本文較為全面的介紹了移動購物流程中各環(huán)節(jié)的交互設計模式,供大家參考學習。
現(xiàn)在越來越多的人使用智能手機來替代臺式電腦購物和購買。隨著更多的人從電腦轉移到移動設備上購買產(chǎn)品和服務,網(wǎng)站創(chuàng)建者可以使用一些設計模式以幫助快速啟動一個移動電商項目。
良好的移動購物體驗是很重要的。最近的研究發(fā)現(xiàn),67%的顧客愿意在設計體驗友好的移動端進行購物。
設計模式的好處在于告訴你其他設計師是如何解決相似的問題的,而不需要你重新發(fā)明輪子。這樣你設計的網(wǎng)站可以滿足人們因使用其他網(wǎng)站而產(chǎn)生的預期,并且可以在這些設計模式的基礎上考慮更好的設計方案。
本文主要專注于為移動電子商務功能設計的模式和方法,包括以下幾個方面:
主頁
全站導航
搜索建議
搜索結果
搜索過濾和排序
產(chǎn)品頁面
圖片陳列
購物車
使用已有賬戶/訪客 結算
表單
本文案例的界面主要選自大型百貨零售商的移動瀏覽器版本,大型零售商由于產(chǎn)品品類豐富更加需要深思熟慮的設計方案,比如搜索及搜索結果的過濾與排序。 這些設計模式同樣適用于本地應用。
主頁
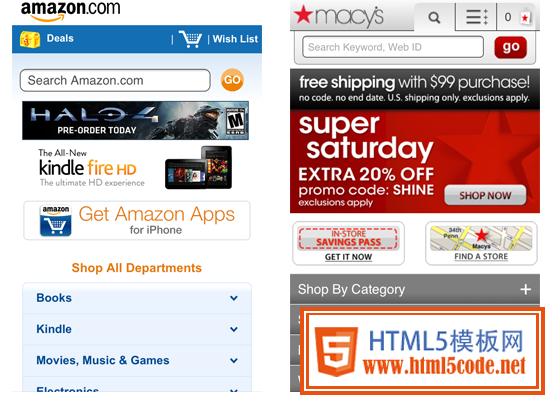
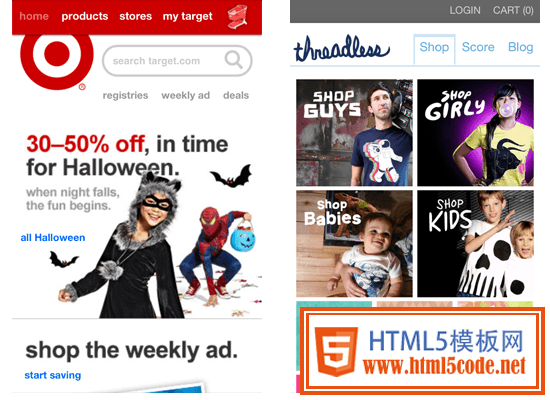
在移動端訪問時,主頁的首要作用是幫助用戶找到他們想要的東西。常見的模式有為促銷設計的單列布局以及單欄的鏈接列表,鏈接到網(wǎng)站的特色區(qū)域或產(chǎn)品目錄頁。主頁一般還包含關鍵詞查詢、商店位置指引、促銷郵件及忠誠度計劃的注冊表。

Amazon 和 Macy’s 均混合使用了促銷元素及列表菜單。

Target促銷區(qū)域比簡單的列表占用了更多的屏幕區(qū)域但也因此有更強的視覺沖擊力。Threadless 使用了在本地應用中更常見的儀表盤設計模式。
如果顧客訪問網(wǎng)站的目的是為了快速比價,那么簡單的列表模式和搜索功能會更合適。如果他們是想找促銷,Target的設計方案會更好。究竟采用哪種方案則需要你進行數(shù)據(jù)挖掘,分析消費者使用你的網(wǎng)站時的行為。
全站導航
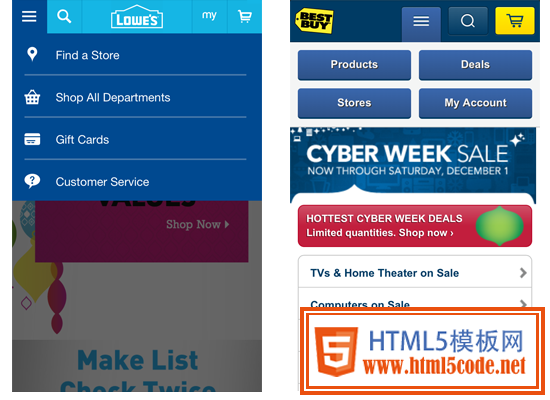
除了使用主頁作為主要的導航中心外,許多網(wǎng)站亦會在其它頁面的頂部放置導航菜單。這樣顧客不必回到主頁就可以導航至別的頁面。

