使用方塊布局的目的是什么?
或許這對你而言有點哲學和理論化,我們來看看別人選擇方塊布局的原因。(順便提一句,我所指的方塊也包括矩形,有些案例也使用矩形。)使用這種元素有兩大原因。首先也是最重要的,它有助于組織內容。其次,它也能打造特殊的樣式。它們是展現內心渴望和需求的完美元素。
看看Dennis Adelmann的作品集,顯而易見,方塊元素被用來組織排列他的作品。這是組織排列任意數量內容的簡單途徑,讓事物保持簡潔。

不過再看看We Love Noise這個網站,它就完全不同!是的,到處都是方塊,移動鼠標時還有個有趣的動畫效果。不過除了組織內容之外,你會發現方塊元素也成為了設計風格的一部分。它是這種風格關鍵的決定性元素。

怎樣用好它們?
我不覺得使用方塊元素是什么難事。尤其是網頁,自從誕生之初就開始使用方塊形狀來設計界面。但是你若想更有效地使用它,請遵循以下幾個步驟。
制定希望達成的目標
根據你所要達成的目標,頁面和區塊會有很大的不同。一旦你確定了,方塊元素就能幫助你完成目標。你是用它來組織內容?還是想為頁面增添一點樂趣?
看看Paper and Paint。他們使用方塊元素保持頁面井井有條,并且突出了頁面特有的流動性。隨著鼠標向下滾動,每個方塊中的不同內容都在進行著視覺差滾動——這是個非常酷的效果——每個方塊都向你講述獨特的故事,匯聚成整個頁面。這些方塊元素的作用,就是保持各部分對齊,形成一種整潔的時尚,同時也為各個頁面營造不同的故事氛圍。

Anthony John Group使用方塊來展示他們創作的各個項目,還有關鍵的公司信息,比如“幕后團隊”。主頁的規劃與構建很棒,但也結合緊密。很明顯,他們致力于創造像這個頁面一樣優雅的高端建筑設計,如果沒有這些方塊,可達不到這樣的效果。

使用方塊來組織內容
既然了解了你所追求的目標——盡管那幾乎就是整合現有的信息——你會接觸到內容組織的。你得把內容編成目錄。要如何在各個方塊中組織信息——某些方塊內容會比其他的更多嗎?這對組織內容很有幫助,你會來回擺弄,看看哪些有用哪些沒用,發現哪些內容太多,哪些內容太少。我保證這不是什么高超技巧,實際上它不太需要憑直覺,大多時候都很簡單——坐下來去完成它就是了。

注意到上面這個網站沒有,Block Level,方塊和方塊中的圖標就是全部了,只有圖標。這就是我所指的組織內容,Block Level的設計者故意在每個方塊中只留下一個圖標。下一步就是要考慮如何將調整過的內容放在令人愉悅的設計中,這正是我們下面要講的。
調整這些方塊,或者干脆不動它!
既然組織內容的工作讓你了解一組組信息看起來是什么樣,你就要思考應該怎么處理這些方塊。這是讓你打磨內容塊大小的一步,可能你希望它們都保持一致——又或者你決定讓它們錯落雜亂排布。這還是得取決于你的具體目標。
從Nedd中可以看出,方塊元素都非常巨大,它們有著近似的寬度和相等的高度,讓網站看起來井井有條。我希望你注意的是,雖然這是偏向于內容組織的用法,網站的樣式仍然非常有趣輕快,這主要得益于它的顏色、矢量元素、圓形的應用、字體等等。

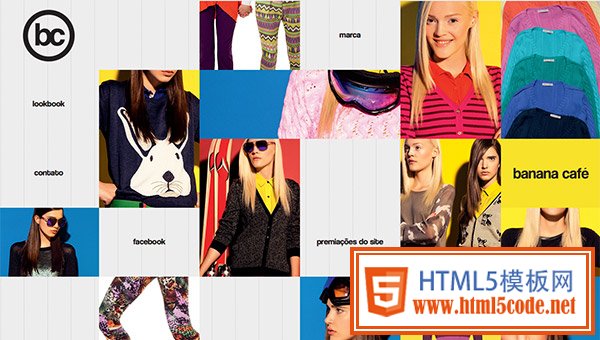
另一方面,我們還有像Banana Café這樣元素散亂的網站——如果你想,也可以這樣優美地亂序排列。這個網站看起來也很好玩,得益于它的字體、顏色的選用等等。方塊的這種特殊用法其實沒什么,只是一種特定的設計手段。

點綴樣式
有千萬種設計方法,可以為你下個項目中的方塊元素打造特殊風格。你可以將它們與其他元素自由組合,比如圓形,或者采用貫穿始終的矩形或正方形來營造網站的視覺焦點。最后兩個例子中,你會再次見識如何將方塊良好地應用于設計中,希望對你有所啟發,并能在你下個項目中發揮作用。
Jan Finnesand用了全屏的寬度與高度來放置方塊,每一塊都有特殊作用,大多展示了他以往的項目案例。充滿整個瀏覽器窗口的方塊造就了一件非常酷的設計。

這家公司無處不用方塊!主頁上可以看到,他們也展示不同的案例。通過不同尺寸的正方形引導用戶視線。我最喜歡的一點是,他們用兩個正方形來組成一張更大的圖片,但每一張都指向一個獨特的項目——我覺得這很酷。

