在web設計中,梯形標簽頁是很常見的一種形式,但是梯形又是一種很難實現的樣式,很多開發者會直接用梯形背景圖片來生成效果,但是采用背景圖片的方式產生了額外的http請求,并不是一種非常理想的方式,這里筆者為大家帶來一種直接用css來實現梯形效果的方法。
以一個簡單的div為例:
<div class="div">這是一個梯形</div>
.div{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.div::before{
content: ''; /*用偽元素來生成一個矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
如果我們直接對元素結點進行3D變形,那么元素內的內容也會產生變形,這是一種不理想的效果,所以這里利用偽元素,將變形效果作用到偽元素上,就可以實現理想的效果。在這里,變形的時候,我們固定住了底部,它的高度是會發生變化的,所以通過scaleY(1.3)來補足它在高度上的縮水。讀者可以去掉scaleY(1.3)和transform-origin來對比查看效果,這里筆者將兩種結果都展示出來:


這是沒有scaleY和transform-origin產生的結果
這是上述代碼產生的樣式結果
既然一個梯形標簽產生了,那我們就可以進一步生成多個標簽頁,這里筆者為大家帶來一個簡單的示例。
<nav>
<a href="#">Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
</nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
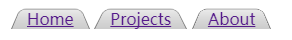
產生的效果圖是這樣的:

【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
