WeTest導讀
拿到設計MM的設計稿,Oh NO,點點點后面又雙叒叕加內容了,彈丸之地,勞心費神啊!!可憐我們UI開發GG每次苦口婆心說,微臣不是不做,是辦不到啊!很是愧疚。而現在,自從用了定制多行省略,腰不酸了,手也不疼了,接起需求來,毫不費勁!
一、什么是多行省略?

當字數多到一定程度就顯示省略號點點點。最初只是簡單的點點點,之后花樣越來越多,點點點加下箭頭,點點點加更多,點點點加更多加箭頭...。多行省略就是大段文字后面的花式點點點。
同行這么做:

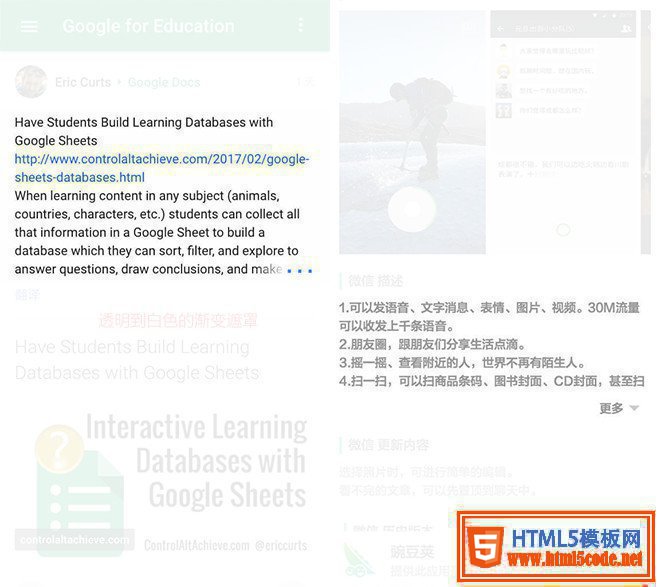
1.Google Plus用透明到白色的漸變遮罩,漸變遮罩在文字超出的時候才顯示,但無法擠出文字,且背景只能純色,不理想。
2.豌豆莢則更簡單粗暴換行顯示,換行顯示則文字未超出時依然顯示 ...xxx,更不理想!
我們這樣做:

在QQ瀏覽器的頁面用了一個原創的mod-more UI組件,實現了定制的多行省略,還是純CSS的,領先同行一大截,贊!贊!贊!只可惜,mod-more組件的高度是固定的。對mod-more進一步進化,完美自適應高度,而且代碼簡化易用。
二、怎么做到的?

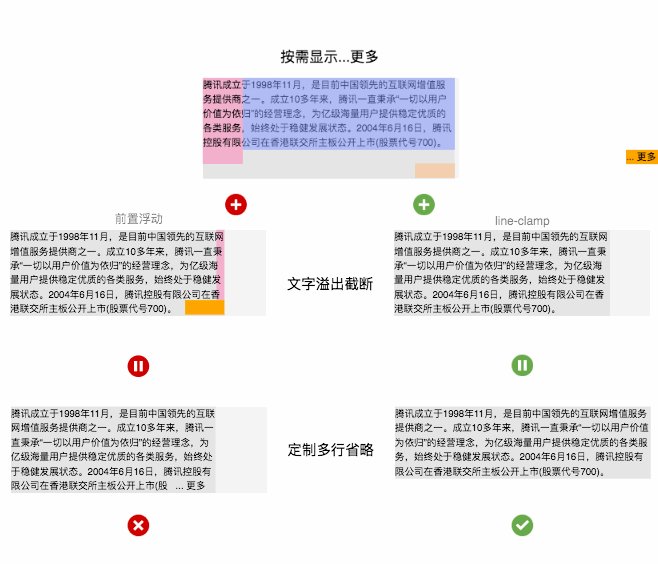
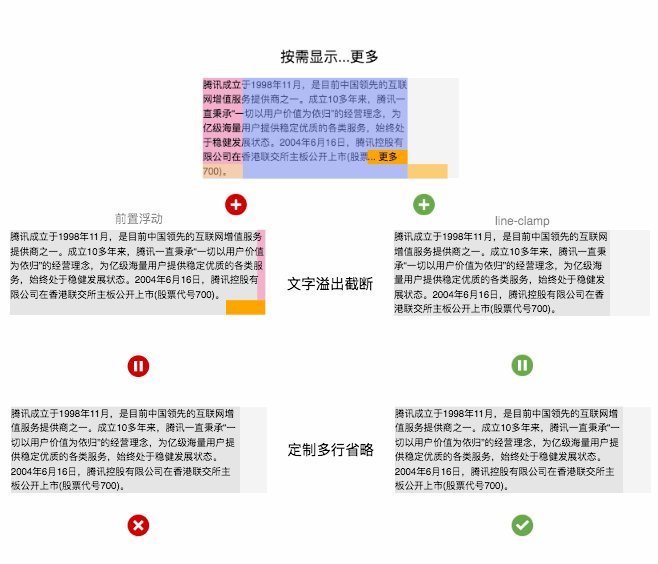
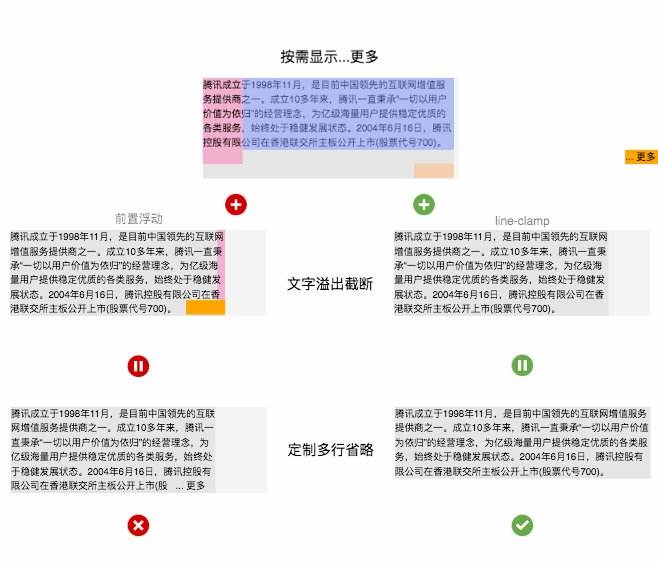
定制多行省略 = 按需顯示...更多 + 文字溢出截斷,按需顯示...更多是用浮動特性實現,文字溢出階段可以用前置浮動和line-clamp實現,QQ瀏覽器現有方案就是前置浮動,但缺點是高度固定,使用line-clamp則自適應高度,完美!限于篇幅,這里只提line-clamp的實現方案,QQ瀏覽器將在下階段升級至該方案。
原理詳解!
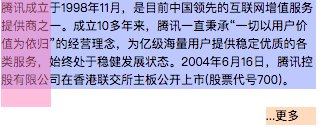
按需顯示...更多

