
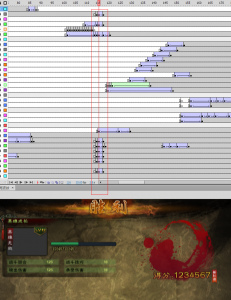
我們先來看幾個Flash動畫效果
熔煉
英雄傳奇-輔印強化
英雄傳奇-寶具鑲嵌
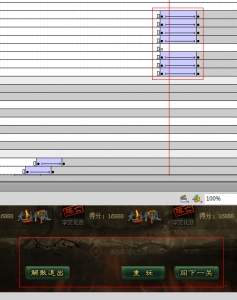
英雄傳奇-組隊結算界面
Flash現在在互聯網行業中的應用極為廣泛,音樂、傳媒、廣告、游戲,前三項多言,我們今天的重點是解密Flash動畫在游戲中的應用。
上面我們看到的是《英雄傳奇》游戲中的界面動畫。看上去會覺得效果很多,很復雜,但是萬變不離其宗,華麗的外表下隱藏的其實還是簡簡單單的東西,我們來先從Flash動畫的基本實現方式來分析下。
Flash動畫可分解為遮罩動畫、補間動畫、逐幀動畫三個大類,其中補間動畫又分為形狀補間、傳統補間以及flash CS4以后加入的補間動畫三種,后面再實例解密過程中逐步為您說明這三種補間的區別。網頁上與游戲中的各種flash動畫效果就是這三個大類組合出來的千變萬化的效果。
如何把這三大類在實際工作中應用起來,結合起來,做出很酷很炫的效果?我們進一步通過這個組隊結算界面的動畫制作流程來為您解密。
使UI同學設計的資源生動起來,鮮活起來,就是我們要做的工作了,做好這個工作還得分幾步走。Let’s Go!
1、溝通階段:

拿到UI同學出的UI設計稿,與UI同學交流他在設計時腦海中期待的動畫效果,我也會給出我的動畫建議,達成共識后,請UI同學把需要獨立出來的部分進行切圖。再咨詢交互同學的意見,每個單元出現的先后順序應該是怎樣,如有不妥進行調整。
2、制作階段:
(1)

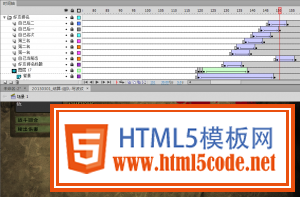
確認單元出現的先后順序
(2)

Title圖片存為元件后,運用傳統補間動畫(注),調整第一幀的大小、Alpha值實現了淡入變大效果。
但是,由于Title是UI同學設計的圖片,單純這樣的出現不夠有帶入感,我們可以把該動畫圖層復制一層。
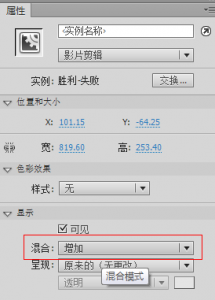
點選中該圖層中的元件,在屬性中進行對該元件的設置(注意:每一個關鍵幀都需要進行相應的設置)

不同效果的嘗試后,“增加”最接近我想要表現的效果,果斷的選擇了“增加”。

在元件屬性中增加了模糊的濾鏡效果,根數我想表現的效果來調整數值。(注:模糊效果只針對“影片剪輯”的元件才有該選項,“圖形”元件不具備該屬性。)
注:傳統補間:在時間軸上的不同時間點定好關鍵幀(每個關鍵幀都必須是同一個元件),之后,在關鍵幀之間選擇“創建傳統補間”,動畫就形成了。傳統補間是針對簡單的點對點平移,可以根據元件屬性來調整Alpha值,來制作淡入淡出;可以添加元件濾鏡效果來制作模糊、外發光等效果;可以給該元件的補間動畫添加引導層設置引導線來改變元件的運動軌跡。

(以藍色圓形創建為元件制作的簡單位移傳統補間動畫)
(3)、

“英雄成長”單位的框體出現操作與Title類似,也是傳統補間淡入效果,為了表現速度感,在第一幀增加了“模糊”濾鏡效果。
但是,傳統補間動畫只是勻速位移,如果我想表現的效果是運動初始很快,越接近運動結束越慢的效果該如何達到?不斷的增加關鍵幀來調試么?這樣很辛苦啊!
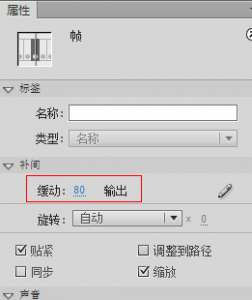
當你的鼠標指針點擊在時間軸的補間上時,留意下屬性欄。

會發現一個叫“緩動”的家伙,這個家伙就是負責解決這個問題的。最大數值為100,最小數值為-100,數值越大,運動初始的速度越快后面越來越慢,數值越小,運動初始的速度越慢后面越來越快。很上流有木有!
(4)、

接下來出現的是“得分”,得分出現的方式與之前的操作一樣,不詳細描述,我們詳細說下分數變化的動畫。這是一個嵌套動畫,時間軸上的淡出是一個“影片剪輯”元件,在這個元件中,其實是內有乾坤。

好吧,寫的夸張了些,其實就是一個簡單的逐幀動畫,0-9數字每一幀一個,上下分別做些位置上的變動,添加了“模糊”濾鏡。播放起來就是一個不斷滾動的分數變化效果。
如果這個分數有4位數,我又不想每一位上的數字都一個一個去調,有沒有什么偷懶,又不影響效果的辦法?

