本文來自7月8日#36氪開放日#北京站,卓衡科技運營總監劉鵬的演講,文中劉鵬講述了他們在創業過程中總結出的交互設計的金字塔法則。卓衡科技是一家新興的用戶體驗設計公司,為客戶提供定制性的用戶體驗設計與移動互聯網軟件設計開發相關的全流程服務。

金字塔方法這個說法來源于美國著名的現代管理咨詢公司麥肯錫。大致的意思就是:任何事情都能歸納出一個中心點,而此中心論點可以由數個一級論據支撐,這些一級論據也可以被數個二級論據支撐,如此延伸,狀如金字塔。

當然,你也可以說這個說法最早來源于中國的老子,因為他曾在《道德經》中說:道生一,一生二,二生三,三生萬物。
對于一般展示型的信息的交互設計,我們的觀點是其設計核心不僅在于不斷豐富信息的表現形式,更在于不斷提升其被感知的速度與精準度。
對應這個觀點,我們所采用的方法是:把信息展示的重點與交互行為的主任務優先展示,再根據用戶在這個界面上所愿停留的時間逐級給予更多細節,我們把這種方法稱之為“信息交互設計金字塔法則”
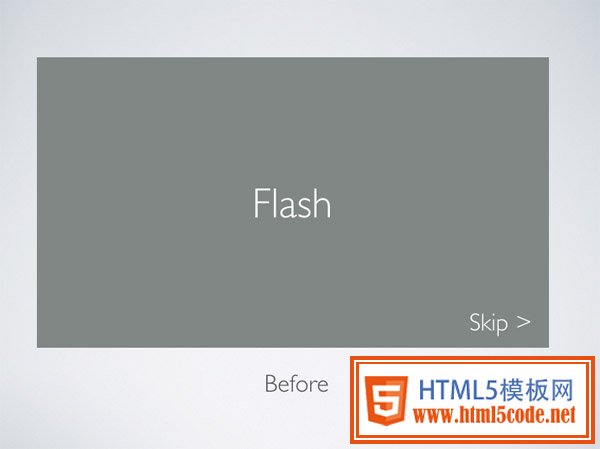
下面這種布局類型的網站大家一定還有映像,就是一打開網站,會有個大大的Flash,先是暴長的Loading,然后出現一個聲光化電但不知所云的Flash一通播放,右下角通常還有個小的英文字,寫著Skip。

悲劇的是,通常我們通過漫長而耐心等待之后看完這樣的東西,反應是這樣的。

因為大多數情況下我們實在不知道他們想要告訴我們的到底是什么,只是覺得浪費了我們太多時間。
如果想讓用戶有效的接收信息,那么就必須從人對信息的感知特點來談起。通常說來,人對色彩的感知速度大過圖形,而對圖形的感知速度又大于語言和文字,好的設計,順應人的感知速度,運用金字塔法則來分層級地展示,讓信息得到更迅速,或更精準的傳達。

人對于信息的接收和解讀,其實是一個從模糊到精確,從定性到定量的過程。好的設計,會關注人感知信息的過程,以及在不同感知階段的心理體驗。
