Craig Grannell 訪問了行業(yè)的精英們關(guān)于2012年Web設(shè)計(jì)和開發(fā)的趨勢(shì)。
2012看來注定是有趣的一年。經(jīng)濟(jì)的下滑繼續(xù)廣泛地打擊行業(yè),看不到結(jié)束的盡頭。政府極力審查網(wǎng)絡(luò),否認(rèn)公民的基本權(quán)利,支撐搖搖欲墜的媒體公司。
對(duì)網(wǎng)頁設(shè)計(jì)和開發(fā),2012還是比較混亂的一年。我們處于很多小矛盾當(dāng)中:移動(dòng)貪婪地占領(lǐng)市場(chǎng)份額;原生App威脅開放的互聯(lián)網(wǎng);收費(fèi)墻阻礙曾經(jīng)免費(fèi)的信息;合作與分裂的沖突;復(fù)古(Skeuomorphism)的交互模式挑戰(zhàn)創(chuàng)新的設(shè)計(jì)模式。
我們很難預(yù)測(cè)將來會(huì)發(fā)生什么,但是一些設(shè)計(jì)師、開發(fā)工程師和行業(yè)的大師提出了自己的觀點(diǎn)。以下是他們對(duì)2012年的一些猜測(cè),關(guān)注這些方面,你更可能取得成功。
1. 漸進(jìn)增強(qiáng)(Progressive Enhancement)
Happy Cog 的創(chuàng)始人 Jeffrey Zeldman說過,移動(dòng)Web的暴增以及Webkit智能機(jī)超越傳統(tǒng)桌面的Web瀏覽,讓大家甚至是頑固的懷疑論者采用漸進(jìn)增強(qiáng)、HTML5、CSS3 以及基于Web標(biāo)準(zhǔn)的其它方面的設(shè)計(jì)。他還提到,IE對(duì)Web標(biāo)準(zhǔn)的支持越來越好,更加說明了大家迫不及待擁抱新的世界。
2. 響應(yīng)式設(shè)計(jì)(Responsive Design)
另外,Zeldman認(rèn)為,我們?cè)诮?jīng)歷著“被Web標(biāo)準(zhǔn)的折磨”,但是在硬件領(lǐng)域,現(xiàn)在有非常多的設(shè)備,有著不同的性能——要給它們分別開發(fā)一套界面再麻煩不過了。因?yàn)檫@點(diǎn),他期望響應(yīng)式設(shè)計(jì)在2012年發(fā)揮大作用,架起不同平臺(tái)之間的橋梁。
Clearleft 創(chuàng)始人 Andy Budd 猜想這可能是激進(jìn)出版商利用iPad奪取Apple公司收費(fèi)墻的一種方式,并且預(yù)測(cè)到2012年底,響應(yīng)式網(wǎng)站的涓涓細(xì)流將會(huì)變成潺潺大河。“這就好像 Web標(biāo)準(zhǔn)又開始行動(dòng)了。”但是Flat Frog Design的用戶體驗(yàn)戰(zhàn)略家Erin Jo Richey認(rèn)為這并不會(huì)一帆風(fēng)順。“網(wǎng)站會(huì)縮放大小,僅憑這點(diǎn)并不意味著在桌面和移動(dòng)平臺(tái)的所有的信息價(jià)值是一樣的。用戶交互的信息需要靈活地調(diào)整,就如網(wǎng)站大小一樣。”她說,因此會(huì)有更多的項(xiàng)目和客戶關(guān)注到屏幕大小并需要適合的策略,使得內(nèi)容在不同分辨率的設(shè)備能正常展示。

