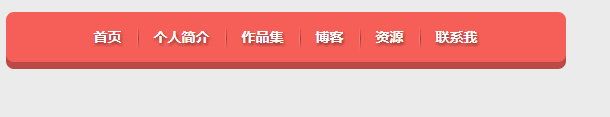
css制作的立體導航欄,具體實現代碼如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立體導航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作導航圓角*/
border-radius: 8px;
/*制作導航立體效果*/
box-shadow: 0 7px 0 #ba4a45;
}
.nav a{
display: inline-block;
/* a元素的過渡屬性:1、設置所有a標簽過渡;2、過渡時間;3、速度曲線:以慢速開始的過渡效果 */
-webkit-transition: all 0.2s ease-in;/* Safari 和 Chrome */
-moz-transition: all 0.2s ease-in;/* Firefox */
-o-transition: all 0.2s ease-in;/* Opera */
-ms-transition: all 0.2s ease-in;/* IE 9 */
transition: all 0.2s ease-in;
}
.nav a:hover{
/* 鼠標移上時的效果;定義2D旋轉10度 */
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 14px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*制作導航分隔線效果*/
.nav li::before,
.nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.nav li::after{
right: 0;
/* 線性漸變 */
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.nav li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
/*刪除導航第一個導航項左邊的分隔線*/
.nav li:first-child::before{
background: none;
}
/*刪除導航最后一個導航右邊的分隔線*/
.nav li:last-child::after{
background: none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">首頁</a></li>
<li><a href="">個人簡介</a></li>
<li><a href="">作品集</a></li>
<li><a href="">博客</a></li>
<li><a href="">資源</a></li>
<li><a href="">聯系我</a></li>
</ul>
</body>
</html>
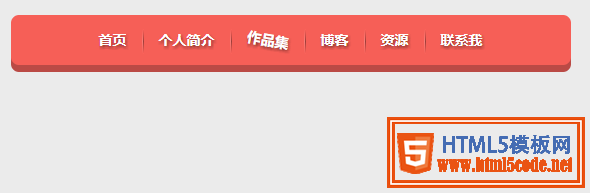
效果圖:


總結:
1、body部分用無序列表
2、(1)hover
鼠標移上時的效果。
(2)疑問::before和:before的區別
簡單來說單冒號(:)用于CSS3偽類,雙冒號(::)用于CSS3偽元素。
w3c關于css選擇器的規范:
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
