當(dāng)下 UI 設(shè)計(jì)的扁平化浪潮可謂如日中天,從微軟的 Windows 8 開始,還有后來 Google 的 Android,到現(xiàn)在的蘋果 iPhone 的 iOS,都采用了扁平化的設(shè)計(jì)理念。可是,你真的理解什么是扁平化嗎?這不禁要畫上一個(gè)大大的問號(hào)。

在開篇之前,我先來賣個(gè)關(guān)子:我更喜歡擬物化的界面風(fēng)格,和扁平化的設(shè)計(jì)思想。
很多人眼中的扁平化 UI 設(shè)計(jì)就是:界面被設(shè)計(jì)成扁的平的,并且無立體感的。僅僅是這些嗎?有這些就夠了嗎?
如果 UI 界面使用了擬物化的風(fēng)格,那么意味著人們對(duì)產(chǎn)品使用的學(xué)習(xí)成本大大降低,老少皆會(huì)用,因?yàn)榻缑婵雌饋砀顚?shí)物一模一樣,看到界面中擬物風(fēng)格的按鈕,你一定會(huì)有按下去的欲望。如果是“扁平”的按鈕呢?抱歉,你一定會(huì)聽到很多抱怨:啊,原來這個(gè)還能點(diǎn)?
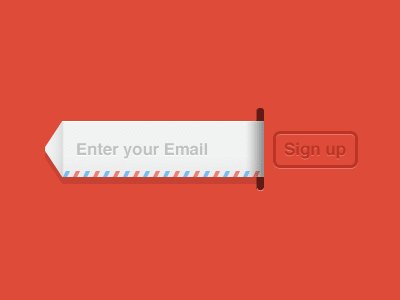
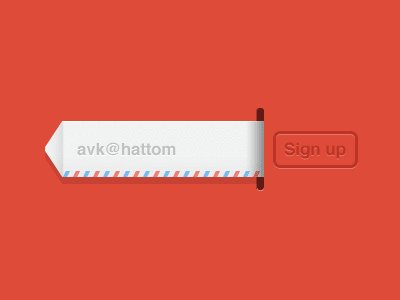
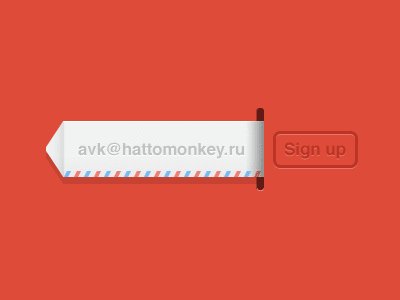
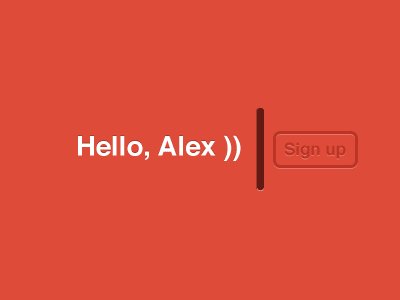
在繼續(xù)閱讀本文之前,請(qǐng)先欣賞一張擬物風(fēng)格的 UI 設(shè)計(jì)圖:

這個(gè)界面很明顯是用戶在注冊(cè)時(shí)會(huì)見到的,左側(cè)有一個(gè)信封樣子的輸入框,并且右側(cè)有一個(gè)“注冊(cè)”的按鈕,當(dāng)你輸完郵箱賬號(hào)并點(diǎn)擊注冊(cè)以后,你會(huì)發(fā)現(xiàn),這信封被 塞了進(jìn)去,塞到哪里去呢?一定是網(wǎng)站當(dāng)中了,而且注冊(cè)完又馬上顯示 Hello, Alex )) 以表示對(duì)用戶的歡迎。
不得不對(duì)這種設(shè)計(jì)感到贊嘆,實(shí)在太精妙了,看到這個(gè)信封被投了進(jìn)去,讓人有一種被接受了的愉悅感,讓人感覺到非常的自然,非常的舒適,馬上就對(duì)這個(gè)網(wǎng)站產(chǎn)生好感。
不 是每個(gè)人都有豐富的電子產(chǎn)品的使用經(jīng)歷,所以,缺乏這些經(jīng)歷的人初次使用該產(chǎn)品的時(shí)候,就會(huì)更傾向于點(diǎn)擊那些擬物化的按鈕,因?yàn)椋松鷣砣绱耍檬?ldquo;按” 得如此自然,如此舒心;而“扁平”的按鈕則會(huì)讓那些沒有電子產(chǎn)品使用經(jīng)歷的老人或者兒童感到迷惑,這個(gè)能按嗎?啊!原來這個(gè)還真能按!或許對(duì)于我們這些電 子產(chǎn)品熟客來說,這個(gè)按鈕可以點(diǎn)已經(jīng)是常識(shí)之中的事了,但是過度扁平的界面會(huì)讓人感到疑惑,增加人的反應(yīng)時(shí)間。因此,擬物化圖標(biāo)設(shè)計(jì)勢(shì)在必行。

