一、布局方式
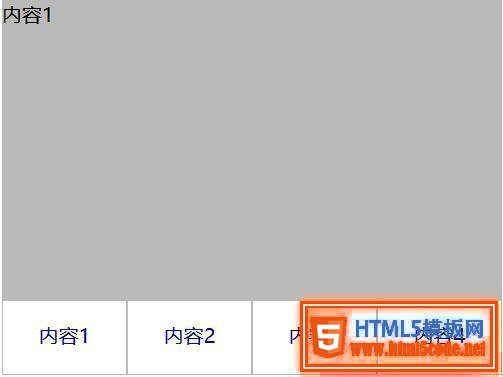
1、內容與tab分離
<div class="container">
<div class="tab-content">
<div id="item1" class="item">內容1</div>
<div id="item2" class="item">內容2</div>
<div id="item3" class="item">內容3</div>
<div id="item4" class="item">內容4</div>
</div>
<div class="tab-control">
<ul>
<li><a href="#item1">內容1</a></li>
<li><a href="#item2">內容2</a></li>
<li><a href="#item3">內容3</a></li>
<li><a href="#item4">內容4</a></li>
</ul>
</div>
</div>
ul,li{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
}
.tab-content{
width:100%;
height:80%;
overflow:hidden;
}
.tab-content .item{
width:100%;
height:100%;
}
.tab-control{
width:100%;
height:20%;
}
.tab-control ul{
height:100%;
}
.tab-control li{
width:25%;
height:100%;
float:left;
border:1px solid silver;
box-sizing:border-box;
background-color:white;
cursor: pointer;
}
.tab-control li:hover{
background-color:#7b7474
}
.tab-control a{
display:inline-block;
width:100%;
height:100%;
line-height:100%;
text-align:center;
text-decoration: none;
}
.tab-control a::after{
content:"";
display:inline-block;
height:100%;
vertical-align:middle;
}
.tab-content .item:target{
background:yellow;
}

2、內容與tab一體
<div class="container">
<ul>
<li class="item active">
<p class="title">1</p>
<p class="content">1</p>
</li>
<li class="item">
<p class="title">2</p>
<p class="content ml1">2</p>
</li>
<li class="item">
<p class="title">3</p>
<p class="content ml2">3</p>
</li>
<li class="item">
<p class="title">4</p>
<p class="content ml3">4</p>
</li>
</ul>
</div>
ul,li,p{
margin:0;
padding:0;
list-style:none;
}
.container{
width:400px;
height:300px;
background-color:silver;
border:1px solid silver;
}
.container ul{
width:100%;
height:100%;
overflow:hidden;
}
.container .item{
float:left;
width:25%;
height:100%;
background-color:white;
}
.container .item .title{
line-height:40px;
border:1px solid silver;
box-sizing:border-box;
text-align:center;
cursor:pointer;
}
.container .item .content{
width:400%;
height:100%;
background-color:yellow;
}
.ml1{
margin-left:-100%;
}
.ml2{
margin-left:-200%;
}
.ml3{
margin-left:-300%;
}
.active{
position:relative;
z-index:1
}
.container .item:hover{
position:relative;
z-index:1
}
.container .item:hover .title{
border-bottom:none;
background-color:yellow;
}

利用負margin,將內容區對齊,然后內容去添加背景色,避免不同tab對應的區域透視重疊。
二、CSS實現交互
1、錨點實現(target)
(1)針對布局一:item從上往下排列,父元素tab-content加上overflow:hidden。利用錨點,點擊不同a標簽的時候,具有對應ID的item會切換到tab-content的視圖中,然后利用hover給tab按鈕加上切換樣式。
<div class="container">
<div class="tab-content">
<div id="item1" class="item">內容1</div>
<div id="item2" class="item">內容2</div>
<div id="item3" class="item">內容3</div>
<div id="item4" class="item">內容4</div>
</div>
<div class="tab-control">
<ul>
<li><a href="#item1">內容1</a></li>
<li><a href="#item2">內容2</a></li>
<li><a href="#item3">內容3</a></li>
<li><a href="#item4">內容4</a></li>
</ul>
</div>
</div>
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
