我們大部分人都發過動態,想必都知道發動態、回復評論、刪除動態的整個過程,那么作為初學者,要模仿這些功能有點復雜的,最起碼表的關系得弄清楚~~
先把思路理一下:
(1)用戶登錄,用session讀取當前用戶----目的是:該用戶可以發表動態,重點是顯示該用戶好友及他自己發表的動態,并且按發表時間排序。
(2)做個發表動態框實現發表動態功能
(3)顯示該用戶和他好友已經發表對的動態信息,并按發表時間由近到遠顯示
(4)再每條動態后面做一個評論按鈕和刪除按鈕;實現對動態的評論,回復和刪除(斜體部分下一篇隨筆,不然太長了)
需要用到的表:
(1)用戶表:

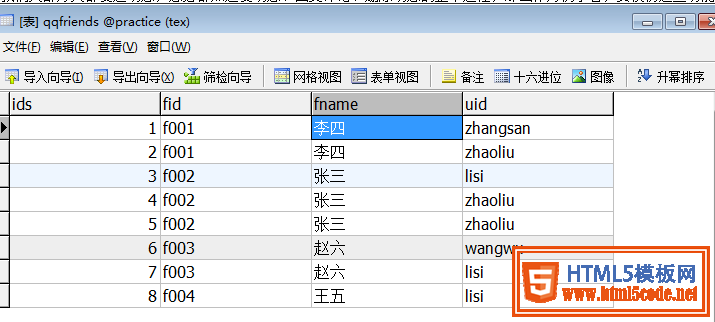
(2)好友表

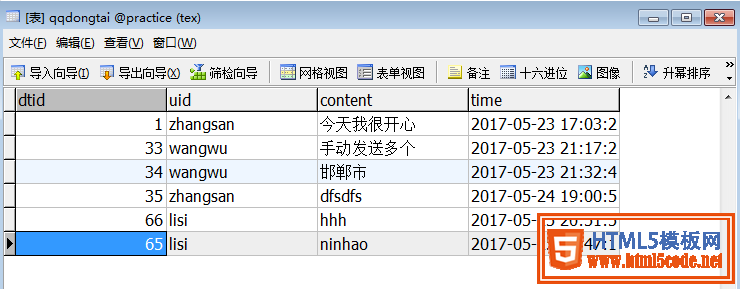
(3)動態表

我先將代碼分塊解析,最后將主頁代碼完整附上,不然弄不清邏輯可能會有點混~~~~
第一步:實現簡單的登錄
(1)login.php頁面
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<div id="body">
<form method="post" action="login-cl.php">
用戶名:<input type="text" name="uid"><br><br>
密碼:<input type="password" name="pwd"><br>
<input type="submit" value="登錄">
</form>
</div>
效果圖如下:

(2)login-cl.php頁面:(用session存取用戶名)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用戶名或密碼錯誤!";
}
?>
第二步:登錄之后,布局發布動態框
(1)發布之前,判斷一下session是否已經取到值,如果沒有,返回到登陸頁面,如果取到值則顯示“歡迎,xx”的字體(后面的姓名均用拼音顯示,不再讀取漢字的姓名)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "歡迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
?>
(2)
<!--寫動態--> <div id="xdt"> <p>發表動態:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="發表" id="fb"> </div>
實現的效果:

第三步:顯示該用戶和他好友已經發表的動態信息,并按發表時間由近到遠顯示
重點是:
(1)顯示的動態只是登陸的該用戶和他好友的,非好友不顯示--------所以在處理頁面的sql語句要注意
(2)將讀取出來的信息按照發表時間讀取,發表時間最近的越在上邊
首先:
<!--容納動態內容--> <div class="fdt"> <p style="color: brown; font-family: '微軟雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友動態:</p><p> </p><div id="nr"></div> </div>
其次:
//當發表動態時,將動態內容寫進數據庫,并刷新頁面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("發表動態成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