Lowe’s 的全站導航菜單每一個選項是一個icon。Best Buy的導航采用兩欄布局,選項是按鈕的形式。Lowe’s的菜單覆蓋在內容上,而Best Buy的下拉菜單推動內容相應下移。

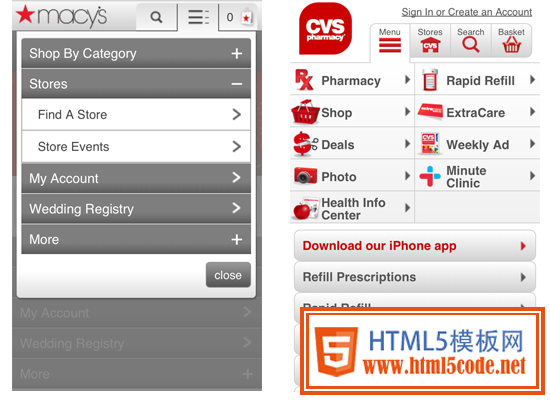
Macy’s 的全站導航菜單包含了二級子菜單的選項。CVS的兩欄菜單中每個選項都配了一個icon。這兩個案例的菜單均是置于頁面頂部。
上面幾個案例展示了幾種全站導航的方式。Lowe’s 的設計很簡單,并且icon加了視覺效果,內容區(qū)置灰融入背景中可以讓用戶更專注于導航菜單,即當前的任務上。而CVS兩欄的icon設計則顯得比較凌亂,觸摸目標之間過于接近也會帶來許多可用性問題。
搜索建議
搜索建議又稱“輸入提示”或“自動完成”,指當用戶輸入字符時顯示可能的搜索目標。對于常見的、名稱較長的搜索目標來說,自動完成可以大大方便顧客。但也有一個問題,虛擬鍵盤容易誤操作從而使建議的搜索目標不準確。顯示常見的“正確”目標會非常有效。同時也可以考慮使用改進的自動完成模式來減少顧客的輸入,用最有效的方式利用較慢的移動帶寬。

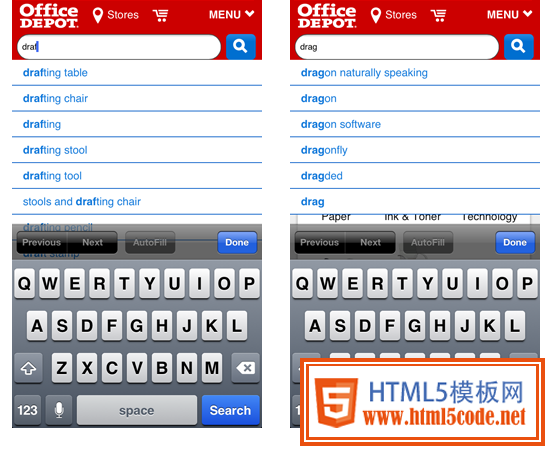
在Office Depot’s Website 的搜索框中輸入“d-r-a-f”有幾種可能的搜索目標。而錯誤輸入“d-r-a-g”導致非用戶期望的搜索目標。在使用虛擬鍵時不小心輸入目標相鄰的字母是很常見需要解決的問題。
如果設計師無法改善用戶誤輸入的問題,那么最好提供其它的方式讓用戶可以從錯誤的搜索結果到達目標產(chǎn)品頁面,如產(chǎn)品目錄的下拉列表或是頂級類別的全站導航。網(wǎng)站經(jīng)理也可以微調改進搜索功能,比如為“dragt”顯示“draft”的建議搜索。
搜索結果
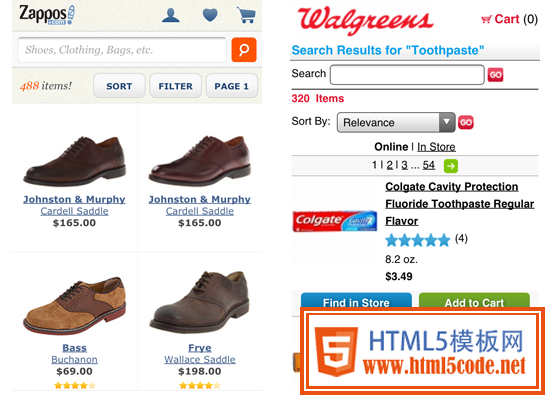
兩種移動電商網(wǎng)站常見的設計模式:表格和網(wǎng)格模式。表格模式每一行展示商品的縮略圖及基本的相關信息如商品名和價格。網(wǎng)格模式則使用更大的圖片更少的信息。有的網(wǎng)站允許用戶在兩種模式中切換。

