隨著網絡技術的快速發展,頁面設計也不斷為之改變。2013年的網頁設計趨勢也將毫不例外地更新換代。同時在優秀網頁設計史上,這將會是一個振奮人心和充滿樂趣的一年。接下來我們將為您準備了一份關于本年度的預測——7種將會流行并受用戶歡迎的網站。
響應式網頁設計Responsiveweb design
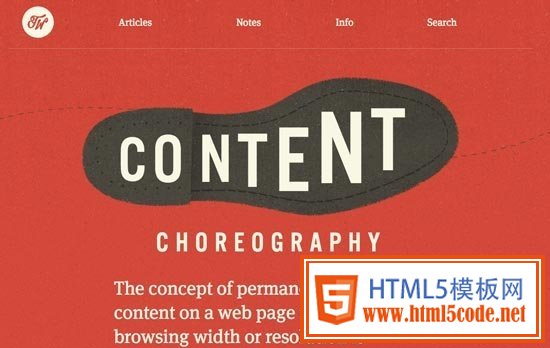
響應式網頁設計是一種特別的開發方式,它使得網頁設計的同時無需考慮顯示屏尺寸的問題。比如說,當一個設計效果分別在臺式電腦,垂直或水平放置的平板電腦,還有智能手機上出現,其形式是完全不同的。響應式網頁設計采用以內容為中心的方式來構建WEB沖突,同時具有可塑性和適應持續出現新技術的特性,因此它會成為未來網頁設計的關鍵所在。
trentwalton

各類顯示屏在不斷變大——不僅僅是手機屏幕,甚至是超大臺式顯示屏及越來越多涌出的新平臺,比如說汽車儀表盤和廚房臺面,它們在長期的響應式網頁設計預測中被認作是未來發展的主要趨勢。

無線加載滾動Vertical Infinite Scrolling
我們發現越來越多的長條,可縱向滾動的網頁。或許眼下擁有這種設計并最具人氣的網站就是Pinterest了,真正意義上的”無止境的滾動”。不停加載新的內容對它來說毫無壓力,因為通過滾動頁面大大減少了網站分頁的數量。于是,分頁顯示不再是一個難題,同時用戶體驗的經驗也借鑒于Pinterest,Facebook等。其實并不是每一個網站都適合無盡的滾動設計,但在你試圖于同一頁面展示多種圖像內容的時候,這是一個立竿見影而友好的方案。
wildbluetech

視差設計Parallax Design
在網頁設計領域各式各樣的突破發展中,視差設計倍受推崇。它采用了先進的滾動方案,前景色和背景圖將會以不同的速度滾動,由此創造出了一種3D夢幻般的視覺感受。這種體驗絕對是前所未有的震撼。
tokiolab

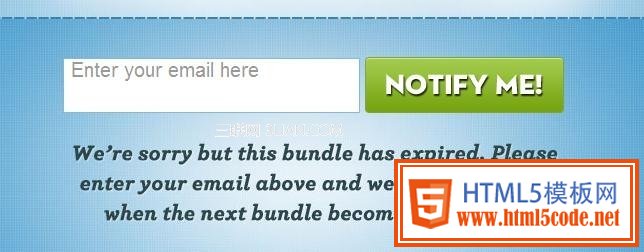
大號按鈕Large Buttons
帶行為按鈕的網站隨處可見。然而,當網站持續發展,并采用最先進理念的時候,預先載入的功能卻會被更頻繁地運用。
超大型的呼喚按鈕(call-to-action button)可能會精簡一個網站的核心內容,同時也有助于用戶更快地找到他們所期望的。
zerobundle

社交網絡一體化Social Networking Integration
所謂的社交網絡一體化,從過去的簡單按鈕發展壯大到如今Facebook或Twitter上各類的實況Feeds。事實上,以上關于載入的范例都具有局限性,它們需要Feeds的整合以及用戶的參與才能實現。所以,超越”分享”,就是現在!
在相關基礎功能中,Click To Tweet(發到Twitter)是一個不錯的選擇,因為他將網頁內容劃分為更小的單位數據,使客戶分享那些它們需要的內容,而不用分享整個頁面。這是相當值得推薦的一個功能。

主流社交平臺分別也會提供多種集成選項。如今,雖然Facebook與Twitter的都可以作為很好的參考,但真正意義上的社交網站一體化仍需斟酌探索。
當然,設計師與客戶兩者都會把重點放在網頁體驗上,包括各種交流以及客戶滿意度。”社會化”的想法就像一個獨立的活動也將因為跟不上時代而終止,并且網站將保障更高的即時互動與用戶參與率。2013年我們將會走上這條路。
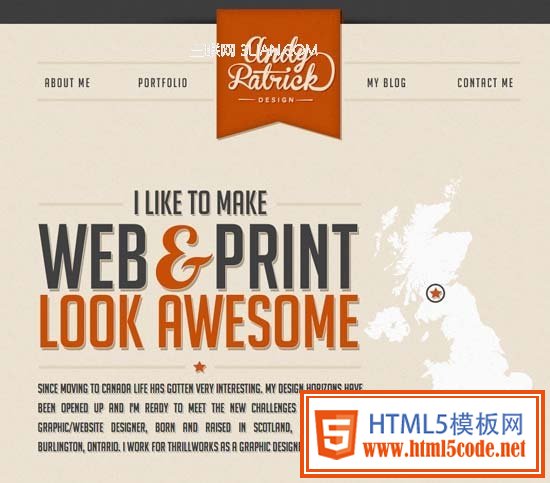
字體設計Designed Fonts
早些年的時候,藝術家們只是通過漂亮的圖像來提升網站的品味。而在2013年,在某些情況下,字體也被認可為一個重要設計元素。您將會在以下的網站發現各色各樣的字體,其中包括EOT,STD,TTF,SVG,OTF等等。這將會使字體的使用成為當今設計師的工作關鍵和一大挑戰。然而,通過使用CSS3,設計師可以擁有無限的自定義字體。在可預見的未來,Web字體嵌入將終結默認的做法,使幾乎所有字型所有字體以印刷的風格展示。
andypatrickdesign