即將盛行的趨勢(shì)
有幾種趨勢(shì)即將到來(lái),每一種都令我興奮不已。今年的設(shè)計(jì)圈將大有看點(diǎn),因?yàn)槲矣X(jué)得有一大堆變化即將發(fā)生,導(dǎo)致激動(dòng)人心的走向。
模糊背景
多虧去年夏天的iOS7發(fā)布,設(shè)計(jì)師們像發(fā)瘋般地將它作為靈感來(lái)源。其中誕生了一種出色的趨勢(shì),模糊背景被更多地使用。這個(gè)概念是指你當(dāng)前所在的界面蓋在前一個(gè)的上面。想想水霧彌漫的浴室門(mén),它的背景就是模糊的。它確實(shí)是種非常酷的趨勢(shì),因?yàn)楹芏噙@類背景創(chuàng)造出了相當(dāng)美觀的非線性漸變。
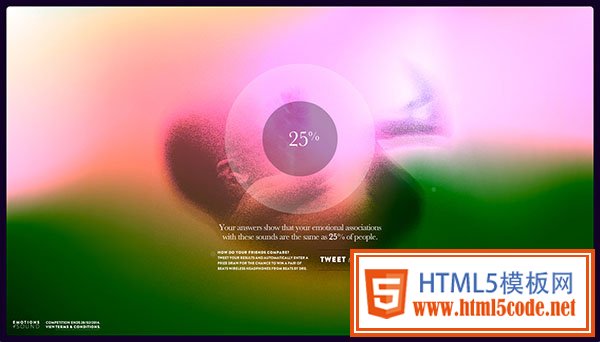
Emotions of sound

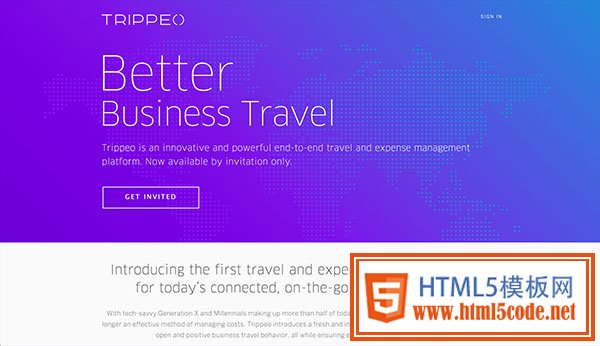
Trippeo

簡(jiǎn)單的動(dòng)畫(huà)
從iOS7中誕生的另一個(gè)趨勢(shì),就是簡(jiǎn)單的動(dòng)畫(huà)效果。在網(wǎng)站和app中隨處可見(jiàn),它們是一些精妙的動(dòng)畫(huà),為設(shè)計(jì)增添釋義和個(gè)性。你可以在手勢(shì)操作中發(fā)現(xiàn)它的身影,比如當(dāng)你在信息中上下移動(dòng)聊天氣泡時(shí),它們會(huì)相互碰撞。點(diǎn)擊事件中也有,當(dāng)你點(diǎn)擊導(dǎo)航,它不是直接出現(xiàn),而是向下滾動(dòng)出現(xiàn)。CSS動(dòng)畫(huà)和變換的廣泛使用,造就了諸多此類效果。
Theme kingdom

Big Cartel

簡(jiǎn)單的配色
過(guò)去一年里,大膽明亮的顏色已經(jīng)為自己正名了。不過(guò),使用亮色的微妙淺色搭配也一樣。我說(shuō)這個(gè)趨勢(shì)時(shí),基本上是指Google。很多他們的UI廣泛使用了淺灰色和少量微妙的顏色,讓網(wǎng)站看上去輕巧干凈。
Ora ito

更棒的用戶體驗(yàn)
還有一種由來(lái)已久的趨勢(shì),在網(wǎng)頁(yè)設(shè)計(jì)中提升用戶體驗(yàn)。我覺(jué)得這一點(diǎn)只會(huì)日趨重要。有一場(chǎng)重大的運(yùn)動(dòng)正在進(jìn)行,旨在將用戶體驗(yàn)與商業(yè)戰(zhàn)略相結(jié)合,在網(wǎng)站和app上提供更好的整體體驗(yàn)。這確實(shí)是商業(yè)中相當(dāng)重大和明智的轉(zhuǎn)變,當(dāng)然,它們兩者是相輔相成的。
Exposure

Trail spring

更多的滾動(dòng),更少的點(diǎn)擊
研究者發(fā)現(xiàn),用戶更喜歡滾動(dòng)而非點(diǎn)擊(http://olivianbreda.com/click-to-scroll/)。這一點(diǎn)解釋了單頁(yè)網(wǎng)站或只是長(zhǎng)頁(yè)面為何能如此成功。當(dāng)你將故事性與用戶體驗(yàn)相結(jié)合時(shí),總會(huì)產(chǎn)生長(zhǎng)篇敘事。我認(rèn)為各網(wǎng)站會(huì)在這一點(diǎn)上進(jìn)行越來(lái)越多的實(shí)驗(yàn)。我的意思不是說(shuō)這些網(wǎng)頁(yè)會(huì)一直滾到互聯(lián)網(wǎng)的盡頭,我是指各網(wǎng)站會(huì)先嘗試滾動(dòng)的設(shè)計(jì),然后才是劃分為獨(dú)立頁(yè)面的方案。
Folkelarm

Wrap x tale

大字體
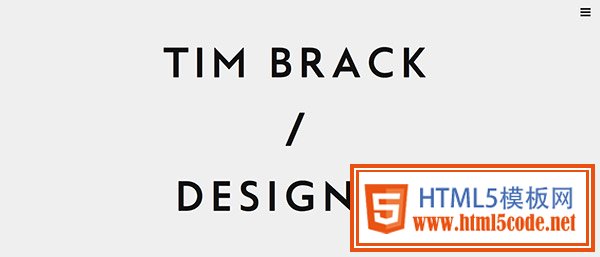
網(wǎng)頁(yè)字體也獲得了高度關(guān)注。隨著SVG圖標(biāo)字體的崛起,它們也變得越來(lái)越受歡迎。當(dāng)我思考網(wǎng)頁(yè)字體時(shí),我所想的是將大字體整合進(jìn)設(shè)計(jì)當(dāng)中。它們圓滑、渾厚,也很美觀,但不只限于此。目前,Iconic的奇才正在掀起一場(chǎng)圖標(biāo)字體的革命,他們?cè)趪L試創(chuàng)作響應(yīng)式圖標(biāo)。
Time Brack

Happy

私人化內(nèi)容
人們不喜歡沒(méi)有人情味的東西,尤其在網(wǎng)上。一想到與機(jī)器甚至另一個(gè)企業(yè)打交道,他們就沒(méi)有好感。因此,你會(huì)看到一些創(chuàng)業(yè)公司去除了他們網(wǎng)站上那些優(yōu)雅的內(nèi)容,卻憑公司背后活生生的人物脫穎而出。內(nèi)容為王,這是你和你的在線讀者聯(lián)系的唯一方式。你得將它個(gè)性化。讓你的文章和圖片顯得友好、厚臉皮或是古怪,這樣便能讓用戶與你建立聯(lián)系。
Wondersuance

Create pilates

糟糕的趨勢(shì)
另一方面,今年有一些東西會(huì)變得越來(lái)越罕見(jiàn)。見(jiàn)證設(shè)計(jì)和行業(yè)趨勢(shì)變化確實(shí)是件了不起的事情。你不覺(jué)得嗎?無(wú)論怎樣,對(duì)于這點(diǎn)你不必太難過(guò)。
低畫(huà)質(zhì)的照片與視頻
作為設(shè)計(jì)師,囤積照片一直是個(gè)壞主意。不管怎樣,你是否注意到近一兩年來(lái),照片的畫(huà)質(zhì)總體在上升?它絕對(duì)與更大尺寸的圖片作為設(shè)計(jì)元素來(lái)使用有關(guān),比如圖片放大充滿整個(gè)頁(yè)頭的寬度與高度。想到畫(huà)質(zhì)糟糕的圖片正在淡出歷史舞臺(tái),真是讓人心情愉悅。整個(gè)行業(yè)把照片畫(huà)質(zhì)的標(biāo)準(zhǔn)定得非常高——它也應(yīng)該如此——因?yàn)閳D片也是內(nèi)容的一部分,畫(huà)質(zhì)會(huì)成就或破壞一件設(shè)計(jì)與公司品牌。無(wú)需多說(shuō),我覺(jué)得這一段陳述對(duì)于視頻的畫(huà)質(zhì)也是一樣。
FiftyThree Pencil

