一、表單
<form id="" name="" method="post/get" action="負責處理的服務端"> id不可重復;name可重復;get提交有長度限制,并且編碼后的內容在地址欄可見,post提交無長度限制,且編碼后內容不可見。
</form>
1、文本輸入
文本框<input type="txt" name="" id="" value="" />
注:上面設置value值,表示設置默認值
密碼框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(幾行高)></textarea>
隱藏域<input type="hidden" name="" id="" value="" />
2、按鈕
提交按鈕<input type="submit" name="" id="" disabled="disabled" value=""/>點擊后轉到form內的提交服務器的地址
注:上面中設置value值表示運行時上面顯示的文字。
重置按鈕<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按鈕<input type="button" name="" id="" disabled="disabled" value=""/>
圖片按鈕<input type="image" name="" id="" disabled="disabled" src="圖片地址"/>
附:
disabled,使按鈕失效;enable,使可用。
3、選擇輸入
單選按鈕組<input type="redio" name="" checked="checked" value=""/> name的值用來分組;value值看不見,是提交給程序用的;checked,設置默認選項。
注:單選按鈕組選中后不可取消。
復選框組<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上來就選中,且復選框可選中可取消。
文件上傳<input type="file" name="" id="" />
<label for=""></label>
<label> 標簽為 input 元素定義標注(標記)。
label 元素不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控件上。
<label> 標簽的 for 屬性應當與相關元素的 id 屬性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1時,為菜單;>1時,為列表。multiple為多選。
<option value="值">內容1</option>
<option value="值" selected="selected">內容2</option> --selected,設為默認
<option value="值">內容3</option>
</select>
綜上HTML程序顯示:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>無標題文檔</title>
- </head>
- <body background="22.jpg">
- <form>
- 賬號:<input type="text" value="12345" disabled="disabled" /><br /><br />
- 密碼:<input type="password" /><br /><br />
- 說說:<textarea cols="140" rows="8"></textarea><br /><br />
- 請問:中華人民共和國成立于那一年?<input type="text" />
- <input type="submit" value="提交" />
- <input type="hidden" value="1949" />
- <input type="reset" /><br />
- <input type="button" value="登錄" /><br />
- <input type="image" src="55.jpg" /><br />
- <input type="radio" name="sex" />男<br />
- <input type="radio" name="sex" />女<br />
- <input type="checkbox" checked="checked" />可樂<br />
- <input type="checkbox" />雞腿<br />
- <input type="file" /><br /><br />
- <select size="1">
- <option value="11">可口可樂</option>
- <option value="22">雪碧</option>
- <option value="33" selected="selected">芬達</option>
- </select>
- </form>
- </body>
- </html>
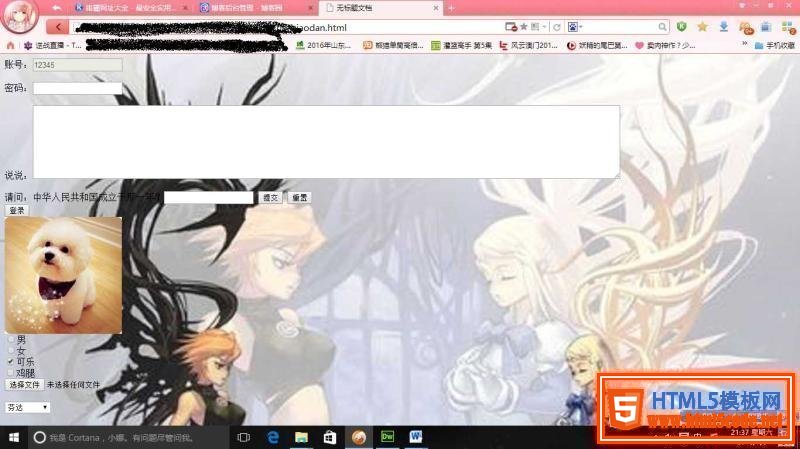
運行結果顯示: