精致華麗的設(shè)計風格正被靈活巧妙的響應(yīng)式設(shè)計所替代。現(xiàn)如今,更加流暢、更講究交互的響應(yīng)式網(wǎng)頁模板,正在高速進化。響應(yīng)式設(shè)計革命正在悄悄發(fā)生,改變著整個網(wǎng)頁設(shè)計的發(fā)展趨勢。同時,優(yōu)秀的響應(yīng)式網(wǎng)頁能夠促使用戶在頁面停留更長的時間。
為此,我準備了一組響應(yīng)式網(wǎng)頁所用的柵格系統(tǒng)工具,分享給大家。
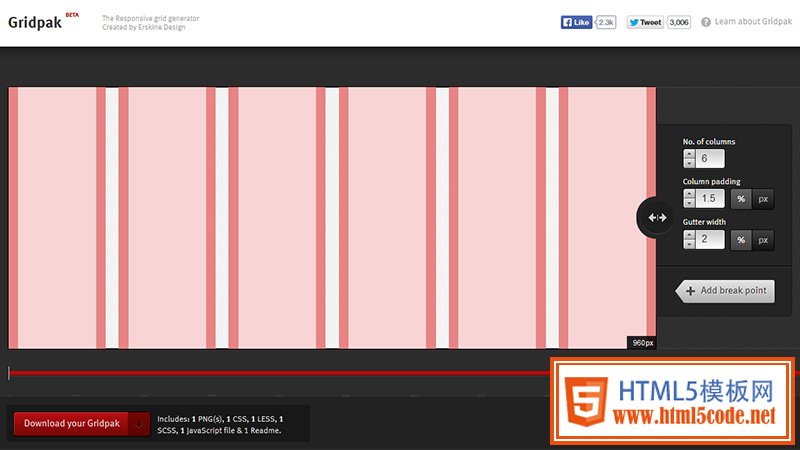
1、GRIDPAK

Erskine 設(shè)計的一組響應(yīng)式柵格系統(tǒng)。從Gridpak上下載一組包含相應(yīng)PNG,CSS和JS的文件,創(chuàng)建屬于你自己的響應(yīng)式柵格系統(tǒng)。網(wǎng)站上有教學視頻。
2、SEMANTIC

語義柵格系統(tǒng)是一款現(xiàn)代的CSS柵格系統(tǒng)。它允許你設(shè)置柵格欄的寬度,柵格數(shù)目,并且支持像素與百分比兩種計算方式自由切換。
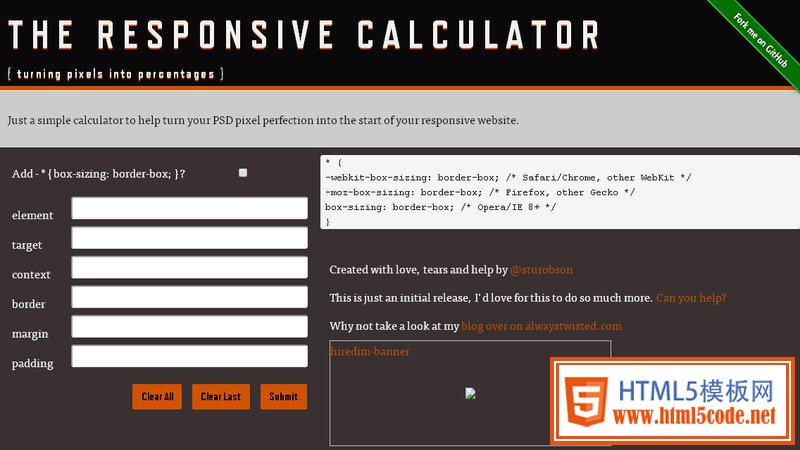
3、響應(yīng)式計算器

