語法結構

Id選擇器
格式
#id :#+元素的id;id是區分大小寫。
示例
#title1 {background-color:Blue;border-width:thick;}
Class 類選擇器
格式
.ClassName :.+Class類的名稱;類名是區分大小寫。
示例
.postTitle {background-color: Green;}
元素(標簽)名稱選擇器
格式
元素名稱:元素的名稱不區分大小寫。
示例
h2 {background-color:Green;}
復合選擇器
格式
元素名稱1,元素名稱2,#id,.ClassName :可以根據元素的名稱、id、類名,使符合條件的元素共同擁有樣式;各選擇器條件要以分號(,)隔開。
示例
h2 , #subid , .subclass {background-color:Green;}
層次選擇器
格式
父選擇器 子選擇器 :滿足父選擇器下的子選擇器條件;兩者中間用空格隔開。
示例
① 父選擇器為元素
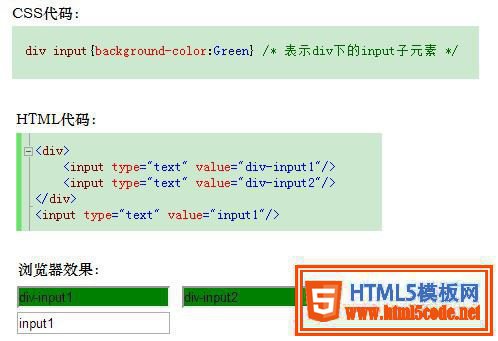
div input{background-color:Green} /* 表示div下的input子元素 */
② 父選擇器可以為類、Id選擇器,子選擇器也可以。
.showInfo_tabel tr{height:20px;} /* 表示table的class為showInfo_tabel時,下面的tr元素height屬性為20px */

偽類選擇器
格式
其他選擇器 偽類選擇器
說明
行為選擇器是以 : 開頭,后面跟著偽類名稱。主要有5個(CSS1和2):
①a:link 選擇所有未被訪問的鏈接
②a:visited 選擇所有已被訪問的鏈接
③a:active 選擇活動鏈接
④input:hover 鼠標懸停上方的元素
⑤input:focus 獲取到焦點的元素
示例
1.若不想a鏈接在訪問后改變元素,可以把a標簽的未被訪問和已被訪問設為同一種顏色
a :link,:visited{color:Blue;}
2.元素的鼠標懸停(進入):如"登錄"按鈕的變色。
.btn_login:hover {background-color: #218fd5;}
![]()
屬性選擇器
格式
元素選擇器[屬性名稱="屬性值"]
說明
1) 可在其他選擇器上,再添加對屬性的匹配。
2) 若要元素同時滿足多個屬性,可在屬性選擇器后面進行追加:元素選擇器[屬性名稱1="屬性值"][屬性名稱2="屬性值"]
示例
1) 匹配只讀的textarea標簽
textarea[readonly="readonly"]{ background-color: #EBEBEB;}
2) 指定類名以及多屬性
.readOnlyBg input[type="text"][readonly="readonly"]{ background-color: #EBEBEB;}
樣式調用方式
樣式可以存放在一個專門存放樣式的文件里(外部樣式表)、HTML頁面的<head></head>里(內部樣式表)、元素的Style屬性里(內聯樣式)。
外部樣式表
存放方式
存放在專門的一個樣式表里。以css為后綴的文件。
引用方式
在HTML頁面的<head></head>節點里,添加<link />標簽:
<head>
<link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
</head>
應用場景
多個page頁面共享樣式,如:論壇帖子的排版。
內部樣表
存放方式