那么扁平化呢?我們應(yīng)該拋棄嗎?請(qǐng)注意,在之前一段當(dāng)中,我沒有用到“扁平化”這三個(gè)字,而是用“扁平”二字代替。這有什么區(qū)別嗎?…… 有的!“扁平”二字特指的是視覺上圖標(biāo)或者界面的扁平,像在張白紙上做設(shè)計(jì)一樣,沒有任何的立體感;而“扁平化”這三個(gè)字呢?這正是今天要講的主題:扁平 化是一種內(nèi)在的設(shè)計(jì)思想。
扁平化思想是一種讓設(shè)計(jì)者在界面設(shè)計(jì)過程中減少信息層級(jí)的思想。

什么是減少信息層級(jí)?
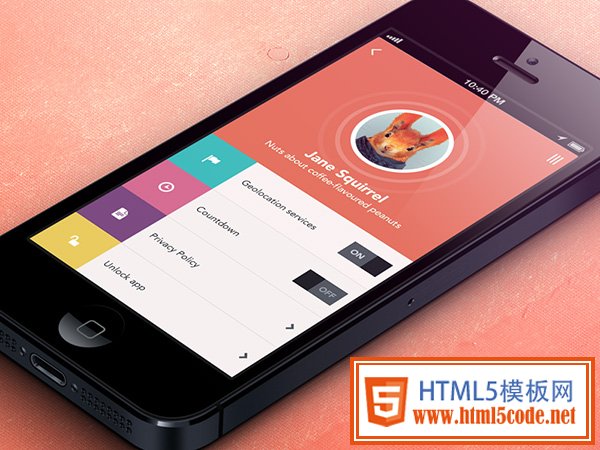
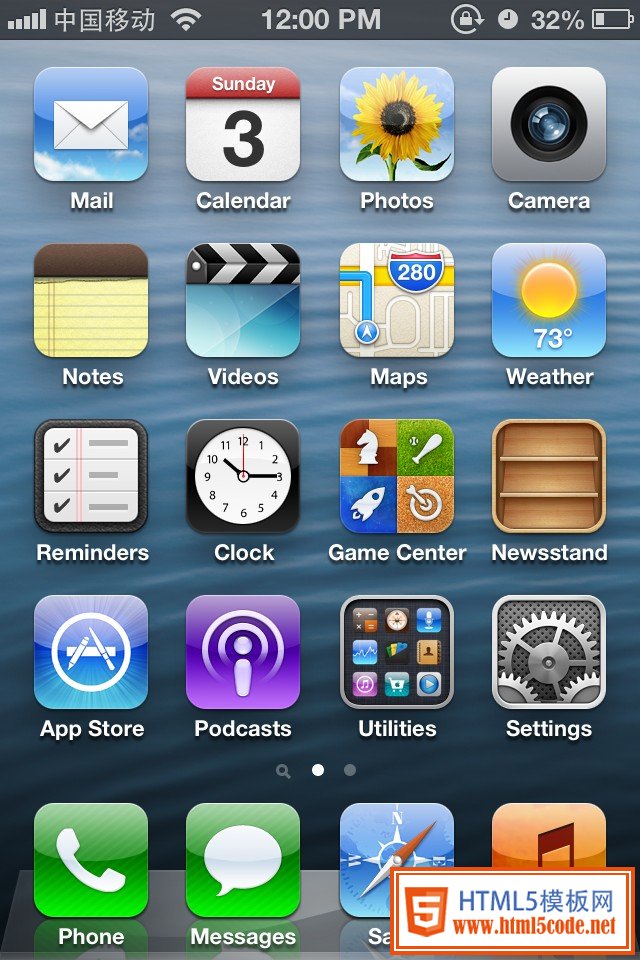
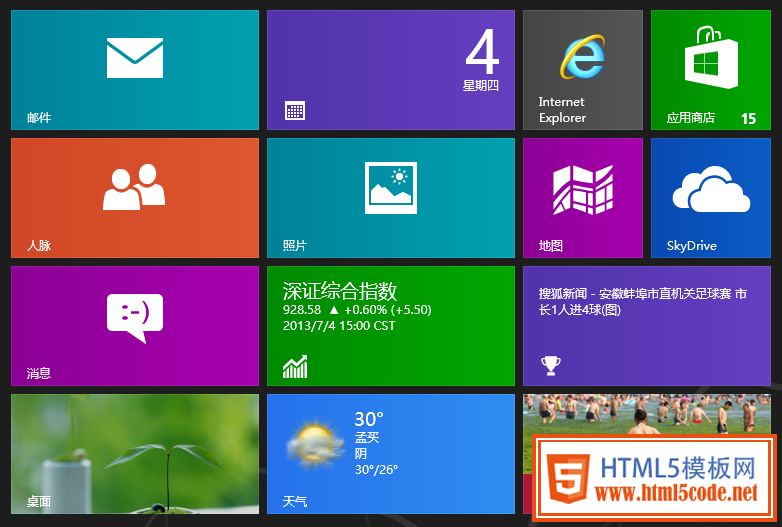
相信有用過智能手機(jī)的用戶都知道,手機(jī)中每天都要用到的應(yīng)用有:天氣、時(shí)鐘、日期信息、電池電量等。在不考慮桌面小部件的前提下,你是否有想過,為什么我想 看個(gè)天氣必須點(diǎn)開這個(gè)圖標(biāo)以后才能看得到;為什么我想看下今天是幾號(hào)星期幾還必須點(diǎn)開那個(gè)應(yīng)用才行?像這樣的抱怨不在少數(shù),看個(gè)電池電量的具體數(shù)值(百分比)為什么還要進(jìn)入應(yīng)用以后才能看到,為什么不能直接顯示在圖標(biāo)上?我認(rèn)為,圖標(biāo)不僅僅是應(yīng)用程序本身的入口,更是一個(gè)信息的載體,這點(diǎn) Windows 8 的磁貼做得很好。
怎么減少信息層級(jí)?
