簡(jiǎn)介
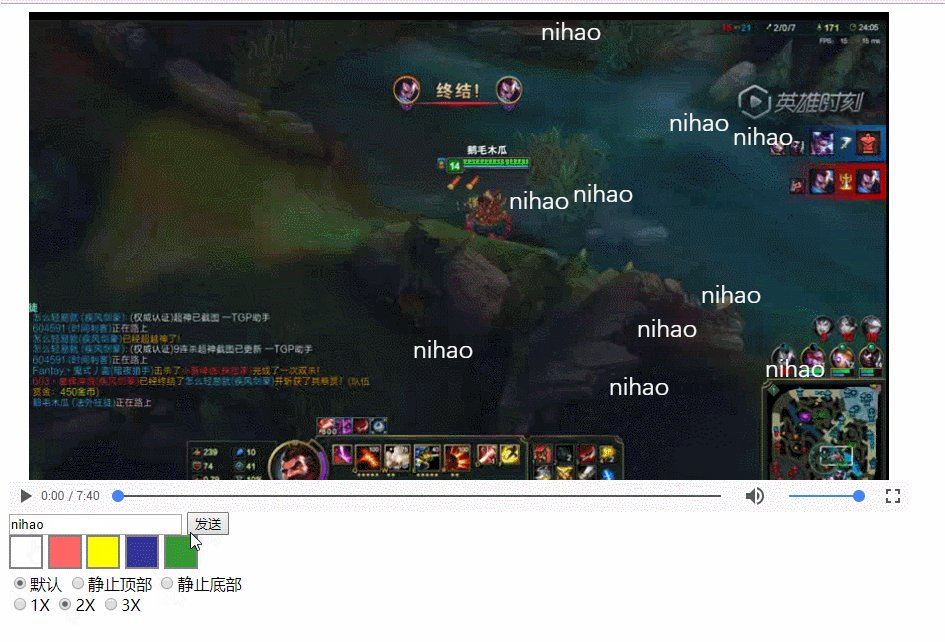
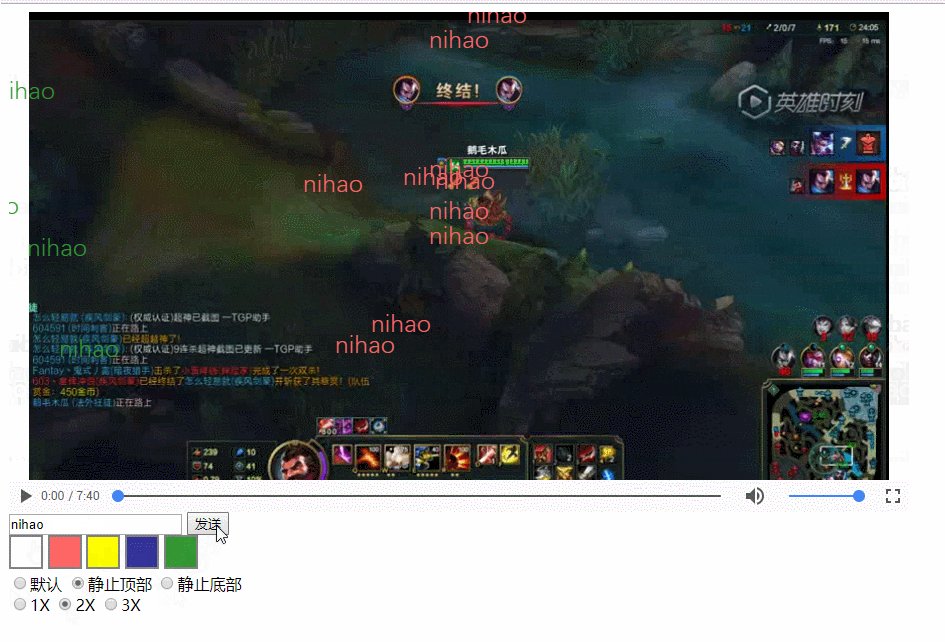
最近在做大作業(yè)的時(shí)候需要做一個(gè)彈幕播放器。借鑒了一下別人的源碼自己重新實(shí)現(xiàn)了一個(gè),演示如下

主要的功能有
發(fā)送彈幕
設(shè)置彈幕的顏色,速度和類(lèi)型
顯示彈幕
已知缺陷:
不能全屏
canvas沒(méi)有做自適應(yīng)
沒(méi)有自定義播放器控件
沒(méi)有根據(jù)播放時(shí)間顯示相應(yīng)的彈幕
彈幕不能實(shí)現(xiàn)懸停
已知的缺陷以后會(huì)進(jìn)行改進(jìn)。網(wǎng)上能找到的彈幕播放器的源碼一般只做了滾動(dòng)的彈幕而沒(méi)有做靜止的彈幕,這里我特意加上了靜止彈幕的實(shí)現(xiàn)。
Canvas繪制文字以及文字滾動(dòng)效果
整個(gè)播放器的核心就是繪制文字以及做文字滾動(dòng)的動(dòng)畫(huà),canvas中對(duì)于文字并沒(méi)有很好的動(dòng)畫(huà)支持,只能通過(guò)自己實(shí)現(xiàn),實(shí)現(xiàn)的思路就是不斷的清屏然后重寫(xiě)文字,當(dāng)清屏重寫(xiě)的頻率達(dá)到24fps的時(shí)候就是流暢的動(dòng)畫(huà)了。
先在HTML文件中添加視頻video標(biāo)簽和畫(huà)布canvas標(biāo)簽
<div id="barrageplayer">
<canvas id="cv_video" width="900px" height="450px"></canvas>
<video id="v_video" src="test.MP4" controls type="video/mp4"></video>
</div>
把canvas標(biāo)簽的位置樣式設(shè)置為position:absolute然后視頻和畫(huà)布就重疊在一起,看起來(lái)就是一個(gè)彈幕播放器了。然后為畫(huà)布添加彈幕相關(guān)的內(nèi)容,首先獲取畫(huà)布的相關(guān)信息和設(shè)置畫(huà)布的字體大小和字體樣式
var c=document.getElementById("cv_video");
//獲取畫(huà)布大小
var c_height=c.height;
var c_width=c.width;
//獲取畫(huà)布
ctx=c.getContext("2d");
//設(shè)置字體樣式
ctx.font="25px DengXian";
畫(huà)布信息已經(jīng)獲取和設(shè)置,巧婦難為無(wú)米之炊,接著我們就要構(gòu)造彈幕對(duì)象,使用的構(gòu)造模式是動(dòng)態(tài)原型模式
//彈幕對(duì)象
function Barrage(content,color,type,speed){
this.content=content;
this.color=color;
this.type=type;
this.speed=speed;
if(this.type=="default"){
this.height=parseInt(Math.random()*c_height)+10;
