
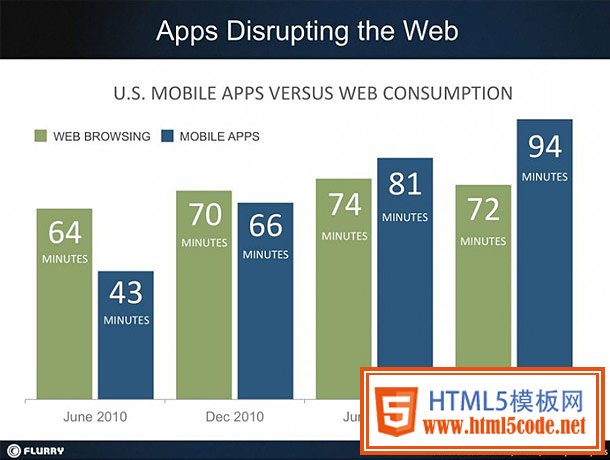
伴隨著移動設(shè)備的快速崛起,App市場的發(fā)展也日漸迅猛,目前iOS和Android平臺的App數(shù)量總和也達(dá)到100萬款之多,據(jù)AAWP報道,Windows Phone的應(yīng)用市場數(shù)量已突破8萬,晉升成為第三大應(yīng)用平臺。移動數(shù)據(jù)分析公司Flurry在2011年App趨勢報告中顯示,人們花費在App上的時間已經(jīng)超過人們?yōu)g覽網(wǎng)頁的時間。

未來App的市場呈現(xiàn)一片光明景象,而對于移動開發(fā)商來說,不同平臺的應(yīng)用則需要開發(fā)不同的App來支持,無論在更新及維護上都需要一定的成本。于是更多人想到了基于HTML5的Web App,目前主流操作系統(tǒng)iOS、Android以及Windows Phone的瀏覽器都對于html5大部分特性的支持也更加突顯HTML5在未來移動設(shè)備端的地位。那么HTML5有何前景呢,接下來我們一起來討論 HTML5和Web App:
談到Web App,我們就不得不先想到Native App,目前我們在App Store上下載的ipa以及我們在Google play store或其他網(wǎng)站下載的apk都是屬于Native App,那么這種App有什么優(yōu)勢和劣勢呢?
Native App的優(yōu)勢:
1、優(yōu)秀的用戶體驗和華麗的交互操作,能夠針對不同平臺提供不同用戶體驗;
2、可不受網(wǎng)絡(luò)速度限制,節(jié)省帶寬成本;
3、可訪問本地硬件設(shè)備和資源;
4、盈利模式明朗。
Native App的劣勢:
1、不同平臺之間的移植麻煩;
2、維持多個版本的成本比較高;
3、需要通過第三方審核;
4、盈利需要與第三方分成。
針對Native App的不足,Web App很好了彌補了這些劣勢,開發(fā)商只需了解HTML5、CSS3、js以及Device API即可完成應(yīng)用在多終端設(shè)備和平臺的運行,很好的保證了應(yīng)用跨平臺的一致性,相對于Native App開發(fā)成本更低,同時更新維護更容易,用戶幾乎沒有安裝成本,也更加自由和開放。但任何新技術(shù)總是有利有弊,Web App其自身也會遇到在用戶體驗、UI效果及調(diào)用本地設(shè)備和資源的相關(guān)問題。
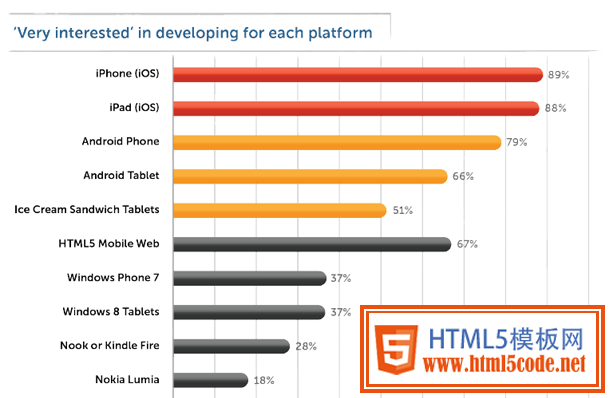
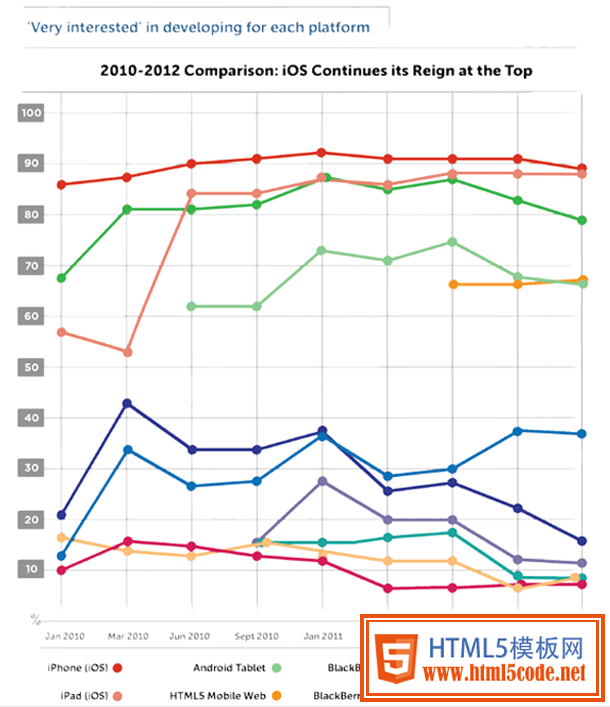
雖然2種模式各有優(yōu)缺,但隨著移動設(shè)備及html5的迅猛發(fā)展,讓微軟和喬布斯也意識到:只有HTML5才是web未來。從著名移動云平臺公司Appcelerator發(fā)布的調(diào)查報告可以看到HTML5 Mobile Web已經(jīng)上升為第4位。


