大家小時候是否玩過紅白機(jī)或小霸王上面的游戲?

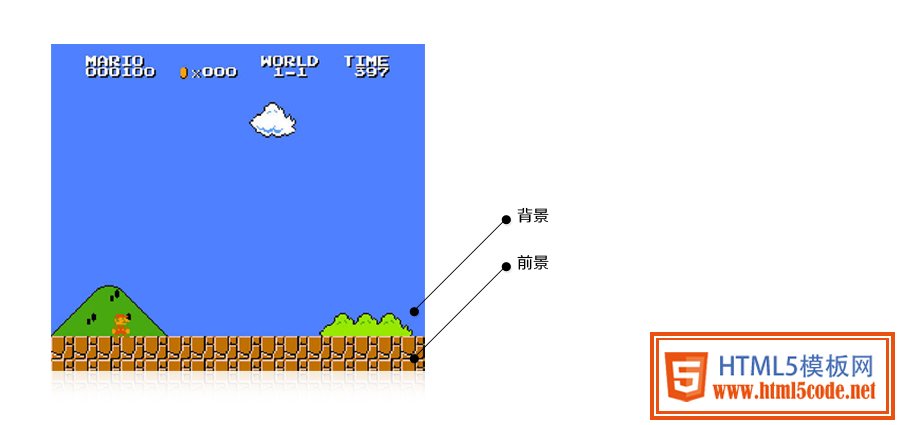
這些游戲基本上都是通過前景與背景在場景移動時產(chǎn)生不同的視差,從而達(dá)到簡單的立體效果

所以說視差滾動不是啥新鮮事兒,我們小時候就玩過了……
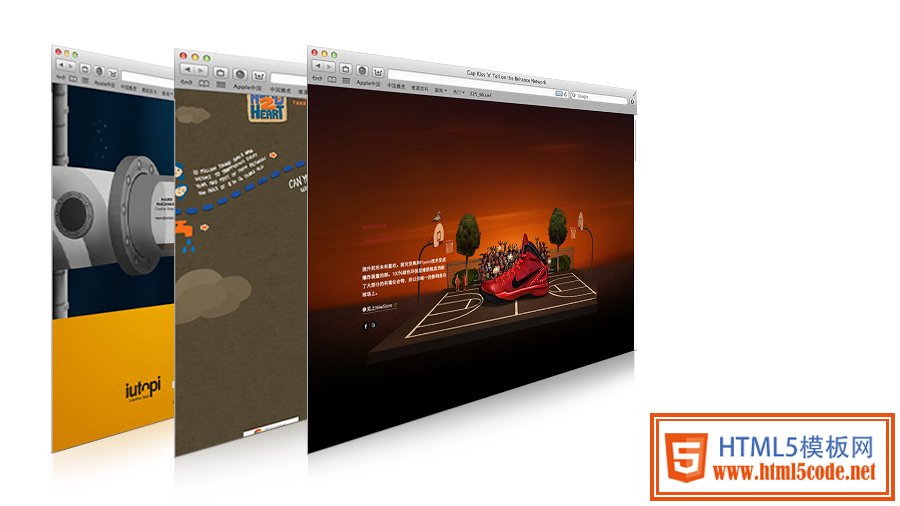
目前這種視差滾動效果被越來越多的國外網(wǎng)站所應(yīng)用, 成為網(wǎng)頁設(shè)計的熱點(diǎn)趨勢

給它以重新定義


不過這類效果的使用也需要看具體環(huán)境和最終頁面出來的整體性能,防止頁面過于拖沓。
其次,設(shè)計上要有非常嚴(yán)密的關(guān)聯(lián)
視差滾動效果的主要特點(diǎn):
1、直觀的設(shè)計,快速的響應(yīng)速度,更合適運(yùn)用于單頁面

2、差異滾動 分層視差

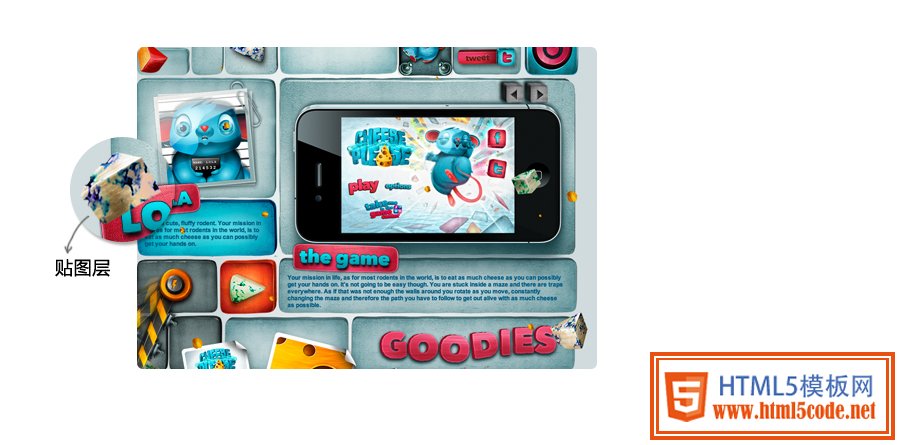
頁面上很多的元素在相互獨(dú)立地滾動著,如果我們來對其它分層的話,可以有兩到三層 :背景層,內(nèi)容層,貼圖層
(是否可以讓它更多呢?有沒有辦法在視覺上做到?)
差異滾動的實(shí)現(xiàn)規(guī)則:
背景層的滾動(最慢)
貼圖層(內(nèi)容層和背景層之間的元素)的滾動(次慢)
內(nèi)容層的滾動(可以和頁面的滾動速度一致)
我們讓三個圖層的滾動速度不一致,就做出了漂亮的差異滾動效果
作為設(shè)計師,你可以………