}else if (this.type=="static top"){
this.height=parseInt((c_height/2)-Math.random()*c_height/2)+10;
}else if (this.type=="static bottom"){
this.height=parseInt((c_height/2)+Math.random()*c_height/2)+10;
}
if(typeof this.move!="function"){
Barrage.prototype.move=function(){
if(this.type=="default"){
this.left=this.left-this.speed;
}
}
}
}
構(gòu)造的彈幕對(duì)象初始化了各種參數(shù),包括內(nèi)容,顏色,運(yùn)動(dòng)類(lèi)型和速度,定義了move()方法來(lái)控制彈幕的緩動(dòng),每出發(fā)一次move()方法向左滾動(dòng)一個(gè)單位speed的像素。
彈幕對(duì)象構(gòu)造完成之后就進(jìn)入到主題,動(dòng)畫(huà)的制作,直接上代碼
//循環(huán)擦寫(xiě)畫(huà)布實(shí)現(xiàn)動(dòng)畫(huà)效果
setInterval(function(){
ctx.clearRect(0,0,c_width,c_height);
ctx.save();
for(var i=0;i<msgs.length;i++){
if(msgs[i]!=null){
if(msgs[i].type=="default"){
handleDefault(msgs[i]);
}else{
handleStatic(msgs[i]);
}
}
}
},20)
每20ms執(zhí)行一次擦寫(xiě),ctx.clearRect(0,0,c_width,c_height);是將整張當(dāng)前的畫(huà)布清除,然后使用ctx.save()將當(dāng)前的畫(huà)布保存,接著遍歷彈幕列表(msgs是彈幕列表,當(dāng)每發(fā)送一條彈幕都會(huì)將該彈幕實(shí)例添加到列表中),然后按照默認(rèn)樣式的彈幕還是靜止樣式的彈幕分別處理。如果是默認(rèn)樣式的彈幕將會(huì)按照以下的方法處理
//處理默認(rèn)彈幕樣式
function handleDefault(barrage){
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
barrage=null;
}else{
barrage.move()
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,barrage.left,barrage.height)
ctx.restore();
}
}
}
首先如果彈幕實(shí)例沒(méi)有設(shè)置left屬性則將畫(huà)布的寬度賦予它,如果彈幕實(shí)例已經(jīng)退出畫(huà)布則將其置null以節(jié)省內(nèi)存,否則的話就調(diào)用彈幕實(shí)例的move()方法改變left屬性的值,然后設(shè)置文字的顏色,一級(jí)寫(xiě)入新的文字,恢復(fù)畫(huà)布。這樣就完成了一幀動(dòng)畫(huà)。
