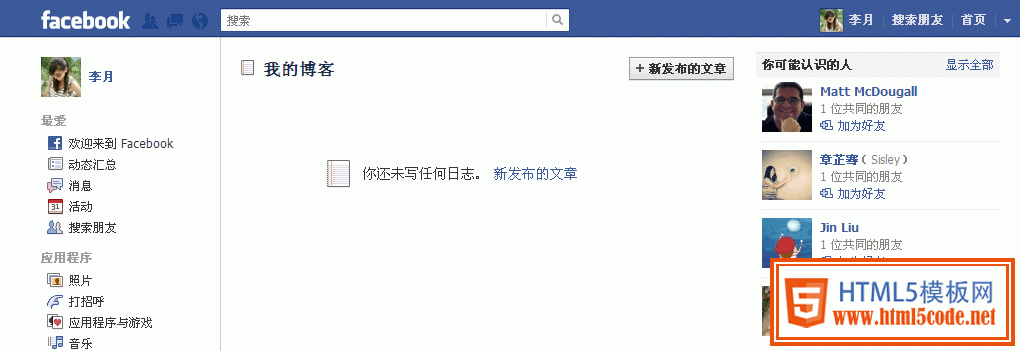
如果你的Facebook里面還沒有寫過任何文章,他也會引導你去進行寫作,發布新的文章。

同樣,Flickr也采用了引導操作的方式,讓用戶明確的知道,自己現在的狀態是什么,下一步應該做些什么。

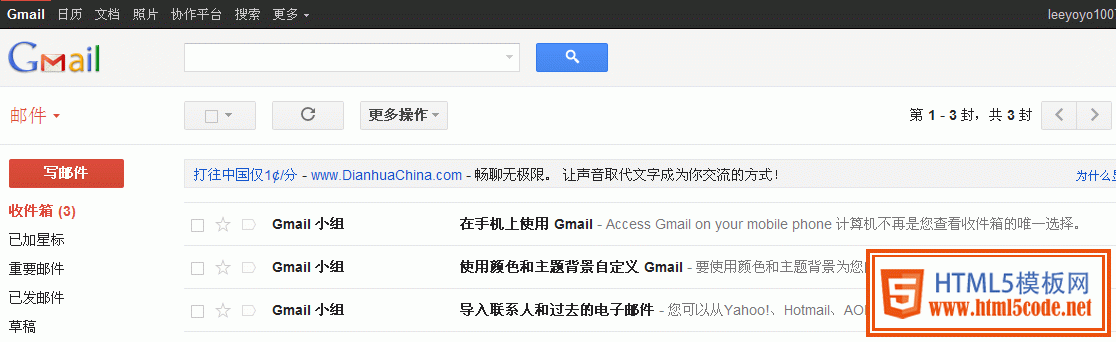
Gmail則采取發送郵件的方式對用戶進行新手引導,讓用戶在閱讀新手須知的同時,即完成了第一次使用的體驗。

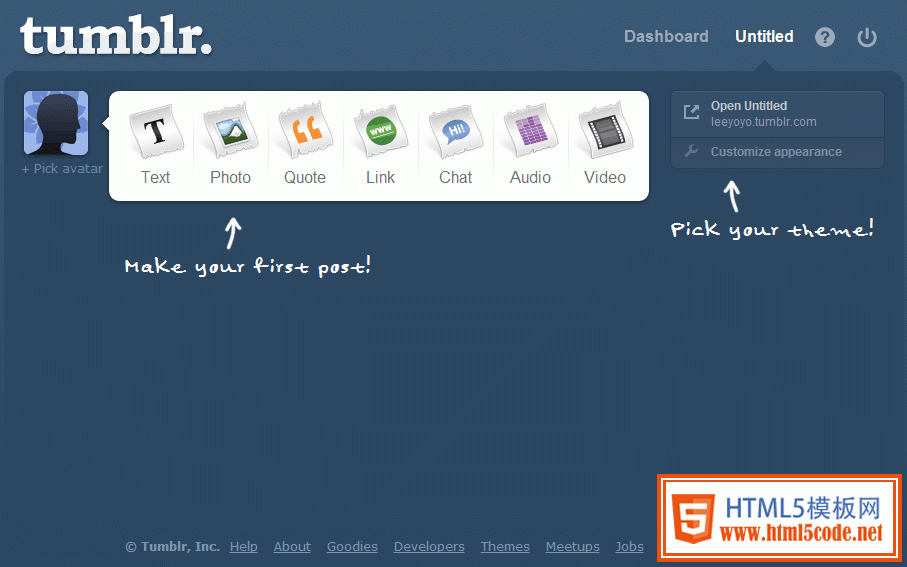
Tumblr利用空狀態對界面的主要操作區域進行了說明,沒有規定用戶下一步應該做什么,你可以去添加關注,可以去發布內容,也可以去裝飾自己的主頁。這同樣也是希望用戶可以快速上手。
內容過多時的狀態
互聯網產品中的界面應該是可擴展的,這樣內容才可以實現靈活地變化、充分地擴展。具體的方法,可以參見另一篇文章《界面靈活可擴展》。