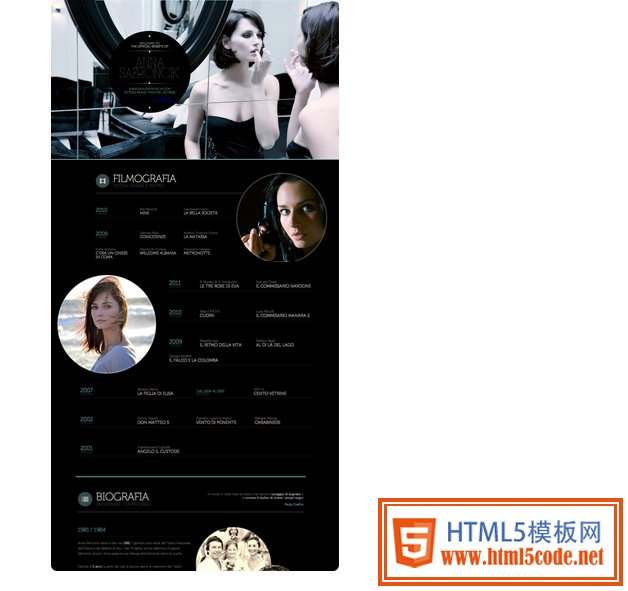
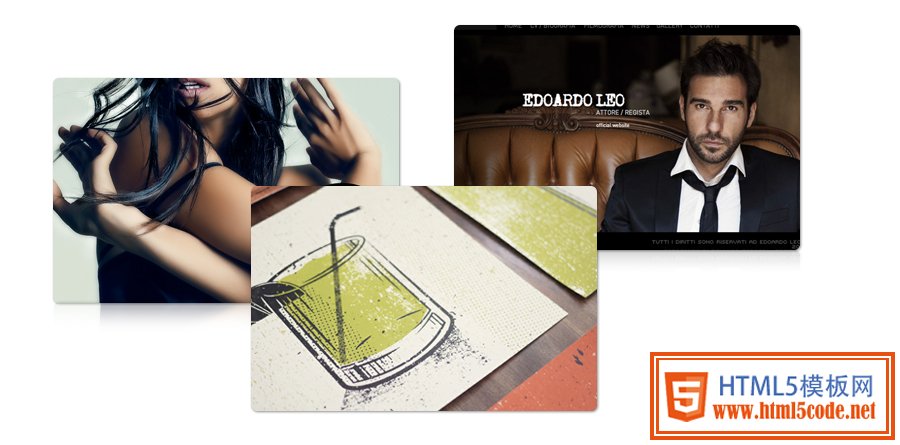
1、運(yùn)用大背景
這些背景圖像一般是高分辨率,大圖,覆蓋整個網(wǎng)站。
高清照片是一個迅速抓住觀眾的好方式,可以產(chǎn)生極具沖擊力的視覺效果,用戶的視線會不自覺地落在寬大的背景上
注意:
1. 1、背景圖的色彩、內(nèi)容在選擇時要十分講究,前提是不要破壞用戶的體驗,不然再漂亮的照片也是枉然。
圖片類型最好選取趨向于一些比較柔和、略帶透明的一類,不要影響到網(wǎng)站主體內(nèi)容的閱讀,識別,講究協(xié)調(diào)。
1.2、以大量圖片為特色的頁面應(yīng)該考慮圖像的預(yù)加載問題,以便為用戶提供更好更流暢的視覺體驗。
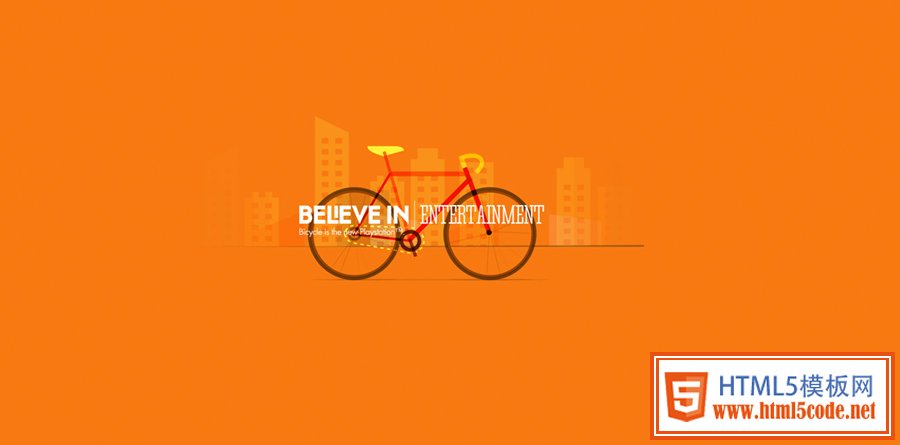
2、你也可以用簡單的配色方案

