一、簡介
margin我們一般習慣的叫它外邊距,分別可以設置四個方向的外邊距,這里不再贅述賦值語法。
實際上,我們通常設置的margin是物理級別的設置,而margin還有start、end、before、after等,這些主要是邏輯級別的設置,如果你感興趣的話,自行Google吧。
在設置margin時,我們必須要知道:
- 對于塊級元素,margin在四個方向是多有效;
- 對于內聯元素,margin只在水平方向有效。
二、盒子模型
說到margin,不得不說一下盒子模型:
1、從內之外content => padding => border => margin
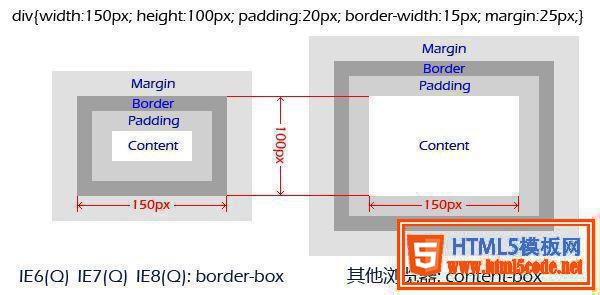
盒子模型之所以要終點理解,主要是盒子模型的標準不一樣,也就決定我們在CSS中設置的width到底是什么,這時大家多會想起那幾個計算公式,實際上CSS3的到來,我們可以通過box-sizing來設置盒子模型的標準:
2、border-box: width從border開始計算;
3、content-box: width從content開始計算;
4、padding-box: 已經從標準中去除。
再來一張圖,是不是已經了然于胸了

三、margin重疊問題
這種問題主要發生在block元素上并且不是浮動元素(這里并沒有描述清楚,在后面會詳細講),下面我們來看發生的情況。
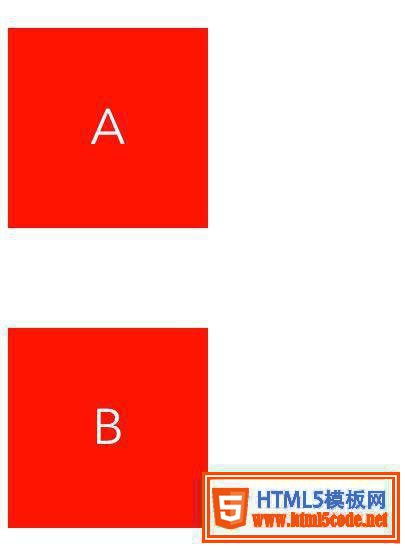
1、發生在相鄰的兄弟元素
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}

相鄰的兄弟元素發生的margin重疊
這種情況發生margin重疊,相鄰兄弟節點之間的距離為最大margin值,避免這種情況的最佳方式,在垂直方向上,只設置margin-top或者margin-bottom。
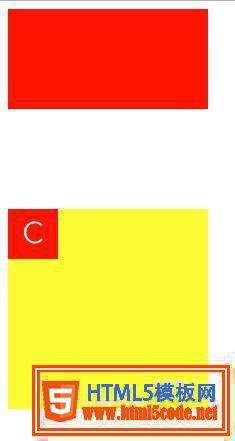
2、發生在父子節點
div(class="b")
div(class="a")
div(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}

父子節點發生margin重疊
這里按照我們的理解應該是a距離b是20像素,c距離a是100像素。但是事實卻不是這樣,這里我們可以通過以下方法解決重疊的問題:
- 父元素設置border;
- 父元素設置padding;
- 父元素設置overflow為hidden或者scroll,其他的不適用;
- 父元素設置position為fixed或者absolute,其他的不適用。
四、神奇的margin負值
我們給一個block元素設置四個方向上的margin會發生什么:
- top和left設置負值,會將元素向上或者左移動對應的像素距離;
- bottom和right設置負值,則會將相鄰的元素向上或者左移動。
這里還有一點,查資料的時候,發現很多人多說margin負值可以改變元素的寬度,這里我想更正一下,這并不是margin負值的特性,而是margin的特性,比如下面這段CSS,完全可以設置塊級元素的寬度。
.item {
margin: 0 200px;
height: 200px;
}
對于margin賦值在布局的應用很廣泛,比如我們已知一個元素的寬高,你可以通過margin負值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}
五、margin與float
對于這兩個讓人頭疼的屬性混到一起,我只想說,真的很爆炸。上面我說過“這種問題主要發生在block元素上并且不是浮動元素”,這里要再補充兩點:
- 相鄰兄弟元素,如果兩者多是浮動元素,則不發生margin重疊;
- 父子元素,如果其中一個是浮動元素,則不會發生margin重疊;
主要還是由于浮動元素不在正常的文檔流中,所以還是用上清除浮動的方法比較好。(一下為bootstrap的實現方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
總結
