現(xiàn)實(shí)生活中無時(shí)無處不存在著光照和陰影。你看到的每樣?xùn)|西都是通過光影反射形成它的形象。視覺上,光影幫助我們辨別事物,認(rèn)知他們的材質(zhì)、尺度和透視。
所以如果要讓我們的網(wǎng)頁設(shè)計(jì)更加自然、有動(dòng)感且真實(shí)直觀,正確理解光影效果就變得非常重要。以下是助你更好利用光影的五個(gè)技巧,好好運(yùn)用它們,能讓你的設(shè)計(jì)更加精致,從眾多的頁面中脫穎而出。
光照與陰影的原理快速剖析
下圖中,光源來自左方。高光是光照最強(qiáng)的部分,陰影位于距離光源最遠(yuǎn)的地方。光影的存在幫助我們感知有關(guān)物體表面材質(zhì)的大量信息。

不過你可能要問,這和網(wǎng)頁設(shè)計(jì)有什么關(guān)系?
如果你打算創(chuàng)造豐富、有質(zhì)感的界面和網(wǎng)站,光影能助你一臂之力。如同許多傳統(tǒng)藝術(shù)家們?cè)诶L畫上對(duì)光照的運(yùn)用,你也可以利用光照給你的設(shè)計(jì)以深度和視覺趣味。
1. 使用光源
應(yīng)該說利用光照時(shí)了解光源在那里是最為重要的基本問題。光源位置決定了高光和陰影的位置(不過在網(wǎng)頁設(shè)計(jì)中你能打破這些規(guī)則)。在Photoshop中,你可以利用圖層樣式中的"全局光照"保證你創(chuàng)造的所有光影效果的光源都在一個(gè)位置。
控制好光源位置能夠?yàn)槟愕捻撁嬖O(shè)計(jì)創(chuàng)造獨(dú)特氣氛(即使僅僅是一個(gè)簡單的線性或徑向漸變也能達(dá)到效果)。光影效果還能引導(dǎo)視覺中心的轉(zhuǎn)移。
網(wǎng)絡(luò)上的例子
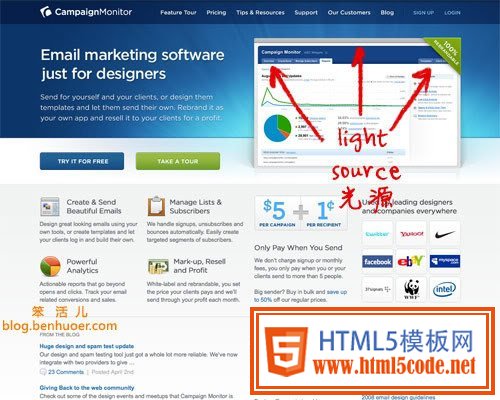
Campaign Monitor 使用發(fā)散光源,創(chuàng)造出一種日出效果。

Icebrrg 利用光照使頁面潛入水下。

Mike Precious 使用了不止一個(gè)光源,增加了視覺趣味,而且各處都使用的是桌面臺(tái)燈的光照效果。

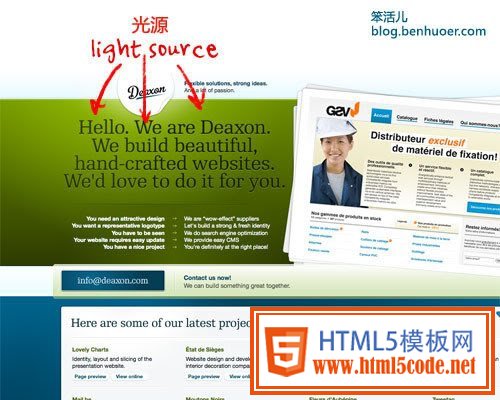
Deaxon 在logo后有一個(gè)微弱的光源,使頁面的焦點(diǎn)集中在了logo上。