滾動條是個很常見的東東,不過某些瀏覽器自帶的滾動條確實不太好看啊,下面可以作為學習,探討下自定義滾動條的實現,這樣你的滾動條就可以美美的啦。但是,也只能玩玩,因為只針對webkit內核的瀏覽器啊啊啊啊啊!
overflow介紹
定義:overflow 屬性指定當它溢出其塊級容器時,是否剪輯內容,渲染滾動條或顯示內容。
屬性值
overflow:visible //默認值。內容不會被修剪,超出內容會顯示在元素框之外 overflow:hidden //內容會被修剪。超出內容被隱藏 overflow:scroll //內容會被修剪,瀏覽器會顯示滾動條以便查看其余內容 overflow:auto //如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。 overflow:inherit //規定從該父元素繼承overflow屬性的值
注:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 “inherit”。
當overflow設為除默認值(visible)以外的值時,將會創建一個會 塊級式化上下文 (清除浮動的一種方式),更多可查看深入理解BFC和Margin Collapse
小tips
對于當行文本對超出部分的處理可使用一下屬性。(同時需設置元素的width值,還有 overflow:hidden; 及 white-space:nowrap; )
text-overflow:clip //修剪文本。 text-overflow:ellipsis //顯示省略符號來代表被修剪的文本。 text-overflow:string //使用給定的字符串來代表被修剪的文本。
對于多行文本則需要用到不規范屬性 -webkit-line-clamp ,此處不細講。
水平及垂直滾動條
使用 overflow-x 和 overflow-y 可分別設置水平及垂直方向上的滾動條。
自定義滾動條實現
此部分針對webkit內核的瀏覽器,使用偽類來改變滾動條的默認樣式,詳情如下:
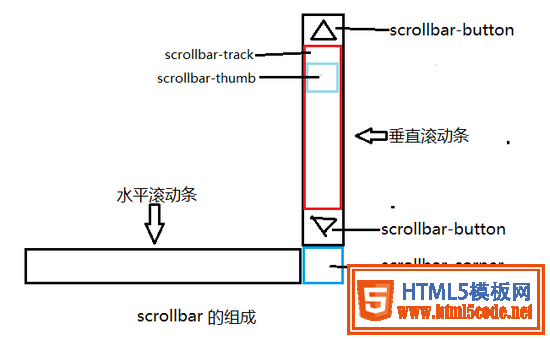
滾動條組成部分
1. ::-webkit-scrollbar 滾動條整體部分
2. ::-webkit-scrollbar-thumb 滾動條里面的小方塊,能向上向下移動(或向左向右移動)
3. ::-webkit-scrollbar-track 滾動條的軌道(里面裝有Thumb)
4. ::-webkit-scrollbar-button 滾動條的軌道的兩端按鈕,由于通過點擊微調小方塊的位置。
5. ::-webkit-scrollbar-track-piece 內層軌道,滾動條中間部分
6. ::-webkit-scrollbar-corner 邊角,即垂直滾動條和水平滾動條相交的地方
7. ::-webkit-resizer 兩個滾動條的交匯處上用于拖動調整元素大小的小控件
滾動條組成結構圖如下:

下面來一組簡單自定義滾動條的實現:
<div class="box box7">
<p>這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要, 用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也 會出現滾動條。 這個屬性定義溢出元素內容區的內容會如何處理。如果值為
scroll,不論是否需要, 用戶代理都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也 會出現滾動條。
</p>
</div>
.box8::-webkit-scrollbar {
width: 12px;
background-color: #eee;
}
.box8::-webkit-scrollbar-track {
background-color: #eee;
}
.box8::-webkit-scrollbar-thumb {
background: #3DB6A4;
}
.box8::-webkit-scrollbar-button:start {
background: url(./imgs/up.png) no-repeat;
background-size: 12px 12px;
}
.box8::-webkit-scrollbar-button:end {
background: url(./imgs/down.png) no-repeat;
background-size: 12px 12px;
}
更多效果如下圖:

注意只在chrome下有效!!!!!!
源碼地址下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