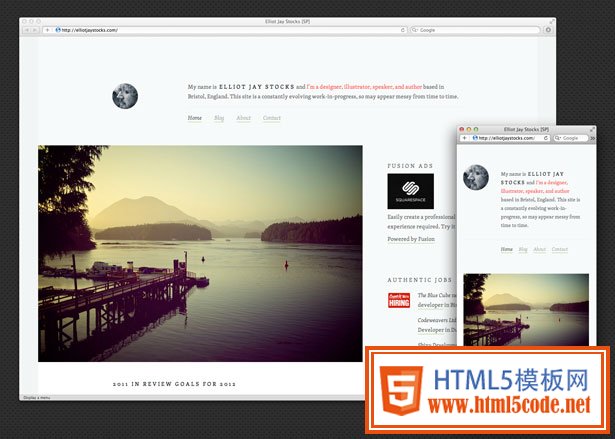
Elliot Jay Stocks網(wǎng)站在不同設(shè)備的展現(xiàn)。2012年,響應(yīng)式設(shè)計(jì)將會(huì)變得更加普遍。
3. Flash將幸存
很多用Flash設(shè)計(jì)的網(wǎng)站被認(rèn)為會(huì)停留在2011年,然而設(shè)計(jì)師Tom Muller預(yù)測(cè),Adobe的技術(shù)在2012將會(huì)一直活者,不會(huì)毀滅。“很多人支持不用Flash設(shè)計(jì)網(wǎng)站而是使用Web標(biāo)準(zhǔn),并且也漸漸地不太使用 Flash網(wǎng)站。但是,我相信Flash還會(huì)存在一段時(shí)間。”Muller解釋到,在2011年期間,他參與了三個(gè)大項(xiàng)目,都是基于Flash的,因?yàn)? Flash是創(chuàng)建交互視頻、動(dòng)畫和3D的最好工具。
”設(shè)計(jì)師和開發(fā)工程師有時(shí)候目光不夠長(zhǎng)遠(yuǎn),他們不了解哪些才是最關(guān)鍵的被大多數(shù)人需要的,因?yàn)樗麄兏矚g所幻想的酷的東西。”他說,“越來越多的大網(wǎng)站從Flash切換到HTML5和CSS3”,但是對(duì)于娛樂網(wǎng)站,F(xiàn)lash是并將一直是創(chuàng)造完美體驗(yàn)的最佳選擇。因?yàn)檫@些網(wǎng)站就像是電影世界的擴(kuò)展,而不僅僅是枯燥的文本信息。在游戲行業(yè),Dull Dude Games的創(chuàng)始人Iain Lobb預(yù)測(cè),2012年,F(xiàn)lash會(huì)光榮地回歸,客戶會(huì)嘗試使用HTML5是因?yàn)槟鞘墙裹c(diǎn)所在,但是,我認(rèn)為正確的事是把他們帶回到Flash的時(shí)代。

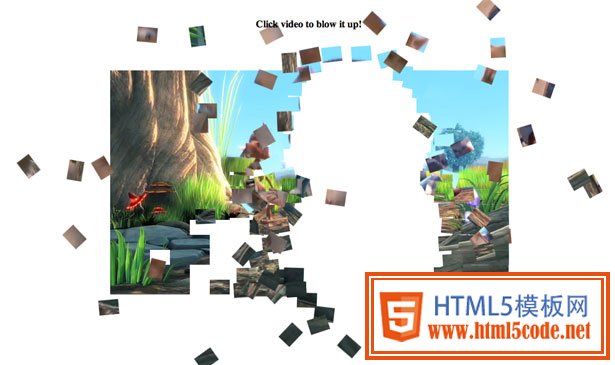
Threaded Show 類的網(wǎng)站Flash存在的原因之一。
4. 原生支持更強(qiáng)
即使Flash在2012年長(zhǎng)盛不衰,但是,瀏覽器原生的特性和功能將會(huì)繼續(xù),Opera的宣講者Bruce Lawson說到,“隨著對(duì)HTML5的支持增強(qiáng),并且有更多的瀏覽器和平臺(tái),我們會(huì)看到原生支持的更大壓力,它要支持一些以往通過插件來支持的特性:攝像頭、麥克風(fēng)等通過使用HTML5的getUserMedia,還有其他更多的東西,例如對(duì)適應(yīng)性的流媒體的支持。”

