下圖是《移動(dòng)應(yīng)用UI設(shè)計(jì)模式》一書的截圖,截圖中列出的是一些適合做主導(dǎo)航的導(dǎo)航模式。

其中跳板式導(dǎo)航、列表式導(dǎo)航和選項(xiàng)卡式導(dǎo)航最為常見,儀表式導(dǎo)航和隱喻式導(dǎo)航一般在擬物化設(shè)計(jì)或者是工具類的app中比較常見,超級(jí)菜單式現(xiàn)在會(huì)用到的比較少。由于這個(gè)行業(yè)發(fā)展速度很快,還出現(xiàn)了一些書中沒有列出,但是在現(xiàn)在也很常見的導(dǎo)航模式,例如,出現(xiàn)于Android的側(cè)邊抽屜式設(shè)計(jì),現(xiàn)在在ios中也得到了廣泛的應(yīng)用。下拉式菜單也會(huì)作為主導(dǎo)航出現(xiàn)。
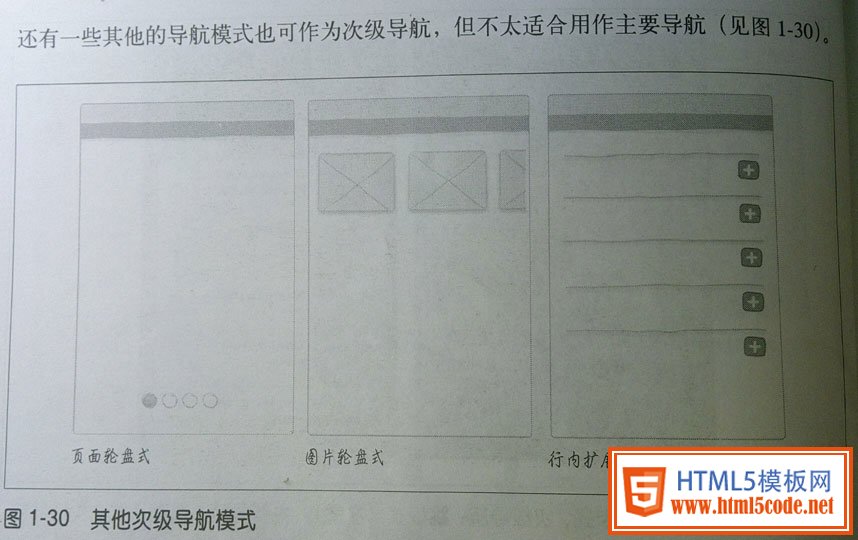
下圖是書中列出的一些只適合做次級(jí)導(dǎo)航的模式:

例如:頁面輪盤式、圖片輪盤式和列表式中的行內(nèi)擴(kuò)展式,還有一些超級(jí)菜單式導(dǎo)航也被用作次級(jí)導(dǎo)航。
一 :跳板式導(dǎo)航
跳板式導(dǎo)航的特征是,登錄界面中的菜單選項(xiàng)就是進(jìn)入各個(gè)應(yīng)用的起點(diǎn)。對(duì)操作系統(tǒng)并沒有特殊要求,在各種設(shè)備上都有良好表現(xiàn)。它有時(shí)也被稱為”快速啟動(dòng)板”(Launchpad)。
一般用做主導(dǎo)航,常用的布局模式3*3(常說的九宮格布局)2*3、2*2和2*1網(wǎng)格。但也不一定要拘泥于網(wǎng)格,也可以按照不同的優(yōu)先級(jí)順序,放大或者縮小網(wǎng)格,以突顯出內(nèi)容的層次感。

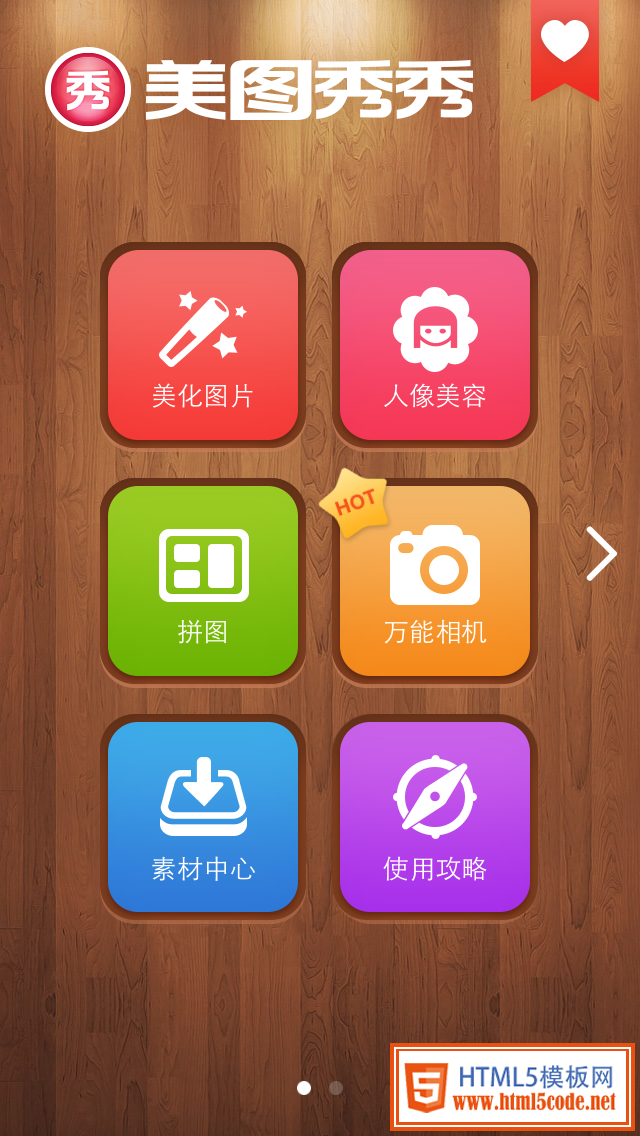
美圖秀秀采用的就是2*3的跳板式導(dǎo)航模式,通過上下、分頁來突出優(yōu)先級(jí)。

