1.HTML元素分類
HTML元素大題可分為內聯(inline)元素和塊(block)元素。
內聯元素(inline)
①元素顯示方式:"文本方式",1個挨著1個,不獨自占有1行;
②內嵌的元素也必須是內聯元素:如<a></a>,不能在里面嵌入<div></div>等塊級元素;
③包含的標簽有:<a>、<input>、<label>、<img> 等等;
塊元素(block)
①元素顯示方式:每個元素獨自占有1行,相當于前后都帶有換行符;
②內嵌的元素可以是內聯或塊級元素;
③包含的元素有:<h1>~<h6>、<div>、<hr>等等;
2. HTML 元素布局展示
默認展示(未添加width和height屬性)
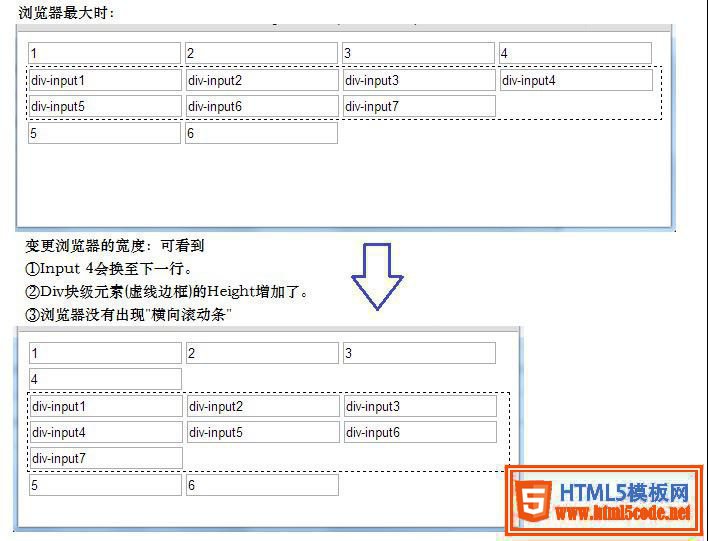
①HTML元素在瀏覽器展示的方式是:從上到下,從左到右。
②內聯元素,是根據瀏覽器的寬度及自身的width寬度來填充。若當前行剩余空白區域不夠,就會換至下一行。
③塊級元素,根據內聯元素的展示方式展示大概區域;當瀏覽器的寬度減少時,會自動擴充塊級元素的height屬性的值,以容納內嵌元素的展示。
展示頁面

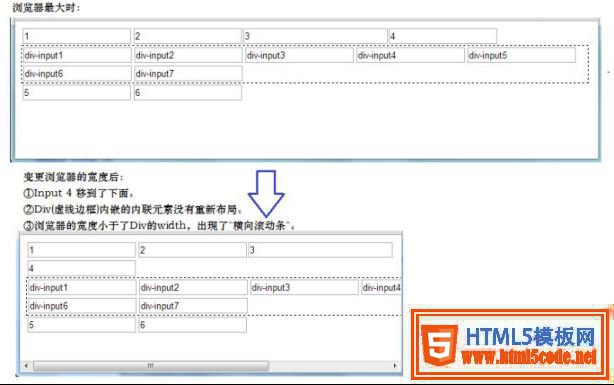
增加了width屬性的展示
塊級元素(div)增加了width屬性

結論
①當塊級元素沒設置width屬性時,瀏覽器寬度的變更,會壓縮塊元素內嵌元素的排版。
②設置塊級元素的width屬性時,瀏覽器的width屬性值變更,不會影響到塊級元素里的內嵌元素的布局,他們(內嵌元素)受父級塊級元素的影響。
適用范圍:導航條(導航條里有多個a標簽,可放在一個div里,并給div附加width屬性;以免瀏覽器縮小,造成導航排版亂掉);
CSS display屬性
主要的值
1) none :此元素不被顯示;
2) block :此元素按塊級元素顯示:前后帶換行符,自己占一行。內聯元素 → 塊元素
3) inline :此元素按內聯元素顯示:1個挨著1個。塊元素 → 內聯元素
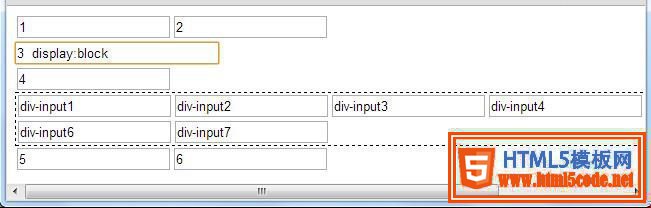
display:block 演示
input3 設為了display:block

display:inline
div 設為了display:inline