當我們讓一個模塊水平居中首先想到的肯定是margin:0 auto;有木有?那么今天給大家介紹一個fit-content屬性,不知道有沒有同學用過,如果用過那么你可以略過這篇文章,沒用過的同學就繼續了,我也是第一次看到這個屬性,之前不知道這個屬性更不用說使用了,原來這個CSS屬性是用來水平居中的,fit-content是CSS3中給width屬性新加的一個屬性值,它配合margin可以讓我們輕松的實現水平居中的效果;一起來看下代碼吧。
在不設置寬度,并且元素中含用float:left情況下居中,先看一段代碼:


如此這個導航是不會居中的,當我們通過設置fit-content加上margin來做到居中。

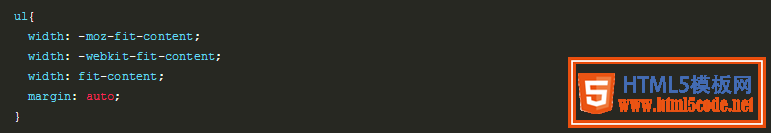
目前這個屬性只支持Chrome和Firefox瀏覽器,下面是居中的代碼:

總結
以上所述是小編給大家介紹的CSS3的 fit-content實現水平居中,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
