總結:本篇文章介紹使用gregwar/captcha實現驗證碼的具體操作步驟,以及可能遇到的問題和解決辦法。
操作步驟:
1, 在laravel5.4項目根目錄下找到 composer.json 這個文件,

添加
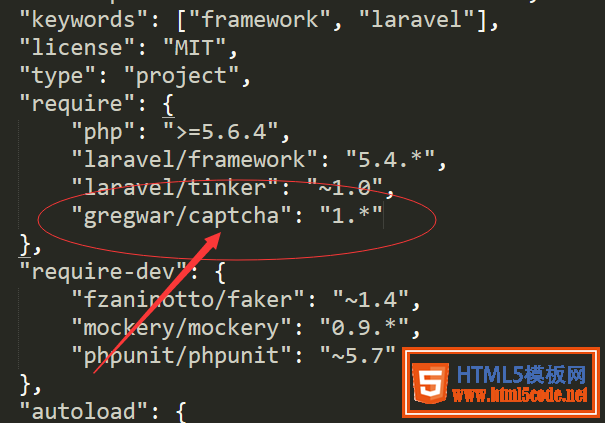
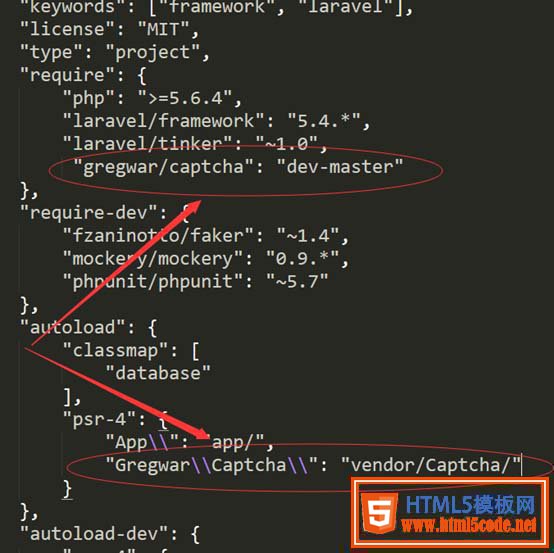
"gregwar/captcha": "1.*" 到composer.json這個文件中,如下圖所示。

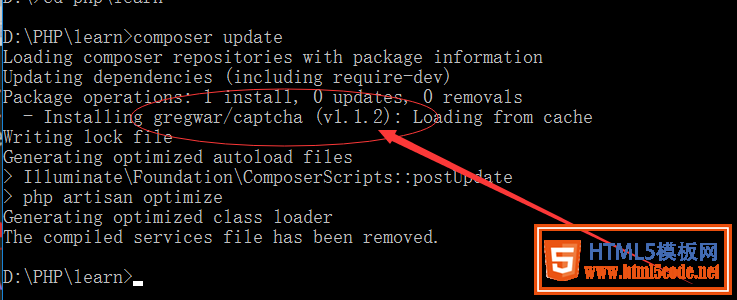
2. 然后打開命令行,找到項目的根目錄,運行composer update,

可以看到這個擴展庫已經下載好了,
3.接下來,就可以正常使用驗證碼了,先測試驗證碼是否可以正常顯示出來,
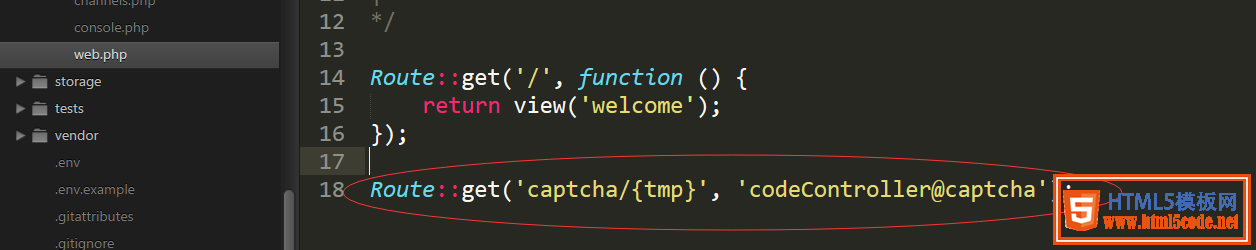
先定義路由:

然后在控制層里新建一個codeController.php,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用對應的命名空間
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把內容存入session
Session::flash('milkcaptcha', $phrase); //存儲驗證碼
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}
然后在瀏覽器里訪問之前定義好的路由,就能看到驗證碼了

另外,還可以在composer.json中這樣寫,

還是在項目根目錄執行composer update,然后在執行composer dump-autoload 命令。
同樣可以達到效果。
最后,說一下我曾經遇到的問題,網上好多生成laravel驗證碼圖片都是這樣寫的,
public function code($tmp)
{
//生成驗證碼圖片的Builder對象,配置相應屬性
$builder = new CaptchaBuilder;
//可以設置圖片寬高及字體
$builder->build($width = 100, $height = 40, $font = null);
//獲取驗證碼的內容
$phrase = $builder->getPhrase();
//把內容存入session
Session::flash('milkcaptcha', $phrase);
//生成圖片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
我照著試了試,結果驗證碼圖片顯示亂碼,不顯示圖片,如下圖:

后來改了改
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把內容存入session
Session::flash('milkcaptcha', $phrase); //存儲驗證碼
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
就可以正常顯示了。
以上這篇laravel5.4生成驗證碼的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