一款簡單計算工具,可以協(xié)助你將PSD精準地制作成網(wǎng)站。
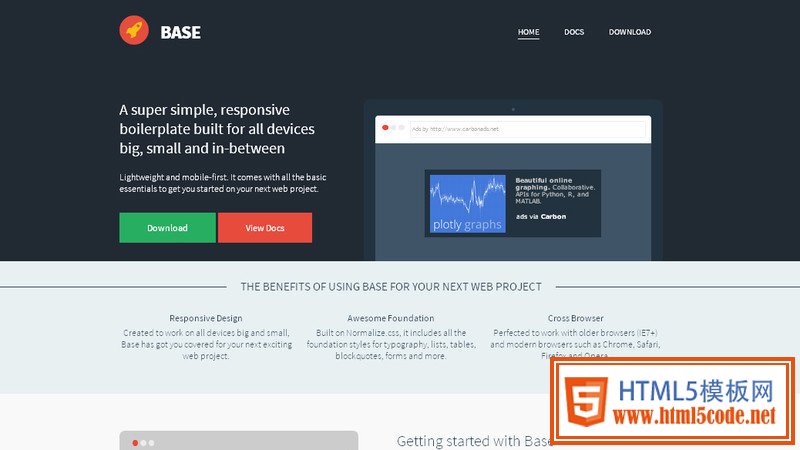
4、BASE 框架

Base框架是一款超級簡單,反應(yīng)靈敏的框架,可以創(chuàng)建足矣適應(yīng)各種尺寸屏幕的柵格。
5、RWDGRID

RwdGrid是根據(jù)流行的960Grid系統(tǒng)而創(chuàng)建的一款柵格系統(tǒng)。這款響應(yīng)式柵格系統(tǒng)可以適應(yīng)手機、平板、桌面電腦等各種尺寸。
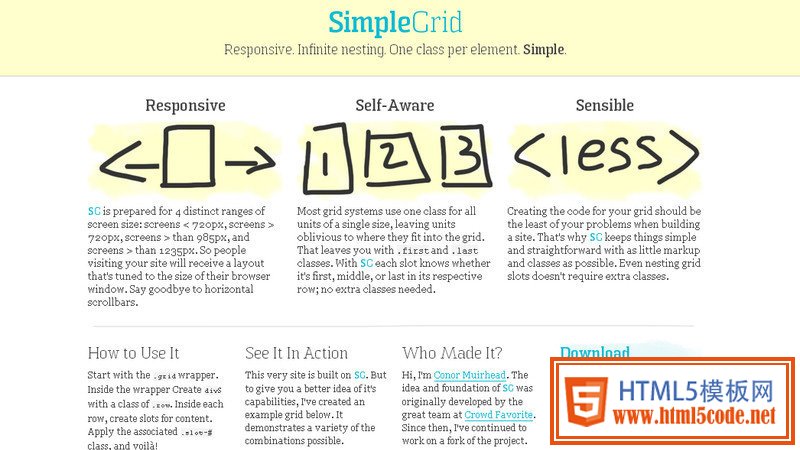
6、SIMPLE GRID

Simple Grid是一款輕量級基礎(chǔ)柵格系統(tǒng),并非CSS框架。在這套系統(tǒng)中,內(nèi)容和曾占據(jù)不同的柵格,自適應(yīng)的柵格組成響應(yīng)式頁面。
7、PROPORTIONAL柵格

不要光考慮寬度,試試用比例來控制柵格系統(tǒng)。這是一種通過固定比例來控制柵格的方法,使用類來設(shè)置你的柵格,控制斷點。
8、ONE% CSS柵格

ONE%CSS柵格系統(tǒng)是由12欄靈活可變的CSS柵格組成的。它被設(shè)計為快速構(gòu)建響應(yīng)式網(wǎng)頁的工具,方便快捷。你無需反復調(diào)整尺寸和邊緣,一個ONE%CSS幫你搞定一切。
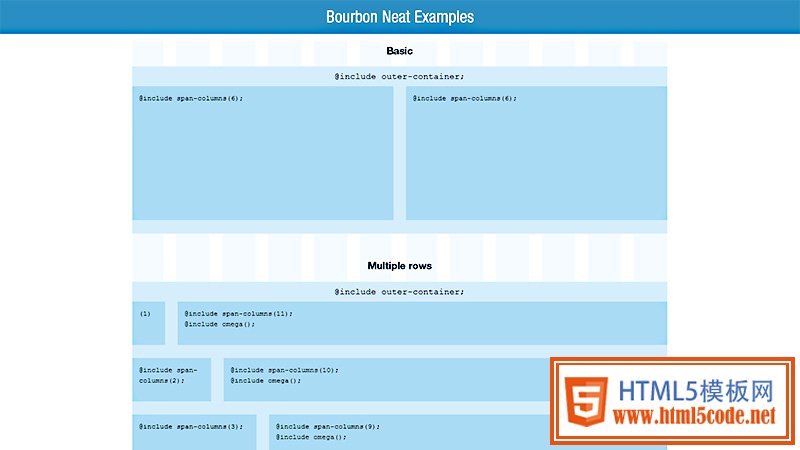
9、BOURBON NEAT

