一、自適應橢圓
border-radius特性:
- 可以單獨指定水平和垂直半徑,并且值可以是百分比,用/(斜杠)分隔這兩個值即可(可以實現自適應寬度橢圓)。
- 還可以單獨指定四個角度不同的水平和垂直半徑(可以實現半橢圓)
- 四分之一橢圓,主要是調整水平和垂直的半徑
示例代碼:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}

二、平形四邊形
- 需要應用到transform的skewX進行扭曲
- 主要解決容器成為平形四邊形,而內部的文字和元素且垂直顯示
- 嵌套元素,內部元素用skew反向扭曲即可。嵌套的內部元素必須為block,因為transform不能應用在inline元素上。
- 利用偽元素進行扭曲(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>div{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}

三、菱形
- 應用元素的嵌套,外層與內層元素相互roate旋轉,實現八角形;
- 設計內部元素max-width的寬度為100%,讓整個圖片最大只能充滿整個外層的div;
- scale屬性控制其圖片的放大倍數,默認為中心點為放大原點(會用到勾股定理,不要額外指定transform-origin)。
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}

四、切角效果
- 利用linear-gradient可以設置角度,多值和漸變透明來實現。
- 還需要注意background-size和background-repeat屬性的設置,防止背景的重疊導致效果不生效
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}

- 可以利用border-image實現切角,設定border-image-slice(圖片邊框向內偏移)的值;
- border-image用svg來做圖片
- border設置寬度+透明,再加上border-image-slice向內偏移就造就了邊框切角邊框;
- background-clip:要設置為padding-box,不然背景會延伸到邊框上。
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}
其他方案
- 利用clip-path屬性,但不完全受支持
- css4會直接給出corner-path屬性來支持切角
五、梯形圖案
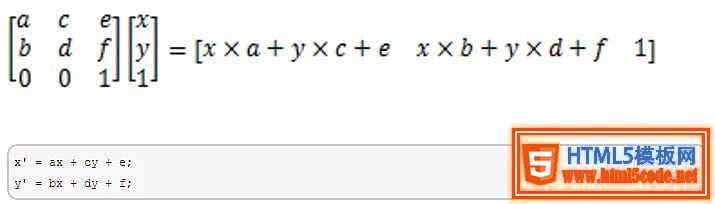
了解transform的基本原理

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