更多的瀏覽器原生特性能夠支持以往只能通過插件設(shè)置的特性,如Sean Christmann的demo
5. 應(yīng)用程序開始穩(wěn)定
自稱精通代碼和cookies的Remy Sharp,稱2012年瀏覽器和平臺(tái)更加的緊密,“我期望看到更多的高質(zhì)高性能的網(wǎng)頁游戲,從中你辨別不出來究竟是否是原生的。”他還認(rèn)為更多的網(wǎng)站會(huì)運(yùn)行在文件或者操作系統(tǒng)的其它方面。
從視覺的角度看,Muller認(rèn)為這個(gè)趨勢(shì)會(huì)使得設(shè)計(jì)師根據(jù)平板電腦和屏幕交互來設(shè)計(jì),形成在鼠標(biāo)與觸屏之間的混合設(shè)計(jì)。他同時(shí)指出,2012年重紋理的設(shè)計(jì)將開始出現(xiàn),在一定程度上Apple設(shè)備表示極力贊成。但是設(shè)計(jì)師Roger Black認(rèn)為在一個(gè)由內(nèi)容統(tǒng)治的世界,設(shè)計(jì)師和編輯將“要減輕這個(gè)繁榮,把他們所知道的轉(zhuǎn)化成別的東西”。他建議:“不要用平板的新聞和移動(dòng)雜志網(wǎng)站為例,而是要想想數(shù)字出版。”
在技術(shù)方面,社區(qū)軟件顧問Suw Charman-Anderson預(yù)測(cè),App的便利擴(kuò)大了消費(fèi)者數(shù)量,但是對(duì)開發(fā)工程師而言,卻是比較頭痛的,因?yàn)殚_發(fā)工程師創(chuàng)建的App需要兼容各種不同的平臺(tái),需要應(yīng)對(duì)不同的商店政策。跨過原生與Web App的較量,她認(rèn)為2012年會(huì)帶來原生/HTML5混合模式App的廣泛應(yīng)用,你可以通過一個(gè)源頭就能為不同平臺(tái)的App添加內(nèi)容。她舉例 Pugpig.com網(wǎng)站,“他們用HTML5結(jié)合iOS和Android,創(chuàng)造更好的用戶體驗(yàn)。這只是時(shí)間問題,這個(gè)策略是小商家適應(yīng)不同平臺(tái)的唯一的方法。”

Muller認(rèn)為,Apple公司對(duì)復(fù)古設(shè)計(jì)的執(zhí)著將繼續(xù)影響設(shè)計(jì)界。
6. Web App的分裂(fragmentation)
大家可能認(rèn)為2012年Web App會(huì)持續(xù)增長(zhǎng),但是Lawson擔(dān)心2012年會(huì)是Web App分裂的一年。瀏覽器供應(yīng)商之前的合作會(huì)促進(jìn)HTML5規(guī)范的推進(jìn),但是并沒有促成Web其它層級(jí)的規(guī)范。不幸的是,我們看到很多Chrome專有的 App,“不要在這里搞發(fā)明”的極端的例子已經(jīng)有10個(gè)——是的,10個(gè)—— 不同的 App格式,是由提供商發(fā)明的,而不是多方協(xié)同的。這個(gè)打擊了開發(fā)工程師,更糟的是,傷害了用戶。
Mozilla 的技術(shù)專家Rob Hawkes保持樂觀的態(tài)度, Boot to Gecko,Mozilla的操作系統(tǒng)可以促成Web App的增長(zhǎng),并且減少單一瀏覽器提供商的App開發(fā)。Boot to Gecko項(xiàng)目主要關(guān)注移動(dòng)領(lǐng)域,它會(huì)實(shí)現(xiàn)很多的Web接口,來訪問移動(dòng)硬件的特性。

雖在早期階段,Boot to Gecko可能會(huì)減緩Web App的分裂。 (該圖片是從Wiki取得的。)
7. 移動(dòng)越來越重要
提到移動(dòng),很容易想到移動(dòng)流量和使用量的持續(xù)的增長(zhǎng)。基于移動(dòng)的App將會(huì)取得絕大優(yōu)勢(shì),我們會(huì)看到移動(dòng)MVC框架的增長(zhǎng),如37signals,Treehouse創(chuàng)始人 Ryan Carson說。
在市場(chǎng)份額方面,移動(dòng)平臺(tái)專家Peter-Paul Koch認(rèn)為2012年移動(dòng)Web將增加百分之十。客戶將提出做移動(dòng)網(wǎng)站的需求,所以桌面設(shè)計(jì)師和開發(fā)工程師要做好失去客戶的準(zhǔn)備,他警告。Koch認(rèn)為創(chuàng)建移動(dòng)網(wǎng)站會(huì)同時(shí)帶來幾個(gè)好處:不再有Flash,鼠標(biāo)效果和基于像素的渲染。所以要關(guān)注的是響應(yīng)式設(shè)計(jì)、設(shè)備API,還有要了解哪些特性是移動(dòng)設(shè)備最需要的,并更加意識(shí)到網(wǎng)站需要適應(yīng)不同設(shè)備。