這是在Bourbon基礎(chǔ)上建立的開源自適應(yīng)柵格框架,旨在創(chuàng)建靈活好用的柵格系統(tǒng),以構(gòu)建響應(yīng)式網(wǎng)站。
10、KUBE CSS 框架

Kube是一款先進而靈活的CSS框架,它可以用于所有現(xiàn)代瀏覽器,且可以免費商用。
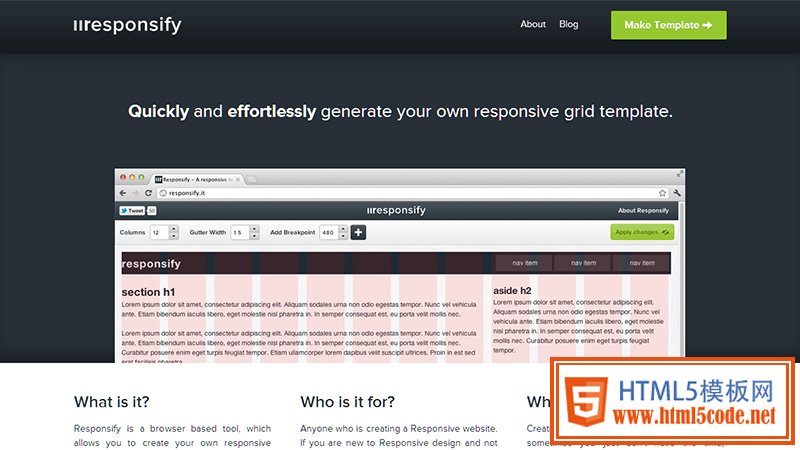
11、RESPONSIFY

Responsify是一款基于瀏覽器的工具,可以協(xié)助您構(gòu)建屬于自己的網(wǎng)頁模板。你可以輕松設(shè)置列數(shù),留白寬度,斷點數(shù)量,然后下載Zip文件。
12、GRIDLESS

Gridless是一款跨平臺的HTML5/CSS3模板,適用于移動端和不同瀏覽器。它是基礎(chǔ)模板,通過編輯、調(diào)整和改寫之后,適應(yīng)不同項目的設(shè)計需求。
13、SIMPLEGRID

建設(shè)網(wǎng)站時,柵格系統(tǒng)的代碼數(shù)量是需要考慮的首要問題。這款工具會讓柵格系統(tǒng)的代碼保持簡單直觀,盡可能少的少創(chuàng)建標記和類,并且會去除多余的類。
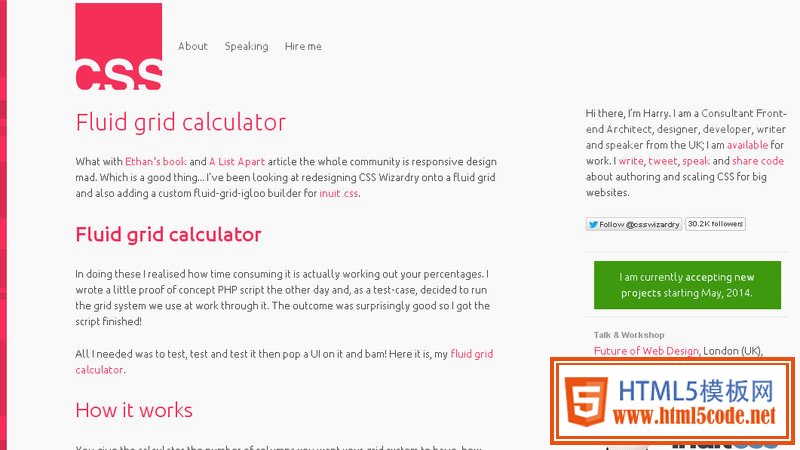
14、FLUID GRID CALCULATOR

