
我們已逐漸邁向多終端時代,這是一次挑戰(zhàn),也是一個機遇。
關(guān)于多終端屏幕,我們能做些什么?我們能從哪些地方著手?
以下是關(guān)于多終端屏幕的幾個特點,希望能和大家一同探討并帶來啟發(fā)。
同步性
不管是任何的設(shè)備,時間或地點,用戶都希望能從任何地方,任何終端獲取(相同)信息或數(shù)據(jù)。設(shè)備能為用戶保持數(shù)據(jù)同步與管理,而信息可以隨時被用戶在各種設(shè)備平臺上訪問或跨平臺編輯。因此,也就有了多終端屏幕的同步特性。
例子:
1. Kindle,你可以在任何時候中斷電子書閱讀,切換其他設(shè)備閱讀時,應(yīng)用程序會記住上一次的閱讀位置。
2. icloud,能把用戶的日歷,聯(lián)系人,文檔,音樂和照片自動同步到蘋果的服務(wù)器,從而無論在哪個設(shè)備上使用,都能保持最新。包括最新推出的 Power Nap,也是為了數(shù)據(jù)及時同步而服務(wù)的。
3. chrome 書簽云同步
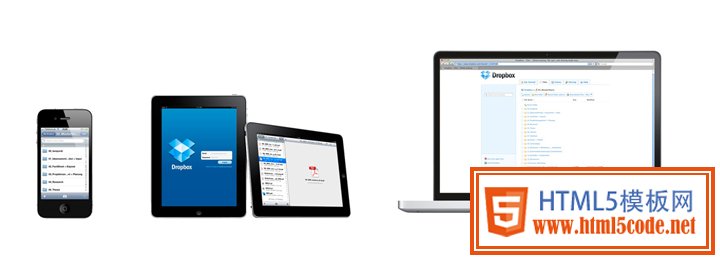
4. Dropbox 等云筆記產(chǎn)品。

相關(guān)性
多終端屏幕的相關(guān)性,就是內(nèi)容在多種設(shè)備的不同屏幕下,依然可用的特性。因此,就要求產(chǎn)品具備良好的跨平臺體驗。針對不同的設(shè)備和屏幕尺寸,讓內(nèi)容重新排列,邏輯框架作適應(yīng)調(diào)整,并盡可能地保持產(chǎn)品的一致性和統(tǒng)一體驗。
例子:
1. EverNote,可以在許多平臺和設(shè)備上運行(桌面應(yīng)用程序,瀏覽器應(yīng)用程序,iPad 和智能手機客戶端),而即使在不同屏幕和設(shè)備上的應(yīng)用程序看起來有所不同,但仍能為用戶提供的一致的體驗。
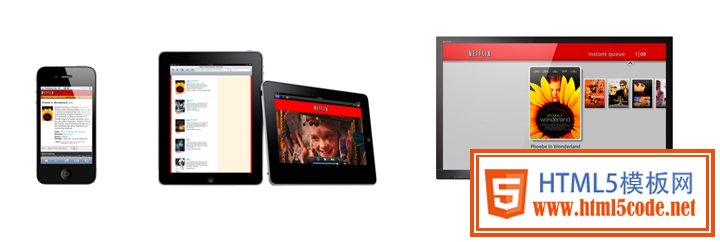
2. 視頻提供商 Netflix,為來自全國各地的設(shè)備和特定的電視,平板電腦,筆記本電腦和智能手機提供按需服務(wù)。