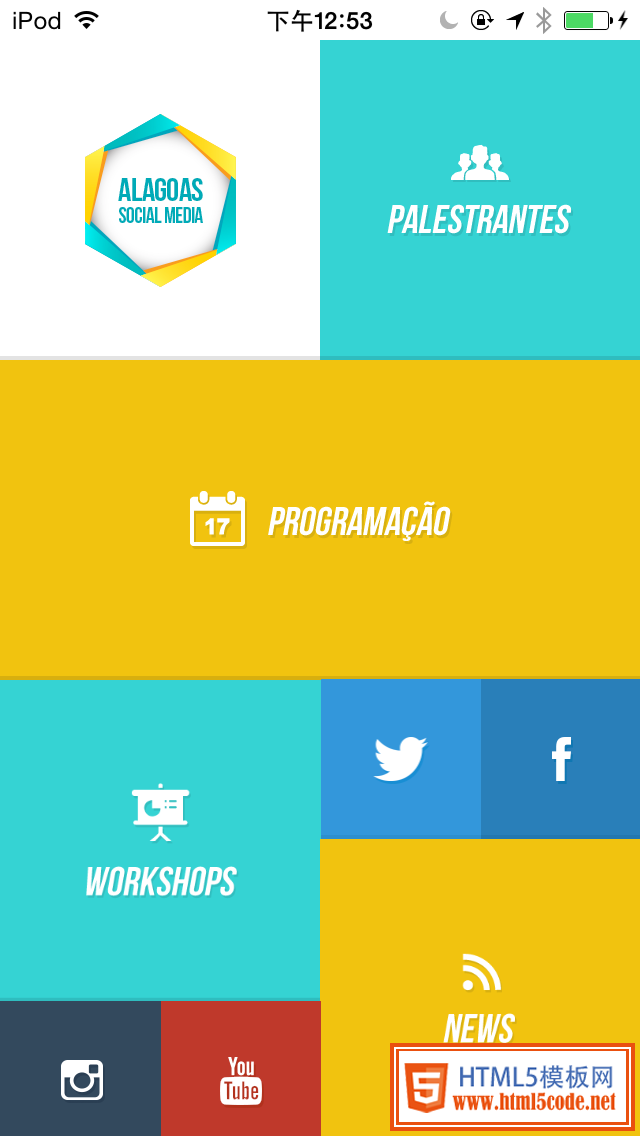
ASM采用的是不規(guī)則網(wǎng)格的跳板式導(dǎo)航,以突出內(nèi)容的優(yōu)先級(jí)。
在跳板式導(dǎo)航和其他導(dǎo)航搭配使用中,一般會(huì)被用作次級(jí)導(dǎo)航,常見搭配模式:選項(xiàng)卡式+跳板式

攜程的首頁中就是使用了以選項(xiàng)卡為主導(dǎo)航搭配跳板式導(dǎo)航的模式
二 :列表式導(dǎo)航
最常見的主導(dǎo)航模式之一,又可分為分組列表、個(gè)性化列表、行內(nèi)擴(kuò)展式列表(這個(gè)一般用做次級(jí)導(dǎo)航)和增強(qiáng)性列表(是在簡(jiǎn)單的列表菜單之上增加搜索、瀏覽或過濾之類的功能后形成的)
列表菜單很適合用來顯示較長或擁有次級(jí)文字內(nèi)容的標(biāo)題。