2012移動(dòng)的增長(zhǎng)從而導(dǎo)致移動(dòng)優(yōu)化網(wǎng)站的增長(zhǎng)
8. 設(shè)備暴增
淡定!設(shè)計(jì)師Aaron Gustafson認(rèn)為移動(dòng)設(shè)備的增長(zhǎng)將會(huì)帶來很大的挑戰(zhàn),即是,設(shè)計(jì)師和開發(fā)工程師要面對(duì)更小的平板——想像一下Nook Tablet 和Kindle Fire而不是iPad——因?yàn)榈蛢r(jià)的平板占領(lǐng)更大的市場(chǎng)。Lobb認(rèn)為這會(huì)導(dǎo)致更多的開發(fā)工程師需要擁有數(shù)個(gè)不同的設(shè)備來檢查網(wǎng)站的兼容性。

設(shè)計(jì)師需要面對(duì)更小的平板
9. 不僅僅是視覺
設(shè)計(jì)師兼插畫家Geri Coady提出,我們經(jīng)常說優(yōu)秀的設(shè)計(jì)是無形的,然而很少人意識(shí)到網(wǎng)站或App關(guān)注的不僅僅是視覺設(shè)計(jì),還要兼顧文案設(shè)計(jì)和交互設(shè)計(jì)。2012年,設(shè)計(jì)師和客戶會(huì)更加意識(shí)到網(wǎng)站的外觀并不是全部——樣式、內(nèi)容、行為同等重要——這些方面結(jié)合起來才能更加強(qiáng)化網(wǎng)站、App和品牌。
該理念來自于“擴(kuò)展技能”(Carson認(rèn)為,2012年,不懂前端開發(fā)的設(shè)計(jì)師不是好的設(shè)計(jì)師)或者說來自于協(xié)同合作。Sharp希望看到很多的開發(fā)工程師向設(shè)計(jì)師學(xué)習(xí),這樣才能把設(shè)計(jì)更好地呈現(xiàn)。同樣道理,設(shè)計(jì)師應(yīng)該多向開發(fā)工程師學(xué)習(xí),以理解哪些設(shè)計(jì)是可能實(shí)現(xiàn)的,為什么有些東西更難實(shí)現(xiàn)。 Erik Spiekermann認(rèn)為,這樣更多的設(shè)計(jì)師能更好地理解代碼,而更多的開發(fā)工程師能更好地理解設(shè)計(jì)。
10. 社區(qū)應(yīng)用的競(jìng)爭(zhēng)持續(xù)升溫
2012年,社區(qū)應(yīng)用的重要性將會(huì)繼續(xù),但是各有各的觀點(diǎn)。開發(fā)工程師 Blaine Cook預(yù)言,facebook會(huì)繼續(xù)扮演重要角色,而小企業(yè)像Path、Instagram、Tumblr 、Spotify等,社區(qū)交互會(huì)達(dá)到一個(gè)臨界點(diǎn)。很多的社區(qū)分享網(wǎng)絡(luò)和App都想從facebook和twitter的大肥肉上取得一點(diǎn)油水,但是最終結(jié)果將會(huì)是僅僅把分享功能集成到他們的服務(wù)當(dāng)中。他同時(shí)指出,F(xiàn)acebook提供工具來創(chuàng)建網(wǎng)站而不僅僅是網(wǎng)頁,來滿足人們繼續(xù)集成到社區(qū)媒體和服務(wù),他對(duì)這點(diǎn)表示懷疑。

社區(qū)應(yīng)用的競(jìng)爭(zhēng)會(huì)持續(xù)升溫,更多的小企業(yè)如Path對(duì)巨頭Facebook的沖擊
11. 雙屏模式的增長(zhǎng)
雙屏體驗(yàn)在2012年會(huì)更加普遍,Budd預(yù)測(cè)。電視節(jié)目公司更加意識(shí)到競(jìng)爭(zhēng),除了電腦還有平板和手機(jī)等不同的平臺(tái),他們開始推動(dòng)相關(guān)的內(nèi)容到不同的平臺(tái)當(dāng)中。有些2011年的例子,包括“Million Pound Drop”現(xiàn)場(chǎng)直播節(jié)目,還有BBC的平板應(yīng)用“Nature Watch”。很多的小公司都轉(zhuǎn)向雙屏體驗(yàn),包括Shazam的新的電視劇標(biāo)簽功能。所以,好好期待吧!