共享性
就是在某些情況下,信息過大過多,一個屏幕沒有足夠的顯示空間。因此,需要把多個屏幕結(jié)合使用,讓信息完整地呈現(xiàn)出來,所以也就有了多終端屏幕的共享特性
例子:
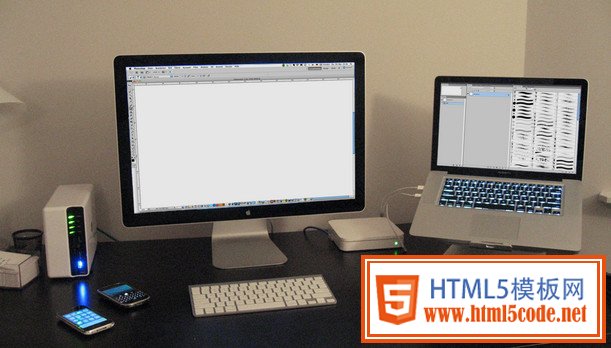
1. 公司為方便設(shè)計師工作而配備雙顯示器
2. 麻省理工學(xué)院媒體實驗室的一個項目,通過幾個不同的顯示器形成一個虛擬的超大空間協(xié)同工作。

轉(zhuǎn)向性
用戶會在不同的場景下,希望切換不同類型的設(shè)備來使用以滿足其需求。各種設(shè)備本身也具備可用于隨時更改信息,不丟失任何信息或明顯中斷信息流的功能,從而也就產(chǎn)生了多終端屏幕的轉(zhuǎn)向特性。
例子:
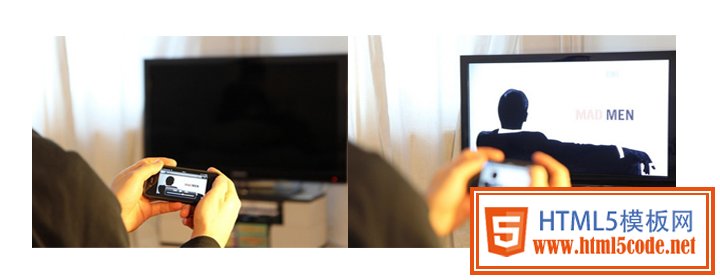
蘋果的 Airplay。你可以因不同場景轉(zhuǎn)換不同的移動設(shè)備來觀看同一部電影。電影所包含的信息內(nèi)容會被轉(zhuǎn)移到另一個設(shè)備上以供繼續(xù)使用(如從電視機轉(zhuǎn)換至 iPhone 使用)。

互補性
各種設(shè)備的相互溝通和相互反應(yīng),可以增加提升互動的質(zhì)量,使設(shè)備相得益彰。另外,在大多數(shù)應(yīng)用中,一個設(shè)備會用來作為導(dǎo)航,或是其他設(shè)備互動的遙控裝置,來控制另一個屏幕上的信息。多終端屏幕的互補特性的使用,也開始變得越來越普遍。
例子:
1. 智能手機變成電視機遙控器。

http://v.youku.com/v_show/id_XMzQ3MzI5MzIw.html
2. 一個 iPhone 與 iPad 屏幕結(jié)合的拼字游戲應(yīng)用程序。

同時性
多終端屏幕的同時性,就是通過并行的內(nèi)容,結(jié)合至少兩個或幾個不同的設(shè)備,彼此交換和傳遞信息,來添加用戶的創(chuàng)造和互動價值。
例子:
1. 在電視和平板電腦的并聯(lián)使用,僅在 Tablet PC 上的屏幕上顯示的信息可以是一個補充部分。一邊看電視,你可以在 Tablet PC 上使用 Twitter 和 Facebook 上編輯相關(guān)的信息。

2. ABC 的實習(xí)醫(yī)生格蕾同步應(yīng)用程序,讓觀眾參與的事件交互。雖然演出是在電視上,觀眾可以在演出期間啟動程序,通過實時聊天參與調(diào)查互動。

3. 可口可樂的互動營銷廣

http://v.youku.com/v_show/id_XNDE1ODk3NjE2.html
4. 13th Street Last Call 互動電影

http://v.youku.com/v_show/id_XMjUxMzI5OTcy.html
總結(jié)
盡管像云同步、云存儲方面已逐漸成熟,但在多屏幕互動等其他方面依然存在很大的空白和不足。而隨著智能電視的介入,必然會衍生出更多新的玩法和相關(guān)的服務(wù),進行深入的探討和研究,定能為用戶帶來更具互動性的體驗。
相關(guān)參考內(nèi)容:
http://www.multiscreen-experience.com/
http://precious-forever.com/