Zappos 采用網(wǎng)格的形式展示較大的商品圖,對于展示如鞋這類的商品是一種不錯的方式。Walgreens 的表格模式則突出了購物和查找商品的功能。

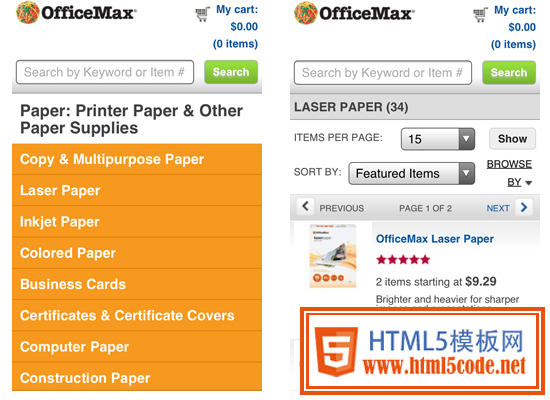
OfficeMax 在大的類目“paper”下讓用戶選擇更細的子分類,然后呈現(xiàn)相應的子分類的商品結果。如果像“Scissors”這類較少子分類的商品則直接呈現(xiàn)商品結果。
如果顧客不清楚要找的目標在復雜的類目層級中屬于哪一個類,這種模式就會有問題。在OfficeMax例子中,如果顧客要找8.5*11英寸的打印紙,就有可能屬于復制&多用途紙或激光打
印紙。一個較好的解決辦法就是在每個過濾條件下列出對應的子分類,如顏色、尺寸。每4-6周找一些典型用戶做測試看看最常見的搜索詞和最暢銷產(chǎn)品的情況,你就可以大概判斷哪種解決方案更好。A/B測試同樣可以判斷哪種方案可以帶來更多的顧客及更高的購買轉化率。

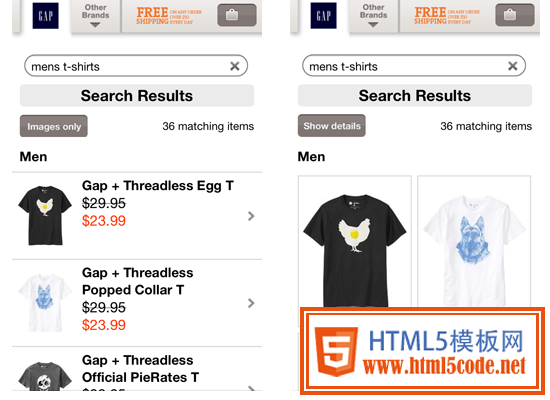
Gap’s 默認用表格模式展示搜索結果,也提供以網(wǎng)格的模式查看結果。展示結果的同時在搜過框保留搜索詞。
如果在Gap輸入“men’s shirts”則找不到搜索結果,亦沒有導向“men’s t-shirts”搜索結果的鏈接。改進的辦法比如Gap可以增加詢問語句“您是想找?”,Google則處理的很好,列出可能的搜索目標“men’s t-shirts”并且呈現(xiàn)相關的搜索結果。
搜索排序
通過不同的指標將搜索結果排序可以幫助顧客組織信息,如價格排序,用戶評分排序。常見的排序界面模式有按鈕及選擇菜單。

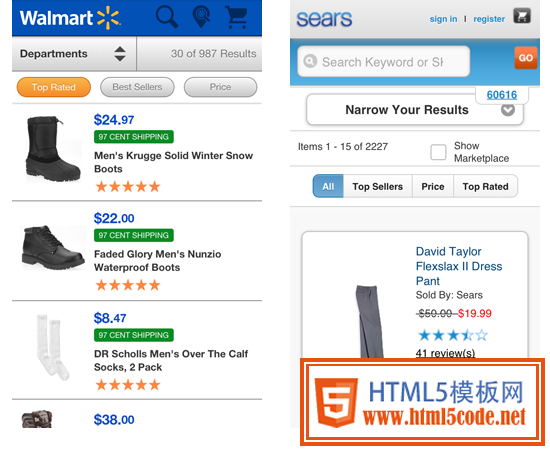
Walmart提供三個篩選的按鈕。Seras相似,采用的分段控件。
