需求:
有時加載數據比較慢,頁面一直沒有反應,用戶也許會不停的刷,而且用戶體驗也不好
解決:
在js中加入以下代碼即可
//提示信息
function AddRunningDiv() {
$("<div class=\"datagrid-mask\"></div>").css({ display: "block", width: "100%", height: $(document).height() }).appendTo("body");
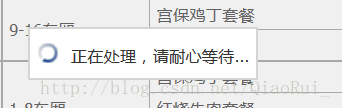
$("<div class=\"datagrid-mask-msg\"></div>").html("正在處理,請耐心等待...").appendTo("body").css({ display: "block", left: ($(document.body).outerWidth(true) - 190) / 2, top: ($(document).height() - 45) / 2 });
}
//取消提示信息
function MoveRunningDiv() {
$("div[class='datagrid-mask']").remove();
$("div[class='datagrid-mask-msg']").remove();
}
在需要的地方調用即可。
效果如下:整個頁面不可編輯

總結
以上所述是小編給大家介紹的CSS制作提示框 ‘正在加載請。。。。。’,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
