當代的網頁視覺設計由最初的信息堆砌到后來的圖形化、抽象化,更到今天的信息視覺化,經歷了3個迥然不同而又相互遞進的過程。目前,除了一些藝術或個人網站,其他絕大部分的網站都以信息的準確傳遞為視覺設計的主要目的。
信息以文字、圖片、色塊為主要的載體,經過編排在瀏覽器里對用戶展示,這要求網站構成的絕大部份必須是能清晰閱讀的文字和準確無誤的圖片。
同其他種類的視覺設計一樣,信息為主的網站視覺設計需要遵循一些基本的美術規則,運用一些簡單有效的美術手段來達成。下面我們來談一下這些具體的方法論。
高傲的空間
—————————————————
讓瀏覽更高效
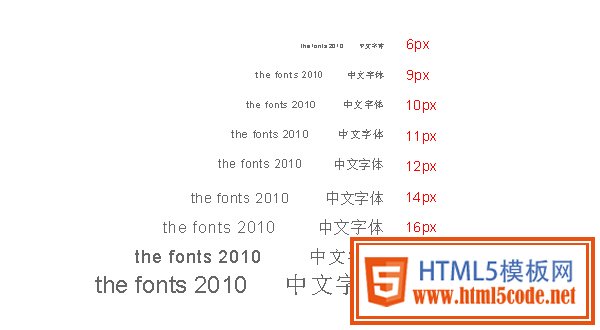
在滿篇都基本由文字、色塊組成的信息里,要讓用戶順利的瀏覽、輕松地操作,是一件值得反復推敲的工作,通常,國內的很多設計師都會羨慕以字母為文字的國家的設計師,因為網頁設計中,能使用的中文最小的像素字體只能是12Px的宋體,最大的像素字體則14-18px,超過這個范疇的像素字體,就幾乎不能辨認,或很不美觀,而字母組成的內容則不限,可以更小到9Px甚至8Px依然能夠輕松分辨,這給信息的設計留下了很大的操作空間,
那么中文狀態下的我們,怎么有效地設計信息?


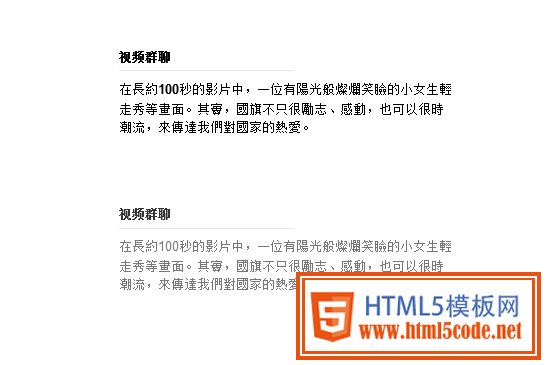
第一,色彩法,用灰度的色彩使字體看起來視覺上更小,而重要的內容則用深色、純度較高的顏色,使之更顯得大。在大段內容文字下面間或賦予底色以淺淺的色彩,能有效增強文字可讀性,而主體文字的顏色一般不用系統默認的純黑色#000,對于白底來說那是一種非常刺目的顏色,并且容易使空間看起來擁擠局促。

第二,編排法,其實也是排版的基本方法,即把最重要的大號文字與輔助性的最小文字排在一起,通過對比劃分彼此的區別,彰顯各自的特性。

另外,當文字成行、并且長短不一時,我們必須把文字看成錯落有致的"線";而當文字較多,成塊面地展示,我們可以當作與線相對的"面",保持線和面的視覺劃分和編排,有利于空間的分配。
第三,掌控間距和邊距,通常情況下,內容外圍的距離大于內容之間的距離,內容的區塊之間的距離大于內容本身的間隙,這樣使內容看起來更緊湊、有序,也使眼睛有足夠的休息空間,不至于感覺擁擠疲憊。