直接把天氣、時(shí)間、日期、電量等信息直接顯示在圖標(biāo)上就是一種減少信息層級(jí)的方式,表面上這種做法是減輕用戶的工作量,實(shí)質(zhì)上這是對(duì)用戶的一種關(guān)懷,而用戶是能夠感受到這種關(guān)懷的。進(jìn)而用戶給設(shè)計(jì)者帶來的回報(bào)是:用戶把這款產(chǎn)品推薦給更多的人,好的用戶體驗(yàn)口口相傳,最終你的用戶會(huì)越來越多,從而你的收入也會(huì)越來越多。
以上這個(gè)例子僅僅是減少信息層級(jí)的一種體現(xiàn)而已,其實(shí)還有更多。
如 Windows 8 中的磁貼,它直接將所需展示的信息直接顯示在磁貼上,這樣我們可以不用點(diǎn)進(jìn)去就可以看到一些重要的信息。

今后的UI設(shè)計(jì)方向?qū)?huì)更傾向于一種擬物化與扁平化相結(jié)合的設(shè)計(jì)風(fēng)格。從外觀上看,界面是擬物的,但是實(shí)際使用中可以感受到信息層級(jí)的減少,以及化繁為簡(jiǎn)帶來的愉悅感。
前幾年蘋果 iOS的擬物設(shè)計(jì)風(fēng)格,在業(yè)界引起軒然大波,各家紛紛效仿,于是有了當(dāng)時(shí)擬物化的電子世界;而最近幾年,微軟 Windows 8 扁平化的設(shè)計(jì)風(fēng)格,亦在業(yè)界引起不小的波動(dòng),Android甚至iOS都開始效仿,于是有了現(xiàn)在扁平的界面風(fēng)格;而在將來,亦不是擬物化的UI獨(dú)霸天下,也不是扁平化的界面稱霸武林,而是一種擬物化風(fēng)格與扁平化思想相結(jié)合的 UI 設(shè)計(jì)笑傲江湖。
總而言之,擬物化有擬物化的優(yōu)點(diǎn),扁平化有扁平化的長(zhǎng)處,只有兩者相結(jié)合,才能使易用性與簡(jiǎn)潔性得到更好的體現(xiàn)。