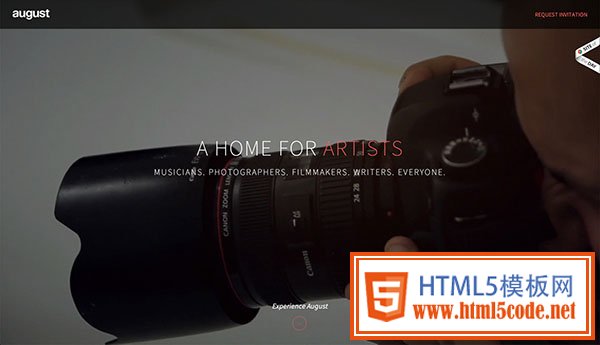
Agst

扁平與擬物
扁平與擬物設(shè)計(jì)之爭(zhēng)已經(jīng)逐漸被淡忘。我堅(jiān)定地相信這兩個(gè)極端都將被淘汰,取而代之,我們會(huì)看到更多介于兩者之間的界面,它們有著微妙的漸變和討喜的陰影。我覺(jué)得扁平與擬物這兩者的粉絲,不得不將它們吸收融合,它們都只是一種趨勢(shì),兩者都會(huì)走到盡頭。如果你愿意的話,為兩者找到某種妥協(xié)吧。
Bright Media

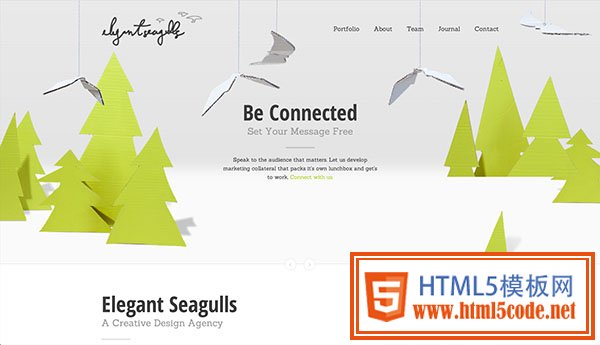
Elegant Seagulls

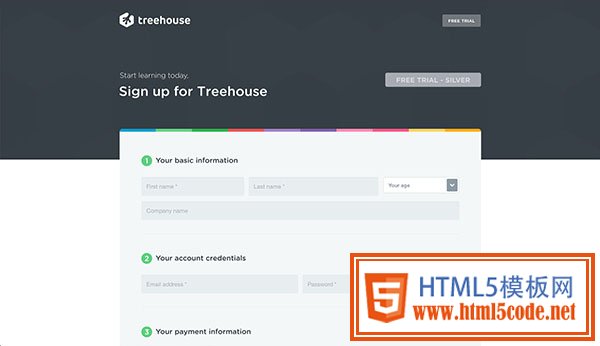
冗長(zhǎng)的表單
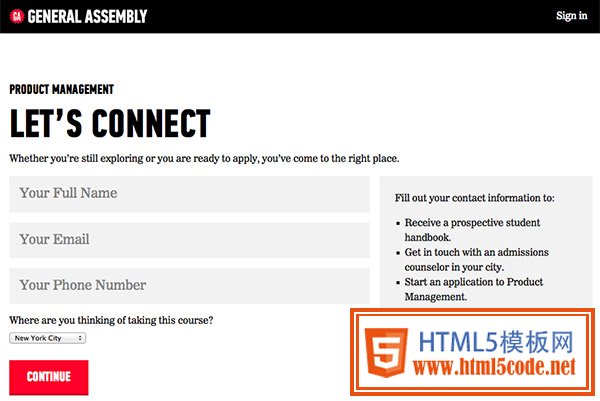
隨著極簡(jiǎn)主義的興起,我注意到表單的填寫(xiě)正在變得更簡(jiǎn)單。這是因?yàn)楣咀罱K聽(tīng)取了用戶調(diào)研的意見(jiàn),人們不喜歡在網(wǎng)上填寫(xiě)表單。表單越大越長(zhǎng),用戶就越難順利填完。你多久一次能見(jiàn)到不需要重復(fù)確認(rèn)email和密碼的表單?無(wú)論是多久,你會(huì)看到更多這樣的設(shè)計(jì)。而那些詢問(wèn)你生活中的每個(gè)細(xì)節(jié),還有你生的第一個(gè)小孩,就僅僅為了注冊(cè)一個(gè)免費(fèi)email的笨拙討厭的表單,會(huì)逐漸減少。
Treehouse

General Assembly