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<div style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<div style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
騰訊成立于1998年11月,是目前中國領先的互聯網增值服務提供商之一。成立10多年來,騰訊一直秉承“一切以用戶價值為依歸”的經營理念,為億級海量用戶提供穩定優質的各類服務,始終處于穩健發展狀態。2004年6月16日,騰訊控股有限公司在香港聯交所主板公開上市(股票代號700)。
</div>
<div style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</div>
<div style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</div>
</div>
</body>
</html>
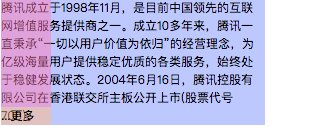
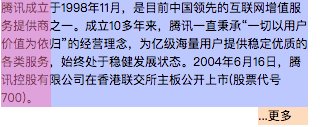
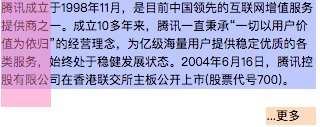
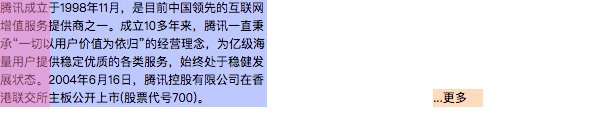
利用右浮動原理——右浮動元素從右到左依次排列,不夠空間則換行。藍色塊、粉色塊、橙色塊依次右浮動,藍色塊高度小于6行文字時,橙色塊在右邊,藍色塊高度大于6行文字時,左下角剛好夠橙色塊排列的空間,于是橙色塊就到左邊了

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<div style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<div style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
騰訊成立于1998年11月,是目前中國領先的互聯網增值服務提供商之一。成立10多年來,騰訊一直秉承“一切以用戶價值為依歸”的經營理念,為億級海量用戶提供穩定優質的各類服務,始終處于穩健發展狀態。2004年6月16日,騰訊控股有限公司在香港聯交所主板公開上市(股票代號700)。
</div>
<div style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</div>
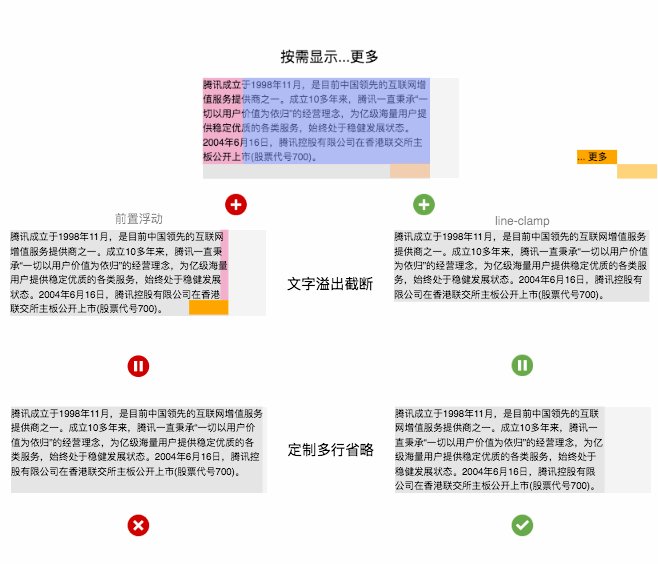
<div style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</div>
</div>
</body>
</html>
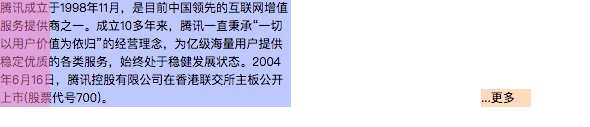
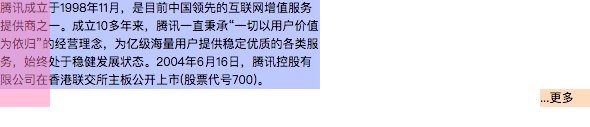
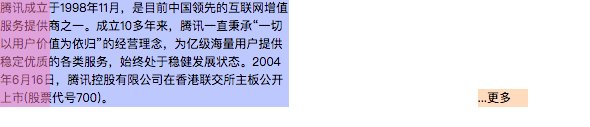
進一步將橙色塊偏移到正確位置就大功告成了!細心的同學會發現,將橙色塊加上漸變底就是Google Plus在用的方案。