首先,我們選中數字元件,在屬性欄中把屬性設置為圖形。

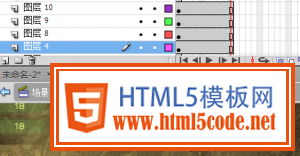
接下來我們新建三個圖層,把該原件分別復制到每一個圖層,調整好相對應位置。
這樣就可以了么?太天真了!這個時候導出動畫來看發現分數是不會動的。
圖形元件的特性與影片剪輯不同,他需要在元件外的時間軸上插入等同于元件內動畫幀數的幀,才能完整的呈現出動畫內容。

就是這樣,但是這樣又會有新的問題,四個數字變化起來是一模一樣的,完全不是我想要的效果啊。

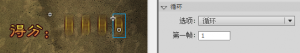
點選中一個元件,看屬性欄,旁邊會有一個循環選項,下面還有個數字,改改數字試試?試一試就會發現,原來這個數字是控制從哪一幀開始播放這個元件內的動畫。

這樣就得到一個我們還算滿意的效果。
(5)、



評級動畫分為了兩個部分:先是這個墨跡像被一只筆畫出來,接著“上甲”字樣落下,重重的砸在上面。結合了“遮罩動畫”與“傳統補間動畫”
先來看下這個墨跡是怎樣制作出來的吧。
由于墨跡也是UI同學設計的位圖,為了不讓效果有太大的偏差,果斷放棄了矢量逐幀繪制而選擇了用遮罩動畫來制作。(雖然不用逐幀繪制墨跡,但是依然要逐幀繪制遮罩層。苦逼啊~!)

這也算是一個小逐幀動畫吧,為了盡可能的表現的像墨跡,所以遮罩層相對畫的還是比較細致。
右鍵點擊左邊的圖層名稱,選擇“遮罩層”會自動與下一個關聯起來,遮罩層其實并不是遮擋住所畫的區域。相反,是展示出你所畫的區域。
“上甲”文字的出現則比較簡單,前面又講到,調整透明度,放大,設置“模糊”濾鏡等等,然后創建“傳統補間”

為了能更好的表現“上甲”文字砸下來的力量,在文字落下的那一幀,給舞臺上所有的元件都插入了幾幀關鍵幀來制作震動效果,位移一點點,模糊一點點。
(6)、

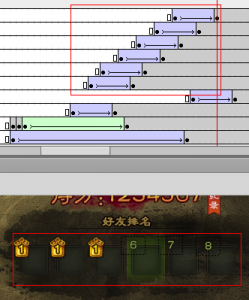
“好友排名”的出現步驟與“評級”差不多,也是墨跡底先出現,玩家排名依次出現。




繪制前三個階段的遮罩(綠色線框區域)第三幀開始至最后一幀中間插入“形狀補間”(注)(當然也可以存為元件制作“傳統補間”)
底下的墨跡可以存為元件,調小透明度,制作一個由淺入深的“傳統補間”動畫。

玩家排名頭像只顯示六個,六個分別放置不同的同層,結合界面整個的運動規律,依次由右向左淡入。
注:形狀補間:在Flash的時間軸上,在一個時間點(關鍵幀)繪制一個形狀,然后在另一個時間點(關鍵幀)更改該形狀或繪制另一個形狀,Flash 根據二者之間的幀的值或形狀來創建的動畫被稱為“形狀補間動畫”。
形狀補間動畫可以實現兩個圖形之間顏色、形狀、大小、位置的相互變化,其變形的靈活性介于逐幀動畫和動作補間動畫二者之間,使用的元素多為用鼠標或壓感筆繪制出的形狀,如果使用圖形元件、按鈕、文字,則必先Ctrl+B“打散”再變形。

(時間軸第一幀創建一個圖形圓形)

(時間軸第15幀插入空白關鍵幀創建圖形方形,并換個顏色)

(時間軸中間幀位置點擊鼠標郵件選擇“創建補間形狀”,就產生了一段15幀約0.3秒的從藍色的圓變為綠色的方形的動畫)
(7)、

剩下的兩個大單元也是依次由右向左淡入。傳統補間動畫。
(8)、

當最后幾個按鈕和倒計時出現的時候,就是接近尾聲的時候了。
要強調的幾個地方是,細節決定成敗,不要忽略一些小地方的動畫。
比如:

框體單元出現時紅穗的動畫細節;
框體出現后紅穗微微晃動的動畫細節;

結合界面氛圍,在背景上添加的火星飛舞的動畫。

火星飛舞使用的是元件嵌套動畫,用引導動畫做好一個粒子飛舞的軌跡,重復使用,做出多個粒子同時飛舞的效果。

既然是演示動畫,那么最后當然不要忘了添加轉場,由打牌的界面轉為結算界面,只是用了黑色的遮罩作為轉場。
注:FlashCS4以后新添加補間動畫:不需要在時間軸上再創建關鍵幀,應該先右鍵創建補間動畫,在時間軸上移至最后幀,直接移動元件至目標位置,就會產生軌跡。
但是,一般做Flash項目還是用傳統補間比較多,更容易把控,而且,傳統補間比新補間動畫產生的Ksize要小,放在網頁里更容易加載,所以我個人比較少使用這種補間。

小結:
Flash的功能可能越來越復雜,如何系統地掌握這項技術就顯得非常重要。系統地掌握一門技術有兩個好處:一個是對目前的功能有清晰的認識;第二,就是能夠從容應對更復雜的知識。了解這些對于一個初入門的動畫設計者是非常有意義的,正是將這些功能邏輯的整理出來,有利于用戶建立正確的、邏輯的知識體系,而不是再在黑夜里徘徊了。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
