Xajax是PHP一個不用刷新或者跳到其他頁面,就能通過點擊組件等與后臺后臺數據庫交互的技術
Xajax是php的一個插件,要想使用Xajax就必須先到其官網中下載一個壓縮包,由于國外的網速慢,我也給大家上傳了一個(點擊打開鏈接: https://pan.baidu.com/s/1gfkY3mj 密碼: bcvu),大家選擇下載。
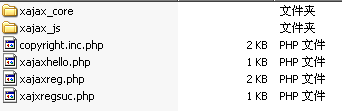
下載完xajax_0.5_minimal.zip把里面的東西放到你要開發的工程目錄里面,比如筆者的工程目錄是C:\PHPnow-1.5.6\htdocs\myphp\xajax

xajaxhello.php,xjaxreg.php,xajaxregsuc.php是筆者自行開發的頁面,放在這里是為了說明 文件夾xajax_core,xajax_js 文件copyright.inc.php 一定要放在工程目錄,不要試圖再建一個文件夾把 文件夾xajax_core,xajax_js 文件copyright.inc.php 放在里面,這樣做理論是沒問題的,但在下面的操作過程中出錯。
比如如下的xajax helloworld代碼:
<?php
include 'xajax_core/xajax.inc.php';
$xajax=new xajax();
$xajax->registerFunction("myfunction");
function myfunction($text){
$orps=new xajaxResponse();
$orps->alert("helloworld!");
$orps->assign("div","innerHTML",$text);
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<div id="div"></div>
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
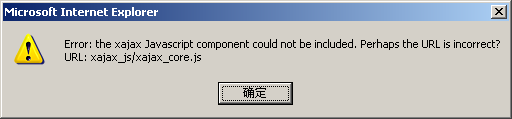
比如你新建一個文件夾xajax把文件夾xajax_core,xajax_js 文件copyright.inc.php 放在里面,即使你改變上面helloworld代碼中的第二行,把include 'xajax_core/xajax.inc.php'; 改成 include 'xajax/xajax_core/xajax.inc.php';
在實際運行中也會報錯,彈出如下的對話框:

整個程序無法運行!
因此,一定要把 文件夾xajax_core,xajax_js 文件copyright.inc.php 放在工程目錄之下,反正也就三個文件不多。
下面來解釋一下,上面的helloworld代碼,
<?php
include 'xajax_core/xajax.inc.php';
//指定動作
$xajax=new xajax();
//相當于聲明一個xajax處理函數myfunction
$xajax->registerFunction("myfunction");
function myfunction($text){
//指定動作
$orps=new xajaxResponse();
//調用orps中的alert方法,彈出helloworld對話框
$orps->alert("helloworld!");
//調用orps中的assign方法,指定id為div的div的內文本為傳過來的text參數
$orps->assign("div","innerHTML",$text);
//以下是指定動作
return $orps;
}
$xajax->processRequest();
$xajax->printJavascript();
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>xajax</title>
</head>
<body>
<div id="div"></div>
<!--html部分關鍵是這里,說明我要調用xajax函數myfunction,且參數為helloworld-->
<button onclick="xajax_myfunction('hello world');">ok</button>
</body>
</html>
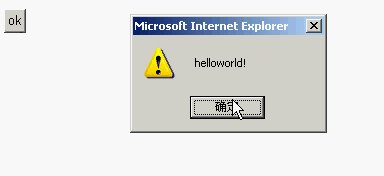
于是這個xajaxhello.php的運行結果為:

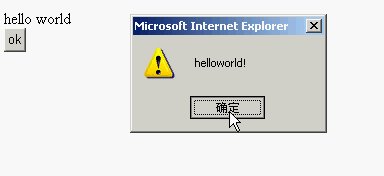
首先載入頁面的時候僅有一個ok,然后一點擊ok,與xajax發生了交互,彈出helloworld對話框,然后,設置id為div的div的內文本為helloworld!
再點一次重復這個動作。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
