大家都知道box-shadow是h5新增屬性,用來實現盒子邊緣有陰影的效果,但經常會看見許多場景里陰影的樣式各種各樣,并不是簡單的四周有陰影的效果,它們是怎么實現的呢,今天就跟大家分享兩種陰影實現的方法。
一、曲邊陰影
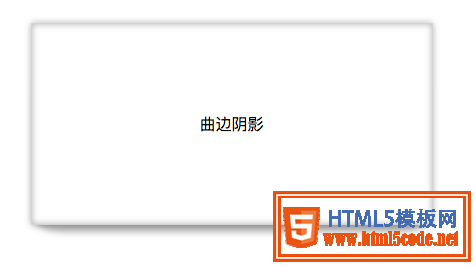
效果圖如下:它不僅是四周有陰影,下部還有一層曲邊的陰影,它的原理其實很簡單,首先盒子自身有陰影,然后在使用另一個有陰影的盒子重疊形成效果圖里的曲邊陰影。

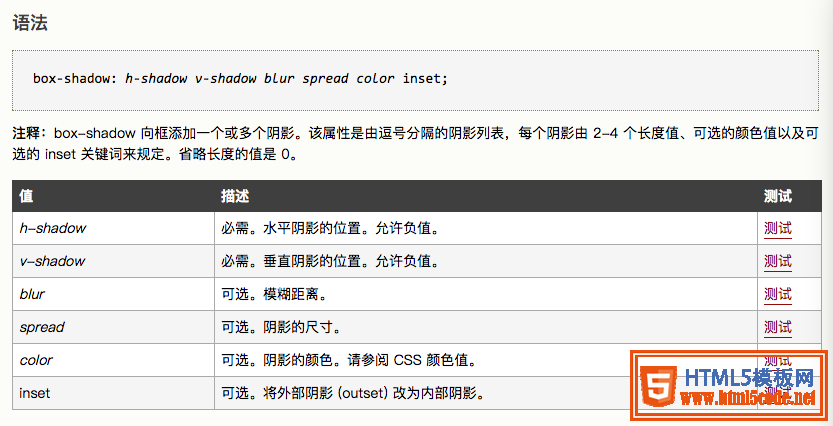
首先說一下box-shadow的使用語法,它支持多個陰影的書寫,中間用逗號隔開,如下

創建一個盒子,使用box-shadow給盒子一個x軸和y軸方向都是零暈染半徑為10px的外陰影和內陰影。
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<div class="box1">
<span>曲邊陰影</span>
</div>
}
使用after偽類選擇器在box1子集的后面增加一個虛擬的標簽,由于是一個虛擬標簽,瀏覽器不能識別,需要定義display屬性,給這個標簽也加上陰影,由于是曲面的,所以需要設置border-radius使它有個弧度。然后使用定位將虛擬標簽與原盒子重疊,并使用z-index改變層級,使它在div的下方。代碼如下
.box1::after{
display: block; //必須寫
content: ""; //必須寫
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}
當沒有定位時,兩個盒子的排列方式如下:

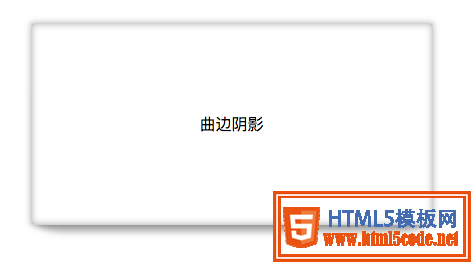
定位后就實現了曲邊陰影:結果圖如下:

二、翹邊陰影
原理與曲邊陰影一樣,使用偽類選擇器::afteryu , ::before增加兩個虛擬標簽,使用陰影的重疊實現翹邊陰影。
代碼如下:
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}
為了方便我們看,給了紅色背景,沒改變層級時結果如下:

調整兩個盒子的層級,效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