沒有比純色的背景更直觀更簡潔。純色可以有很多種表達(dá)方式
一個視差區(qū)間內(nèi)顏色最好保持使用2到3種,我們可以調(diào)整顏色的透明度,來達(dá)到各種視覺效果
3、定位好背景層,貼圖層和內(nèi)容層之間的關(guān)系

根據(jù)頁面自身的功能來定義是否需要貼圖層
貼圖層的存在是為了更有效的傳達(dá)視覺效果,但如果它成為了干擾,就會違背了我們使用的初衷

內(nèi)容層的展現(xiàn)是最主要的,無論背景層和貼圖層有多少花哨,在設(shè)計師設(shè)計過程中,內(nèi)容層對用戶的展示是最優(yōu)先的
4、講故事

有力的表現(xiàn)、簡約的風(fēng)格和設(shè)計的美感共同構(gòu)成了一個出色地交互式敘事體驗。我們經(jīng)常聽到這樣的話:內(nèi)容是王道,技術(shù)只是實(shí)現(xiàn)內(nèi)容的一種工具。當(dāng)你能夠成功地把有力的信息和漂亮的執(zhí)行力結(jié)合起來,你就能創(chuàng)造出人們喜歡并且享受其中的體驗。
————Wieden+Kennedy
TWO 數(shù)據(jù)可視化——信息圖形設(shè)計
故事1 傳統(tǒng)水銀體溫計和大字母水銀體溫計

故事2 紅燈?綠燈?

這些都是圖形設(shè)計在日常生活中的簡單應(yīng)用,圖形設(shè)計是信息可視化的一種表達(dá)方式
數(shù)據(jù)的圖形化來自于數(shù)據(jù)的可視化,這是一種將數(shù)據(jù)以有別于閱讀的另外一種可以用眼睛去觀看的方式進(jìn)行的信息表達(dá)。
這種可視化的表達(dá)不應(yīng)該只是提供一種解釋,而是提供給所有讀者以了解的普適性的結(jié)論方式。





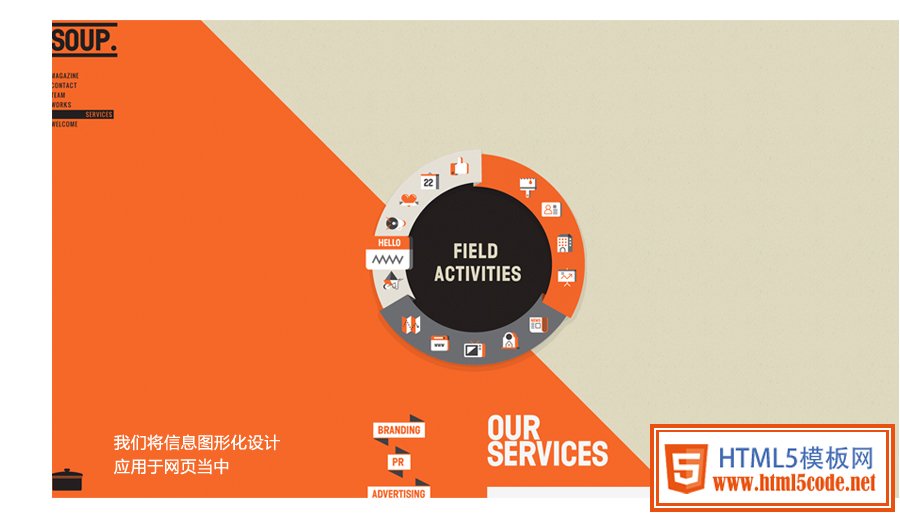
在今天,可視化表達(dá)已經(jīng)遠(yuǎn)遠(yuǎn)比簡單的餅狀圖或者條形圖更加的亮眼,讓信息的傳播更加的充滿著趣味,它們包含著設(shè)計的趨勢,有創(chuàng)意的再創(chuàng)新。
圖形化和視覺差在產(chǎn)品中應(yīng)用時的設(shè)計過程

后記:這是之前做的一個分享內(nèi)容,最近又有同學(xué)在做視覺差時碰到一些問題,問我要這個分享,所以把這個發(fā)出來,希望能對大家在做類似設(shè)計時有所幫助
