作者Tom Ewer認為在多數情況下,網頁并非需要響應式設計。雖然移動設備將成為未來上網的主要渠道,但并不是所有網站都應該使用像是設計,也許分類進行選擇。在文中列舉5點證明響應式設計的弊端或是差強人意的方面,并形容其有一個“免費通行證”,總是避過批評和建議。

Facebook設計總監KateAronowitz:“我們開發產品首先考慮移動端,其次是桌面端。”
Adobe CTO Kevin Lynch:“移動設計轉型甚至超過PC革命。”
2014年,通過移動設備上網的人數將超過PC端。在未來,設計移動設備將成為Web開發人員的首要任務。
響應式設計似乎被看做成未來的設計方向,但我不贊同。今天,我要解釋為什么我認為響應式設計并不是Web設計的最佳解決方案。
什么是響應式設計?
維基百科對響應式設計是這么介紹的:
響應式Web設計是網站制作使用的一個疊層樣式表( CSS3media queries),結合流體網格適應各種布局,還可靈活使用圖像。用戶可跨越不同設備和瀏覽器的限制,訪問相同內容,布局也利于閱讀和瀏覽,只需細微的調整、平移或滾動。
網站設計將根據設備特定的分辨率或是屏幕尺寸進行調整。按上述定義來看,響應式設計看來很有發展前途。
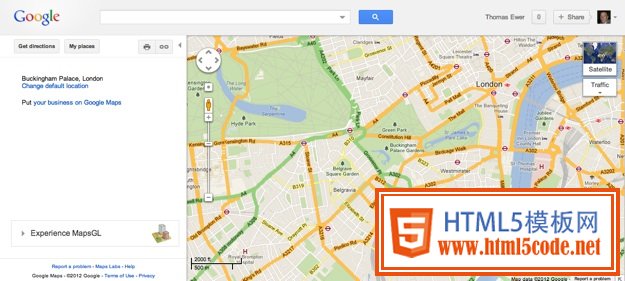
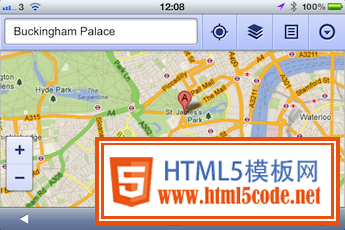
在某些情況下,我也是響應式設計的擁護者。比如,一個桌面Web應用無法有效地呈現在移動設備屏幕上時,響應式設計就起到了作用。谷歌地圖就是一個很好的例子:

桌面顯示

手機顯示
如果網站內容很大程度上是依賴圖片,響應式設計絕對是一個很好的解決方案。但是,當內容是大多數文本的網站或是博客,我相信響應式設計是在浪費時間。
我要解釋為什么我認為在很多情況下響應式設計是不值得的。
1. 違背用戶期望
可用性101(usability 101)第一條規則就是滿足最終用戶期待,混淆最終用戶是Web設計中最大的敗筆。然而,這正是響應式設計所做的。
以博客為例。最普遍的“標準”博客設計,頁面最上方是標題,下面分為兩欄,一欄是博客內容,另一欄是其他內容。數以百計的博客網站設計基本如此,因為這樣易于操作,而這就是人們所期望的。
如果你訪問一個響應式設計開發的博客,傳統的側邊欄肯定會消失,有可能被移到頁面的頂部或是底部。但有一件事可以肯定,這并不是你所期望的。
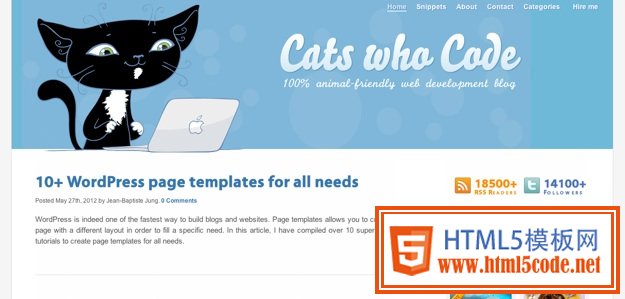
以“Cats who code”為例。在桌面顯示,頂部是導航欄和工具欄,其中包括最新文章和snippets,在邊欄中還有搜索框:

采用響應式設計技術在手機中顯示:

無論是導航欄,還是工具欄都消失了。經過多次滾動頁面,在頁面底部終于發現了原先的側邊欄,但導航欄依舊無跡可尋。
也許,會有響應式設計的擁護者稱,這個網站只是一個失敗的簡單示例。但是,你們不要忘記,這個網站剛剛被評為10個“優秀”的響應式Web設計網站。我認為這是響應式設計的典型例子。其實,我很迫切能在手機上看到桌面版的布局。
2. 高成本、效率低
通常響應式設計會比非響應式設計耗時更長,成本更高。初始資金一般是捉襟見肘,如果還要額外支付一大筆資金用于響應式設計,會讓人非常痛苦。
有人認為,響應式設計的費用比從零開發一個單獨的移動網站更佳實惠,我同意這個說法。但是你知道什么比響應式設計更便宜嗎?那就是非響應式設計。響應式設計除了耗時較長,其開發也相對的復雜。
你認為你的網站不使用響應式設計就會完蛋,這是錯誤的想法。試問自己,響應式設計給你帶來的回報是什么?如果你認為非響應式設計的網站,就不能給移動用戶提供服務,這個想法也是錯誤的。這就是我下面要講的內容。
3. 非響應設計工作原理
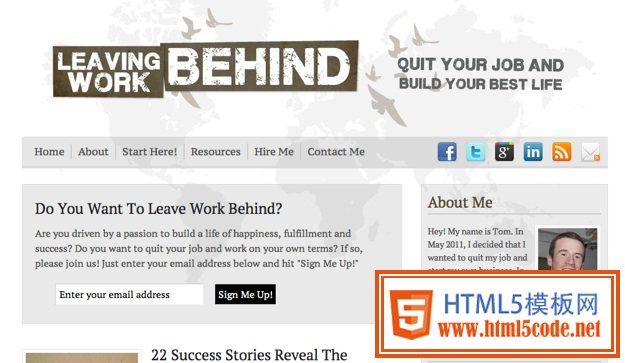
在Mac上訪問我的博客:

到目前為止,網站運營正常。我的網站是基于Woo ThemesCanvas theme,開發時并沒有使用響應式設計。
在iPhone上訪問我的博客:

在iPhone 4s視網膜屏幕上,非響應式設計完全可以縱向顯示網站布局。
如果你覺得縱向文本區域顯示拘謹,可橫向轉動設備觀看,如下:

還可以通過雙擊屏幕,放大文本內容。

現在的移動設備都可有效地顯示非響應式Web設計網站。但也有例外,有些非結構化設計網站在PC上顯示的并不盡人意。
很多時候,一個設計優秀的桌面網站,可以在移動設備上完美的呈現出原有布局。
4. 加載效益低
移動設備通常是通過子寬帶連接互聯網(網速低),所以網站開發應更精簡,以確保最佳的加載時間。
雖然這是一個合理的建議。但實際上,許多響應式設計并沒有考慮加載的問題,許多設計師都習慣在頁面中隱藏無用元素。雖然這不是最好的做法,但卻是最常見的做法。
最佳(非響應式)解決方案是使用延遲加載,這是加載密集元素的最終解決方案。這是一段圖像延遲加載代碼,可用于你的網站。
5. 折衷
響應式設計可看作為是一種“折衷”,使用取決于設計師的主觀決定。就算網站使用該技術,在移動設備上也無法呈現出桌面布局的最佳效果。
由于移動設備上布局的改變,會讓很多移動用戶難以接受或適應,從而會流失用戶。
我認為在移動平臺上,“折衷”并不比非響應式設計效果更佳,尤其這種方案需花費更長時間和成本。
結束語
我寫這篇文章的2個主要原因:
1. 我認為,在許多情況下,響應式設計完全不必要。
2. 在互聯網上,明顯缺乏反對響應式設計的論據。
世上沒有十全十美的東西,但響應式設計卻似乎得到一個“免費通行證”,能抵擋大部分建設性的批評。
我不反對響應式設計理論,但在很多簡單的情況下并沒有使用的必要性。其實很多人都是跟風,所以才這么做。也許你應該花一些時間考慮是否真的需要響應式設計,你的訪客是否真的可從中真正受益。
