有時候我們在寫頁面中,會發(fā)現絕對定位的父級元素已經相對定位了,但是在不同分辨率的電腦下,絕對定位還是會錯亂,似乎父級的相對定位并沒有起了作用。
首先要明白如下幾個原理:
1、筆記本電腦的分辨率一般為1366*768附近,PC電腦的分辨率一般為 1920*1080;
以下為常見電腦分辨率:

當寫網頁時,如果在1920這樣的大分辨率寫好之后,再去小分辨率的筆記本看同樣的這個網頁,會發(fā)現,筆記本電腦顯示的基本為寬屏大顯示器下網頁放大至1.5倍左右的展示效果。
2、為了頁面在不同的分辨率下正常顯示,要給頁面一個安全寬度,一般在做1920px寬的頁面時,中間要有一個1200px左右的安全寬度,并且居中,所有的內容要寫在這個寬度的box里,如果有背景圖或者輪播圖必須通欄整個頁面的時候,一定要設置成居中對齊,這樣當分辨率降低之后,背景圖或者Banner圖左右、中間1200寬度的盒子依然居中對齊,不會出現向左向右偏離。
盒子里的div等小盒子可以用百分比來表示,來達到頁面自適應。
絕對定位的使用:
絕對定位的時候,該元素的父元素一定要記得設為相對定位,這樣在不同分辨率下定位才不會錯亂,但是前提是這個父元素在一個安全的寬度里面,如果這個父元素本身是一個會因為分辨率降低而改變的元素,則定位一定會跟著亂。
在布局頁面結構的時候,一些box框架是必不可少的,比如1200px安全寬度的div。
例如:做一個活動頁面,其中這個頁面背景為一個大圖,在這個大圖上要放一些小圖來與大圖實現定位,絕對不能以大圖直接作為背景!
而是在放大圖背景的div里繼續(xù)放一個安全寬度div,再把它作為父元素做相對定位,給里面的子元素做絕對定位,這樣就不會出現不同分辨率下絕對定位錯亂的問題了。
通過總結網友經驗,通過加zoom屬性,可以讓頁面某個區(qū)塊根據分辨率不同進行自動縮放到合適區(qū)域,但是有個bug,就是火狐瀏覽器打死都不支持這個屬性,即使用transform:scale(x,y);屬性也于事無補。還有一個小問題,在頁面加載慢的時候重新刷新頁面會先顯示放大的效果,再變?yōu)榭s小后的效果,會閃一下,這個還沒找到解決辦法,希望懂的朋友們多多交流。
zoom代碼如下:
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});
zoom:當前屏幕分辨率寬度/1920;
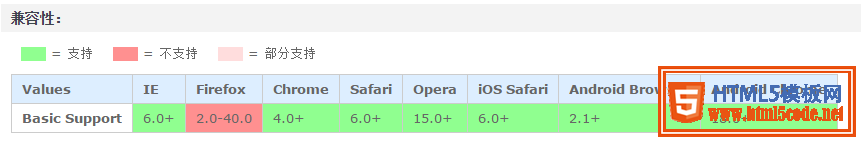
zoom屬性的瀏覽器支持性:

結果是:除了firefox以外,其他瀏覽器可以正常支持zoom屬性,并且頁面需要縮放的區(qū)塊整體縮放到了適應當前分辨率的效果,而transform:scale 則是先把頁面顯示為已經把原本頁面放大后再使用scale,則該縮小相當于當前頁面下縮小的效果了,兩邊自然會留白。
PS:我覺得zoom屬性蠻好用的,怎么現在都不怎么用了呢,居然firefox還不支持,而且很難找到解決辦法。所以只能好好改變自己代碼結構,提高代碼的嚴謹性了,寫出高效高兼容的代碼,是每一個前端義不容辭的責任。以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助~如果有疑問大家可以留言交流,謝謝大家對的支持!
