本文介紹了使用HTML+CSS實現鼠標劃過的二級菜單欄的示例,分享給大家,具體如下:
先上效果圖:
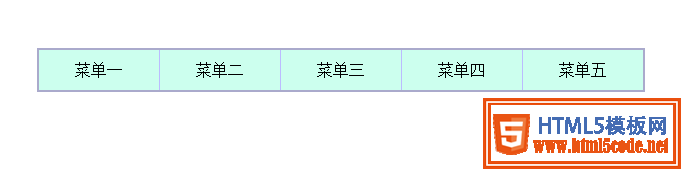
1、鼠標沒在上面

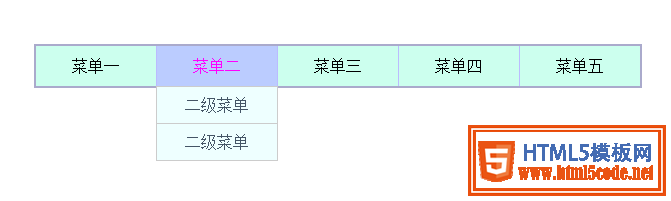
2、鼠標放在一級菜單上,展開二級菜單

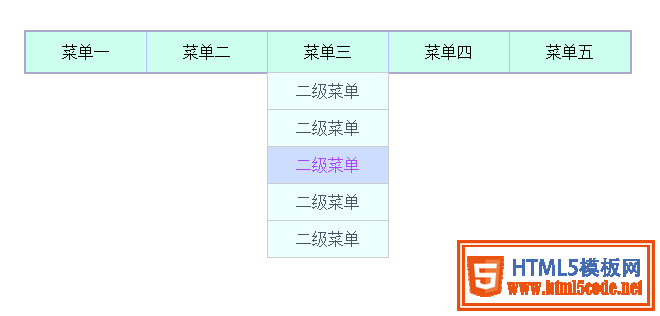
3、鼠標放在二級菜單上

代碼:
<html>
<head>
<title>二級菜單測試</title>
<meta charset="utf-8">
<style type="text/css">
/*為了使菜單居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜單css代碼----------begin---------- */
.menuDiv {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a標簽的下劃線 */
.menuDiv a {
text-decoration: none;
}
/* 設置ul和li的樣式 */
.menuDiv ul , .menuDiv li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 設置二級菜單絕對定位,并隱藏 */
.menuDiv > ul > li > ul {
position: absolute;
display: none;
}
/* 設置二級菜單的li的樣式 */
.menuDiv > ul > li > ul > li {
float: none;
}
/* 鼠標放在一級菜單上,顯示二級菜單 */
.menuDiv > ul > li:hover ul {
display: block;
}
/* 一級菜單 */
.menuDiv > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一級菜單中,第一個不設置左邊框 */
.menuDiv > ul > li:first-child > a {
border-left: none;
}
/* 在一級菜單中,鼠標放上去的樣式 */
.menuDiv > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二級菜單 */
.menuDiv > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二級菜單中,第一個設置頂邊框 */
.menuDiv > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二級菜單中,鼠標放上去的樣式 */
.menuDiv > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜單css代碼----------end---------- */
</style>
</head>
<body>
<!-- -------菜單html代碼---------begin------- -->
<div class="menuDiv">
<ul>
<li>
<a href="#">菜單一</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單二</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單三</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單四</a>
</li>
<li>
<a href="#">菜單五</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
</ul>
</div>
<!-- -------菜單html代碼---------end------- -->
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
