
這次要給大家分享的內容,就是關于靜動態視覺傳播在工作當中,所產生的變化和價值。希望通過我們在QQ游戲工作項目中,日常運營的一個簡單例子。給大家分享一下,小小動態視覺表現的作用,以及我們設計師在項目中的思路與方法。
靜態視覺傳播:靜態視覺傳播范圍廣泛,形式多樣,幾乎涵蓋了社會生活的方方面面。本文所提的靜態視覺傳播形式并不泛談,僅以我在F1賽場的所親眼見到的各種靜態視覺傳播形式為例,做個案分析。主要包括三種類型:
1.用于宣傳F1車隊、車手的廣告、海報;

2.指引觀眾,介紹比賽和賽場的平面圖畫;

3.我所親眼目睹的建筑設施(比如看臺、跑道等),現場環境,大批中外觀眾的表情、衣著打扮等等。
動態視覺傳播:
動態傳播形式不是一般所指的電影、電視等動畫藝術。而是指:
1.賽場內外的大屏幕播放的視頻影像;

2.現場一切動態活動的表現(比如觀眾的活動、賽車比賽的場景等等)。

3.站在“親身經歷”的角度,實際上,當時現場真實的一切其本身就是一個正在進行的動態過程。觀察主體運用自己的視覺對現實場景做著類似記錄片形式的“原生態記錄”。這對于別人同樣是一種特殊的動態視覺傳播形式。(以上文字來源百度百科,圖片自配)
兩者優缺點:
靜態優缺點:優點成本低,比如海報,包裝設計;缺點不夠生動,沒有強烈沖擊感。

動態優缺點:優點可以濃縮呈現場景,給我們帶來生動、真實性以及強烈的現場沖擊力,視覺沖擊。視頻、動畫(動作分解),缺點成本高。

(簡單動畫例子)
一、實例項目背景
介紹:QQ游戲大廳禮包聚合頁,禮包發放重點入口。舊版本的入口視覺相對比較薄弱,在用戶第一時間打開QQ游戲大廳的時候,無法吸引到用戶的視線和注意力。影響到產品運營的目的。通過產品運營思路的變化,視覺加強按鈕表現形式。過程中我們也遇到一些問題,在這些問題面前,我們是怎樣去解決的。

二、設計思路
可以直觀看到左側banner廣告,已經占據了85%頁面顯示寬度,作為首頁重推信息。其次我們需要確定重點優化目標,“免費禮包”領取按鈕。接著大家會面對一個問題,就是在現有的區域內,如何想辦法吸引到用戶的視線。并且是在不影響用戶訪問速度的前提下,滿足吸引視線這個要求。于是,我們把按鈕的設計點拆分成為兩個。

a.增加整點倒計時動態提示效果
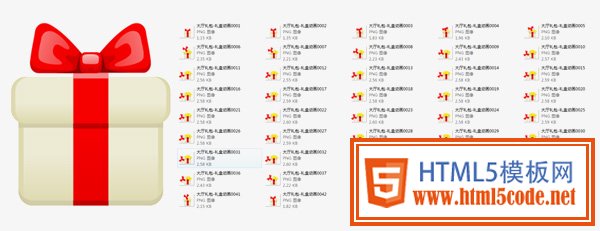
b.增加動態Gif禮包盒子(flash動態效果)
接下來就是如何具體的強化,舊版所存在的兩個問題。解決按鈕視覺引導不夠明顯。
三、設計實施
a.整點倒計時動態提示效果:倒計時功能淺析分享(這里不作說明)

b.按鈕動態禮包(Flash效果演示)
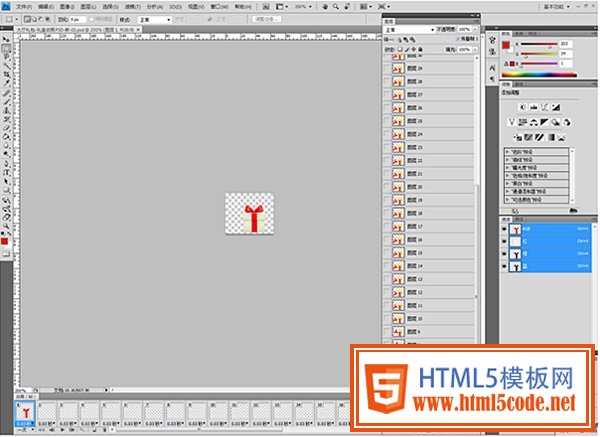
flash確定效果掩飾,這里由于考慮加載速度問題,我們只能重新將禮包轉為Gif格式,將圖片逐幀導入PS中,確定圖片定位和排序。(步驟不作具體說明)


然后文件格式壓縮,由于禮包圖標的發光在藍色底上,會有明顯的噪點。影響到按鈕顯示品質。這里我們做了很多壓縮的嘗試。(步驟不作具體說明)

最后完成優化導出格式,保證視覺品質,確定壓縮大小。準備測試與發布上線。
四、實施效果
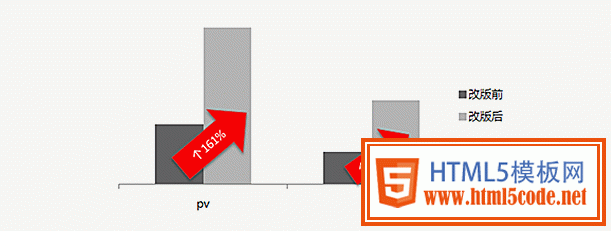
在發布上線后,我們就收到了驚喜。統計的數據有很明顯的提升,這就是小小動態變化所產生的價值。可以通過優化前后數據證明(百分點),我們的設計思路和實施方向是正確的。


注:更多精彩教程請關注三聯網頁設計教程 欄目,