眾所周知,HTML5不僅僅給我們帶來了更多語義化的標(biāo)簽,還有canvas繪圖、音頻視頻、本地存儲、離線應(yīng)用、地理位置定位等新特性。
接下來我們從App的角度來看看HTML5帶來的這些特性:
特性一、Canvas繪圖
Canvas在網(wǎng)頁中類似于Flash的作用,是HTML5引入的一個新的標(biāo)簽,但其本身并不具備畫圖的能力,只是為JavaScript提供一個繪制圖像的區(qū)域,可以使用JavaScript來繪制圖形、編輯圖象。如Harmony,基于Canvas的一個繪圖工具,使用其提供的獨特畫筆樣式,在 iPhone和Andriod手機上可以繪制一些精美的鉛筆素描風(fēng)格。
可參考:http://www.html5rocks.com/en/tutorials/canvas/integrating/

很多HTML5站點也利用Canvas實現(xiàn)繪畫功能和在線圖像編輯功能,如Sketchpad,一個在線畫板,擁有類似Windows 畫筆的所有功能;CloudCanvas,基于HTML5的免費在線圖像編輯軟件,可以實現(xiàn)AI和PS的一些矢量與位圖的編輯功能。
特性二、Local Storage(本地存儲)
我們知道很多App下載安裝后,都是基于本地離線緩存運行,而無需請求網(wǎng)站。Web Storage很好的解決了之前Cookie的大小不能超過4K的尷尬和不同瀏覽器針對每個域名下Cookie數(shù)的限制。Web Storage可分為local storage和session storage,local storage提供了5MB的存儲空間,而sessiong storage甚至沒有限制。不僅在啟動App的時候可以加載緩存數(shù)據(jù)來加快啟動和顯示速度,還可以減少網(wǎng)絡(luò)流量,離線運行App。
Google之前用Google Gears這個瀏覽器插件來解決網(wǎng)頁應(yīng)用的離線使用,如離線使用Gamil,隨著瀏覽器對HTML5新標(biāo)準(zhǔn)的支持,Gears也逐漸被拋棄。目前 Google Reader利用HTML5離線技術(shù),可以讓用戶離線閱讀訂閱的最新瀏覽過的文章。

特性三、Geolocation(地理定位)
Geolocation API是W3C新添加的一個API規(guī)范,可以用通過瀏覽器來獲取用戶的地理位置。對瀏覽器版本要求相對較高,目前能支持的瀏覽器有IE9.0+、 FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+。可以通過 geolocation 下的 getCurrentPosition 方法來獲取用戶的信息
navigator.geolocation.getCurrentPosition( getPositionSuccess , getPositionError );
同時還可以綜合GoogleMaps API來監(jiān)控用戶的位置讓其在地圖上顯示用戶的準(zhǔn)確位置。具體的使用大家可以google下,相應(yīng)的介紹文檔較多,在此不再類述。
目前移動設(shè)備上的定位特性更多的體現(xiàn)在社交類型的LBS應(yīng)用中,如微信,手機QQ、微博、Google Map等。


特性四、音頻視頻
HTML5定義了兩個新的標(biāo)簽video和audio,音視頻自由的嵌入頁面,讓多媒體的形式也更為靈活。特別是在iPhone和iPad對flash的不支持,
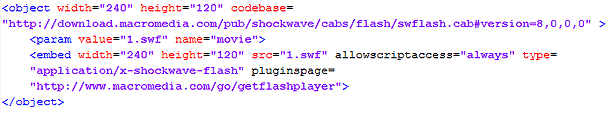
HTML5的音視頻顯得尤為重要。同時HTML5嵌入代碼更簡潔,如網(wǎng)站上的視頻,調(diào)用flash需要很長一段代碼:

那么使用HTML5代碼只需一行:
特性五、對CSS3的更好支持
CSS3雖然不是HTML5的特性,但對于CSS3的新特性如:border-radius、border-image、box-shadow、 transform、transitions、animation、user-interface等在HTML5瀏覽器上表現(xiàn)最佳。
用過Path的同學(xué)肯定會對里面的交互表現(xiàn)贊嘆不已,

來看看國外victor用純CSS3實現(xiàn)的同樣動畫效果吧。http://namepk.sinaapp.com/blog/path/

除了上面列舉的HTML5特性外,還有很多重要的特性如WebGL、SVG、Form、Web SQL Database、Web Worker、Web Socket、Drag&Drop等,在此不再一一描述,
目前HTML5的規(guī)范還在制定和討論中,在運用Web App開發(fā)過程中仍然會遇到對事件的響應(yīng)速度頁面渲染等性能問題、不同機型及web瀏覽器內(nèi)核的兼容性問題、對于移動設(shè)備硬件資源的訪問等眾多問題,業(yè)界也出現(xiàn)了很多如PhoneGap、Sencha Touch、Jquery Mobile等移動設(shè)備開發(fā)框架,同時也有以HTML5+Native加殼方式的App如網(wǎng)易博客Android客戶端,各種新技術(shù)的嘗試和主流瀏覽器及各大智能機操作系統(tǒng)對HTML5特性的支持,HTML5未來在移動終端的發(fā)展無疑讓大家更加期待。
作者:Bobe
文章來源:騰訊GDC