建設(shè)網(wǎng)站時,你想要多少列柵格,每列多寬,間隔多寬,這些參數(shù)都可以直接在柵格計算機中設(shè)置。計算器會返還它們可能的所有參數(shù),并提供完整的樣式表下載。
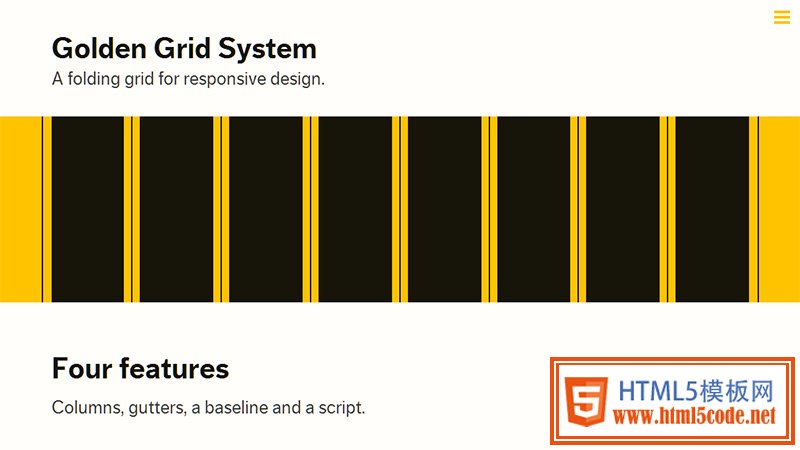
15、GOLDEN GRID SYSTEM

金柵格系統(tǒng)將瀏覽器劃分為平均的18列,最靠外的兩列被用作網(wǎng)格的邊界,剩余的16列可以自由地組合甚至折疊。在平板上,它們可以分組成8列,在手機上則組合成4列。總的來說,它可以輕松覆蓋寬度從240px到2560px的屏幕。
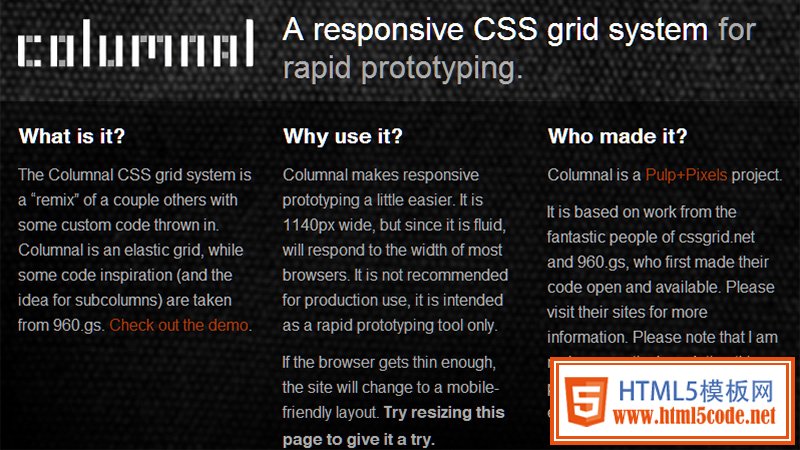
16、COLUMNAL

