定義Sitemap
企劃一個網站或Web AP,在動手開始繪制網站頁面的示意圖(Wireframe)或流程圖之前,您應該事先思考網站架構,并決定信息內容與層級。當您心中已經有了明確的網站架構,接下來就可以利用Sitemap窗格來定義您所設計的網站頁面。
Sitemap窗格是用來管理設計中網頁的工具,您可以在Sitemap 窗格中可以新增、刪除和調整網頁層級。

新增/刪除網頁:
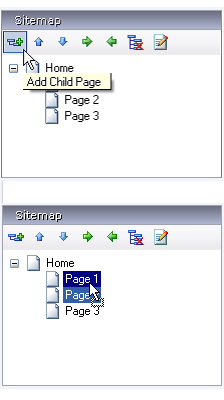
想要新增網頁的話,請點選Sitemap 工具列上的【Add Child Page】鈕。
在網頁上按鼠標右鍵,然后選擇「Rename Page」或慢慢的在網頁上連續按鼠標左鍵兩下可編輯網頁名稱。
想要刪除網頁的話,請點選想要刪除的網頁,然后按下Sitemap 工具列上的【Delete Page】鈕,或是在網頁上按下鼠標右鍵,然后選擇「Delete Page」。
調整網頁層級:
您可以將網頁從Sitemap 中拖曳到目標母網頁中來移動網頁位置,您也可以使用Sitemap 工具列上的箭頭按鈕來上下移動網頁,或改變網頁的階層。
開啟網頁:
在 Sitemap中的任一網頁上連續按鼠標左鍵兩下,網頁會在Wireframe 窗格中開啟。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
