Responsive Web Design,自適應(yīng)Web設(shè)計(jì),也有翻譯成響應(yīng)式Web設(shè)計(jì)的,個(gè)人認(rèn)為前者更準(zhǔn)確些。可以簡單地理解為,網(wǎng)頁布局可根據(jù)用戶的顯示屏幕分辨率自動調(diào)整 寬度及布局,例如4列1292像素寬的布局,轉(zhuǎn)到1025像素寬度,可自動簡化成2列。Responsive Web Design是完全不同于傳統(tǒng)設(shè)計(jì)的一項(xiàng)技術(shù),隨著智能手機(jī)和電腦平板電腦的普及,越來越多的網(wǎng)頁設(shè)計(jì)采用這種人性化的設(shè)計(jì)布局。
作為Web設(shè)計(jì)愛好者,想緊跟潮流學(xué)習(xí)一下Responsive Web Design,不妨參考下列站點(diǎn)先進(jìn)的布局設(shè)計(jì),助你盡快掌握這項(xiàng)熱門技術(shù),設(shè)計(jì)出更具創(chuàng)造性的Web頁。
Simon Collison
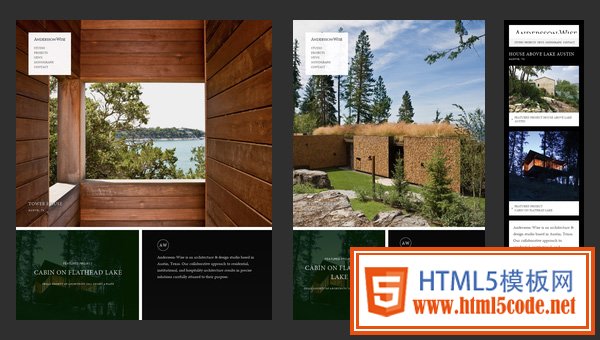
Andersson-Wise Architects
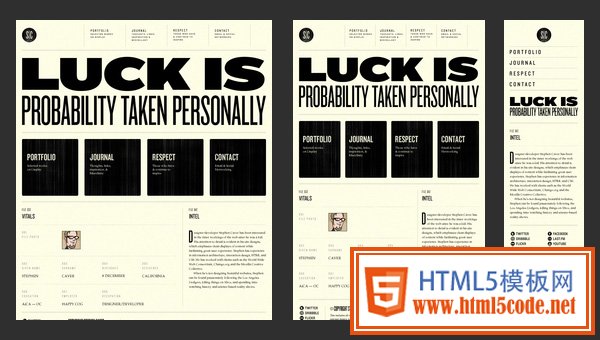
Stephen Caver
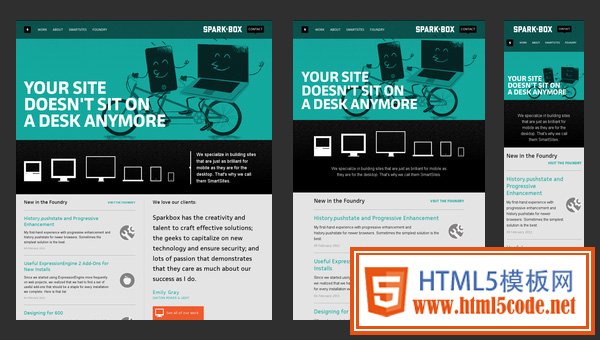
Sparkbox
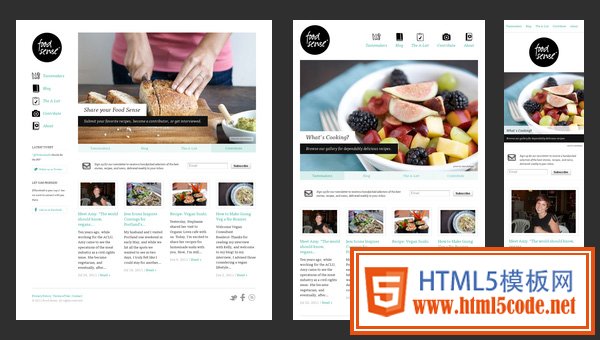
Food Sense
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。