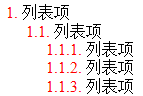
編寫文檔手冊的時候,我們經常需要列表項前面的序號將上級各層的序號也附加在前面,如下圖:
(圖一)

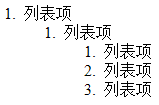
但默認的<ol>列表,任何層次都是單個序號開始。如下圖:
(圖二)

要實現圖一效果,方法之一是直接將序號部分作為列表內容的一部分,插入相應的HTML,可使用js批量插入序號。
生成的HTML結果類似這樣
<ol>
<li>1. 列表項
<ol>
<li>1.1. 列表項
<ol>
<li>1.1.1 列表項</li>
<li>1.1.2 列表項</li>
<li>1.1.3 列表項</li>
</ol>
</li>
</ol>
</li>
</ol>
如果既不想將序號硬寫在html代碼里,也不想引入js,那么只能從HTML屬性和CSS兩個方面來突破了。
遺憾的是,HTML元素屬性并沒有提供類似的接口。
經網友提示,知道了有個叫css counter 的概念,我孤陋寡聞了。
查詢有關文檔之后,CSS解決方案也就有了。
HTML代碼如下:
<ol>
<li>列表項
<ol>
<li>列表項
<ol>
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
</ol>
</li>
</ol>
</li>
</ol>
CSS代碼如下:
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}
效果就是本篇開頭的圖一。
可是這個CSS寫的實在是丑陋,有幾級目錄,就得寫幾層的CSS,顯然不應該是這樣子的。
繼續(xù)閱讀了相關文檔,明確了counter-reset , counter(), counters() 之后,發(fā)現問題竟是異常的簡單。
CSS代碼如下:
ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}
這樣,無論多少層的嵌套列表,都能正確顯示級聯序號了,效果如本篇開頭的圖一。
需要指出的是,:before, counter-increment 等相關CSS特性不支持古老的IE6/IE7,但是IE8及以上是支持的很好的。
以上就是小編整理的全部內容啦,希望對大家有所幫助。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