Columnal制作原型還是挺容易的。Columnal默認寬度為1140px,當它出現(xiàn)在其他瀏覽器中時會自動適應(yīng),并且會適應(yīng)絕大多數(shù)的瀏覽器。
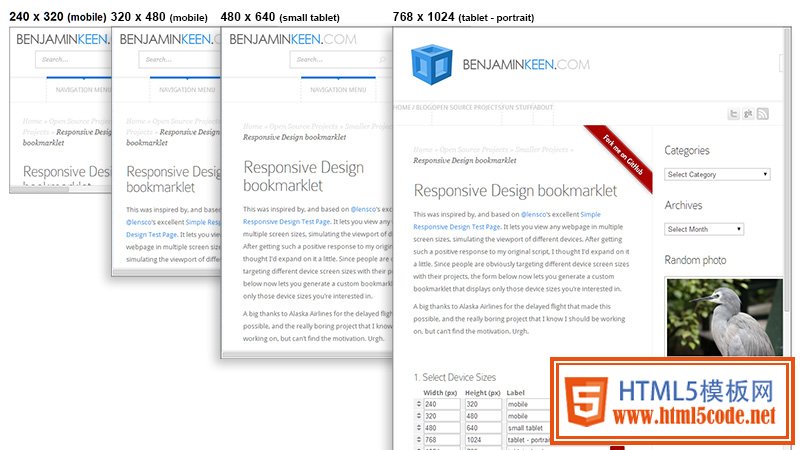
17、RESPONSIVE DESIGN BOOKMARKLET 響應(yīng)式書簽設(shè)計

這款腳本工具可以為測試響應(yīng)式網(wǎng)站布局而生成一組自定義的書簽,看看它們在不同的窗口大小下的狀況。
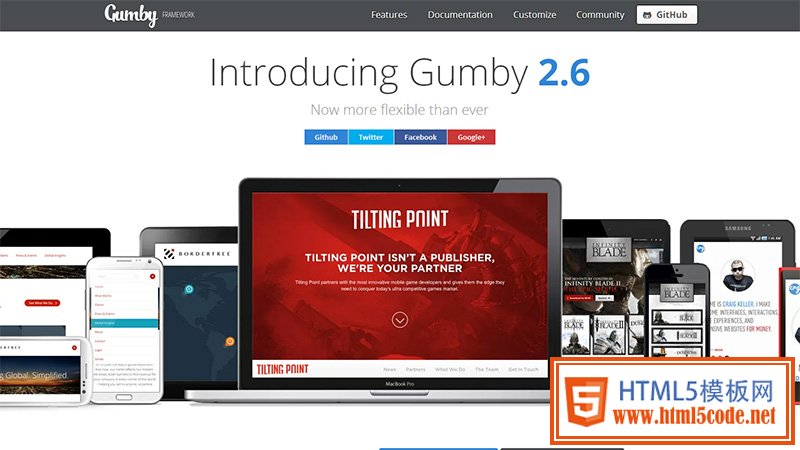
18、GUMBY框架

Gumby 框架是一款基于SASS的靈活且靈敏的的CSS框架。借助這一框架和UI kit可以快速創(chuàng)建邏輯頁面和程序原型。
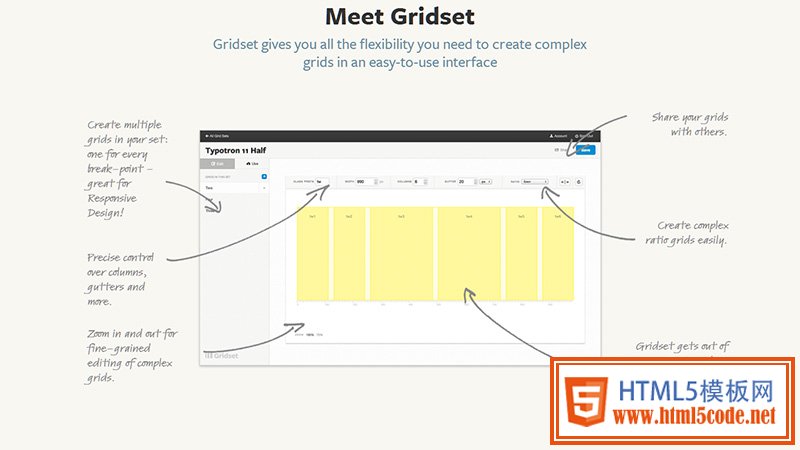
19、GRIDSET

Gridset幫你無需復雜運算的前提下快速創(chuàng)建響應(yīng)式網(wǎng)站原型。它提供了你所需要的所有的開發(fā)輔助工具,基于現(xiàn)有的標簽來整合,無需任何新的類或者HTML代碼。30天免費試用,也可以選擇按月或者按年付費。