更多的公司將充分利用第二屏
12. 分布式的人力資源(Distributed workforces)
Richey認(rèn)為,2012年很多公司的創(chuàng)立模式會(huì)比較創(chuàng)新。新一代的年輕設(shè)計(jì)師和開發(fā)工程師步入了“不幸”的工作行業(yè),他們要學(xué)習(xí)很多方面的技能。隨著經(jīng)濟(jì)的發(fā)展,很多設(shè)計(jì)師和開發(fā)工程師不甘于在狹小的空間里付出他們勞動(dòng)和自由。隨著高質(zhì)量的科技公司擁抱移動(dòng)的分布式的人力資源,找尋高端人才的老板們需要重新審視自己的公司文化。

37signals CEO Jason Fried 審視傳統(tǒng)公司文化,期待更多的公司求強(qiáng)圖新
13. 更強(qiáng)的客戶服務(wù)
Headscape的聯(lián)合創(chuàng)始人Paul Boag認(rèn)為2012年將會(huì)是Web行業(yè)的客戶服務(wù)年。作為Web設(shè)計(jì)師,我們以為做好網(wǎng)站就行。但是不僅僅是這點(diǎn)。我們同時(shí)提供服務(wù)給客戶。我們經(jīng)常很關(guān)注用戶體驗(yàn)、代碼和設(shè)計(jì),但是我們忽略了其它重要的東西,包括更好的溝通、理解商業(yè)需求、超越客戶的期望。如果我們要在2012取得成功,我們需要取得客戶的認(rèn)可,而僅僅是滿足用戶的需要。
14. 更加專業(yè)
Budd認(rèn)為,整個(gè)行業(yè)正逐步地走向?qū)I(yè)化,這意味著設(shè)計(jì)師和開發(fā)工程師需要更加努力,否則他們就變成廉價(jià)勞動(dòng)力了。2012年,設(shè)計(jì)師需要更多的策略和方法,不要再向Web標(biāo)準(zhǔn)妥協(xié)和做差勁的項(xiàng)目,不再偷工減料而是要努力去傳遞客戶所期望的價(jià)值。Spiekermann同時(shí)認(rèn)為,更多的客戶期待更專業(yè)的設(shè)計(jì)師,更完美的網(wǎng)站,更敏捷的流程。
15. 突破界限
最后一點(diǎn),Edge of my Seat 的創(chuàng)始人 Rachel Andrew 認(rèn)為2012年將會(huì)是技術(shù)和技能革新比較迅速的一年。整個(gè)2011年,我們看到瀏覽器對(duì)HTML5和CSS3的支持得到很好的改善,我們可以實(shí)際應(yīng)用到工作當(dāng)中,所以我們需要學(xué)習(xí)和應(yīng)用最新的技術(shù)。她說,我們要經(jīng)常反思,確保不要用一貫的思路去做同樣的事情,而是嘗試使用新的更好的方法。Andrew相信,2012年會(huì)有更多的設(shè)計(jì)師推動(dòng)新技術(shù)的發(fā)展。放棄無效的方法和舊的方法,用新的最好的實(shí)踐來實(shí)現(xiàn)我們要實(shí)現(xiàn)的。
網(wǎng)絡(luò)自由的抗?fàn)?/p>
沒有任何一個(gè)設(shè)計(jì)趨勢(shì)像爭(zhēng)取自由那樣火熱。一些開發(fā)工程師擔(dān)心立法者繼續(xù)妨礙網(wǎng)絡(luò)自由,在歐洲和美國(guó),最典型的是媒體巨頭的授意。Zeldman 說,任何普通人,只要理解網(wǎng)絡(luò)的基本知識(shí),都會(huì)堅(jiān)決反對(duì)SOPA(Stop Online Piracy Act)。可惡的法案,會(huì)擊斃網(wǎng)絡(luò)上所有的網(wǎng)站,甚至毀掉
DNS 系統(tǒng)。

Tumblr是積極反抗SOPA的大網(wǎng)站之一
Kock希望如果哪個(gè)國(guó)家制定了這類愚蠢的法案,我們會(huì)采取行動(dòng),尋找更好的方法來應(yīng)對(duì),Lawson希望立法者不要用“想想孩子”的爭(zhēng)論來做審查內(nèi)容的借口。“我是做父母的,我不希望我的孩子在網(wǎng)絡(luò)看到不適合的內(nèi)容。監(jiān)視網(wǎng)絡(luò)使用是父母的職責(zé),而不應(yīng)該不是審查對(duì)象之一。”另外,2012年我們將會(huì)繼續(xù)抗議,否則政府會(huì)毀掉整個(gè)網(wǎng)絡(luò)繼而是整個(gè)產(chǎn)業(yè)。
本文編譯自Vivien,原文地址。
譯文出處Vivien's blog,轉(zhuǎn)載請(qǐng)注明出處鏈接。
