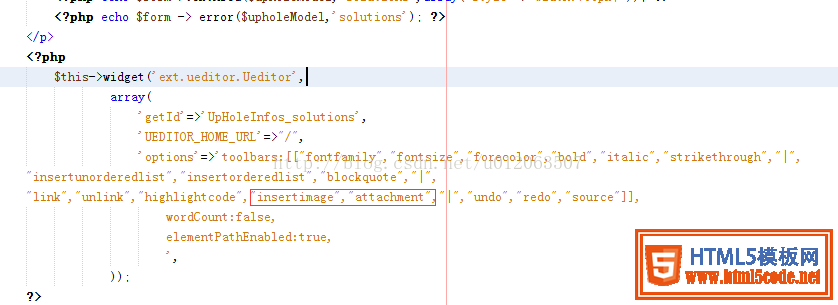
將Ueditor集成到YII框架中后,參照editor_config.js中的toolbars中的內容,更改options中標簽可以給編輯器添加想要的功能:
因此要想添加文件和圖片上傳功能,應該加入以下兩個標簽:

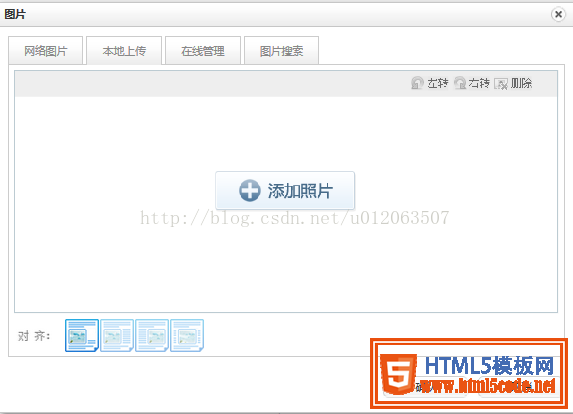
文本編輯器中便出現了對應的兩個選項:

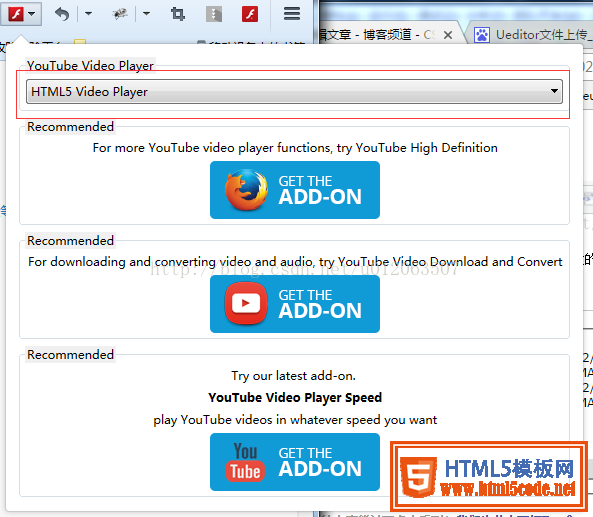
但是點擊上傳圖片按鈕后發現,無法正常進行圖片上傳,文件上傳也是失敗的,問題都是Flash Player需要升級,
因此在火狐瀏覽器中安裝對應的flash player組件,選擇其中一個工作:

此時,文件上傳和圖片上傳功能就能正常使用了:


上傳路徑的設置:
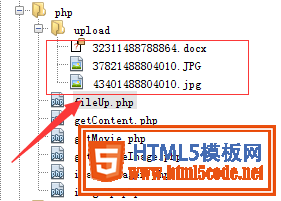
1. 需要將ueditor/ueditor1_2_2_0/文件夾下的PHP文件夾拷貝至網站根目錄,并在php文件夾下新建upload文件夾,此文件夾用于存儲上傳的文件或圖片。
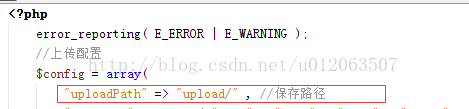
2. 修改該php文件夾下的fileUp.php和imageUp.php文件中的上傳路徑:“uploadPath”=>"upload/",即指定文件上傳路徑為我們剛剛新建的upload文件夾下。
3.

在頁面進行對應的文件上傳或圖片上傳后,即可在php/upload/文件夾下看到上傳的文件:

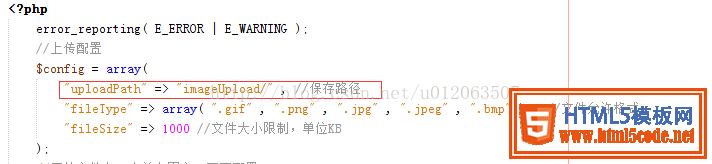
4.最后,要修改文件或圖片上傳的路徑,應該修改我們放到網站根目錄下的php文件夾中的fileUp.php和imageUp.php文件中的uploadPath:

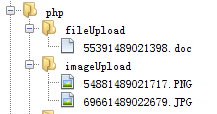
注意這里的imageUpload是在php文件夾目錄下的子文件夾,也就是說uploadPath的默認根目錄是php/。
圖片/文件上傳結果:

以上所述是小編給大家介紹的YII中Ueditor富文本編輯器文件和圖片上傳的配置圖文教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
