一、為什么要寫這篇文章
今天看到一個問題:
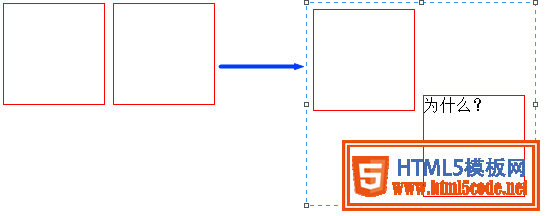
兩個div 都設置 display:inline-block,正常顯示;但是在第二個div中加一個塊級元素或者內聯元素,顯示就變了個樣,為什么?
<meta charset="utf-8"/>
<style>
div{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<div>
</div>
<div class="align">為什么?</div>
</body>

解決方案就是給第二個div加上:vertical-align:top。
關于vertical-align和基線我知道一點,但是這個問題我沒能答出,所以學習總結分享一下。
二、vertical-align干什么的?
w3c有一段相關信息如下:
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
可以看到vertical-align影響inline-level元素和table-cell元素垂直方向上的布局。根據MDN描述,vertical-align對::first-letter和::first-line同樣適用。
適用于:
inline水平的元素
inline:<img>,<span>,<strong>,<em>,未知元素
inline-block:<input>(IE8+),<button><IE8+>....
'table-cell'元素
table-cell:<td>
所以默認情況下,圖片,按鈕,文字和單元格都可以用vertical-align屬性。
取值:
三、baseline
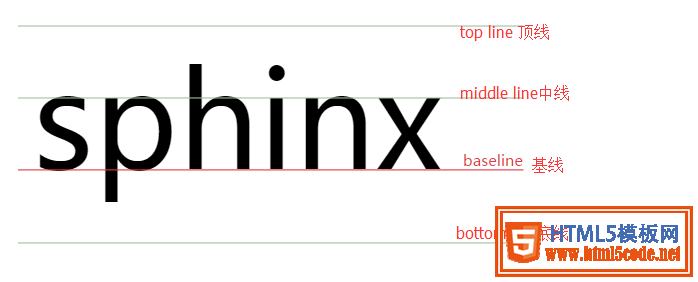
1、字母‘x’與baseline
字母x的下邊緣(線)就是基線。不是字母s之類下面有尾巴的字母

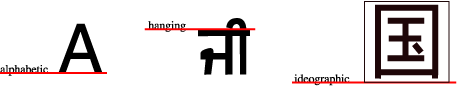
基線甚至衍生出了:
1.“alphabetic” baseline: “字母”基線 – 英文
2.“hanging” baseline: “懸掛”基線 – 印度文
3.“ideographic” baseline: “表意”基線 – 中文

2、baseline的確定規則
1、inline-table元素的baseline是它的table第一行的baseline。
2、父元素【line box】的baseline是最后一個inline box 的baseline。
3、inline-block元素的baseline確定規則
規則1:inline-block元素,如果內部有line box,則inline-block元素的baseline就是最后一個作為內容存在的元素[inline box]的baseline,而這個元素的baseline的確定就要根據它自身來定了。
規則2:inline-block元素,如果其內部沒有line box或它的overflow屬性不是visible,那么baseline將是這個inline-block元素的底margin邊界。
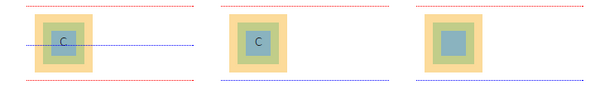
3、例子:inline-block例子

上圖描述:
上圖中從左到右都是line-block元素,紅線代表margin-box的邊界,藍線代表baseline;黃色為border,綠色為padding,藍色為content。
左邊元素包含著沒有脫離正常流的內容c,中間元素除了沒有脫離正常流的內容c外還增加了overflow:hidden,右邊元素沒有內容,但是內容區有寬高。
分析圖中各種情況inline-block元素的baseline:
上圖左圖,inline-block元素有處于正常流的內容,根據規則1,所以inline-block的baseline就是最后一個作為內容存在的元素的baseline,也就是內容c的baseline,而c的baseline根據自身定,就是圖中藍色。
上圖中圖,inline-block元素overflow:hidden不為visible,根據規則2,該inline-block元素baseline就是inline-block元素的margin-box的下邊界了,即圖中藍線。
上圖右圖,inline-block元素沒有內容,根據規則2,所以其baseline為margin-box的下邊界,即藍線。
4、例子:baseline確定規則例子