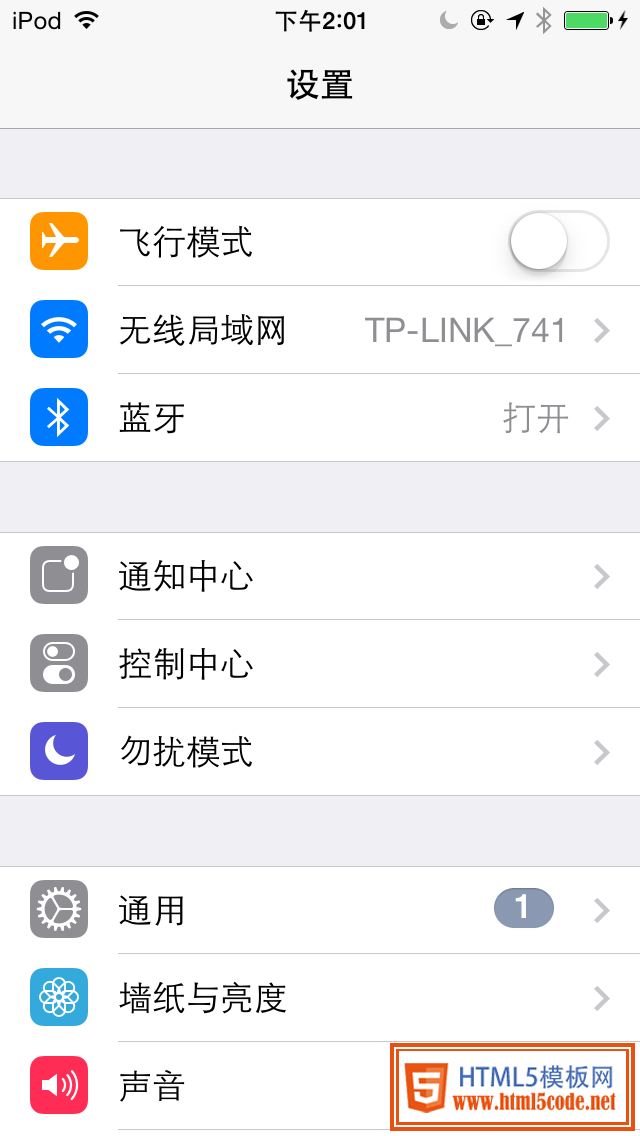
ios設(shè)置中使用的就是分組列表。

photo sticker中首頁采用了個(gè)性化列表的方式

印象筆記的ios版中使用了列表式導(dǎo)航混合跳板式導(dǎo)航的設(shè)計(jì),其中列表式導(dǎo)航中又使用了分組列表和擴(kuò)展列表。

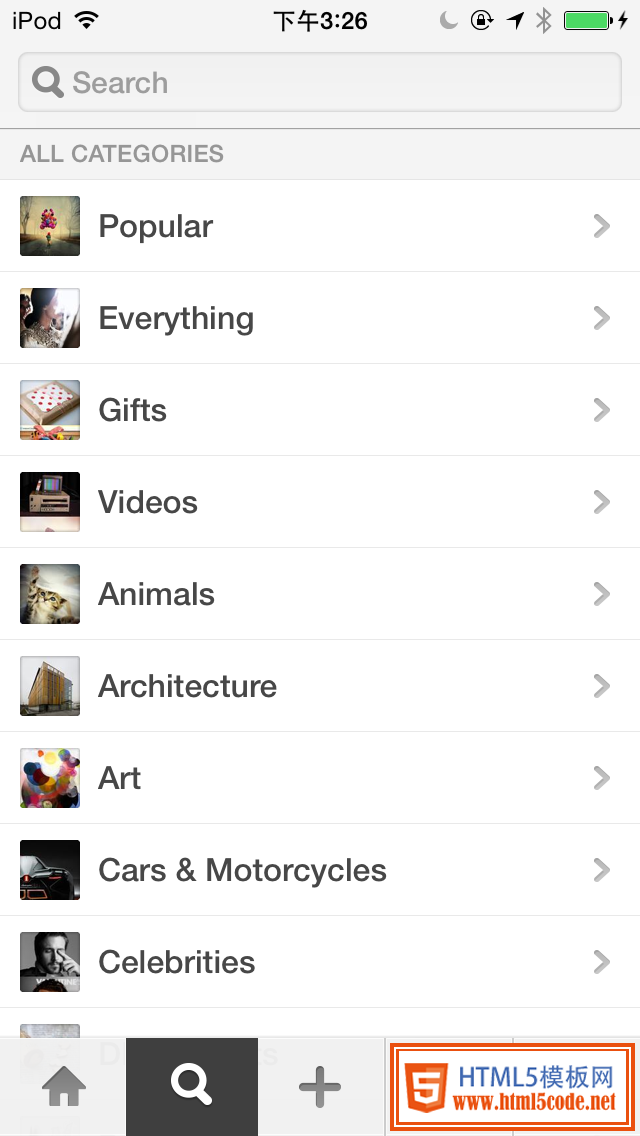
Pinterest在搜索中的次級(jí)導(dǎo)航采用的就是增強(qiáng)性列表。
三 :選項(xiàng)卡式導(dǎo)航
幾乎大部分的app都采用的是這種導(dǎo)航模式作為主導(dǎo)航。根據(jù)操作系統(tǒng)不同,選項(xiàng)卡位置和設(shè)計(jì)也不相同。ios的選項(xiàng)卡是在底部 ,Android的則是在頂部。
其他導(dǎo)航模式和選項(xiàng)卡式導(dǎo)航搭配使用時(shí)一般都會(huì)用做次級(jí)導(dǎo)航。

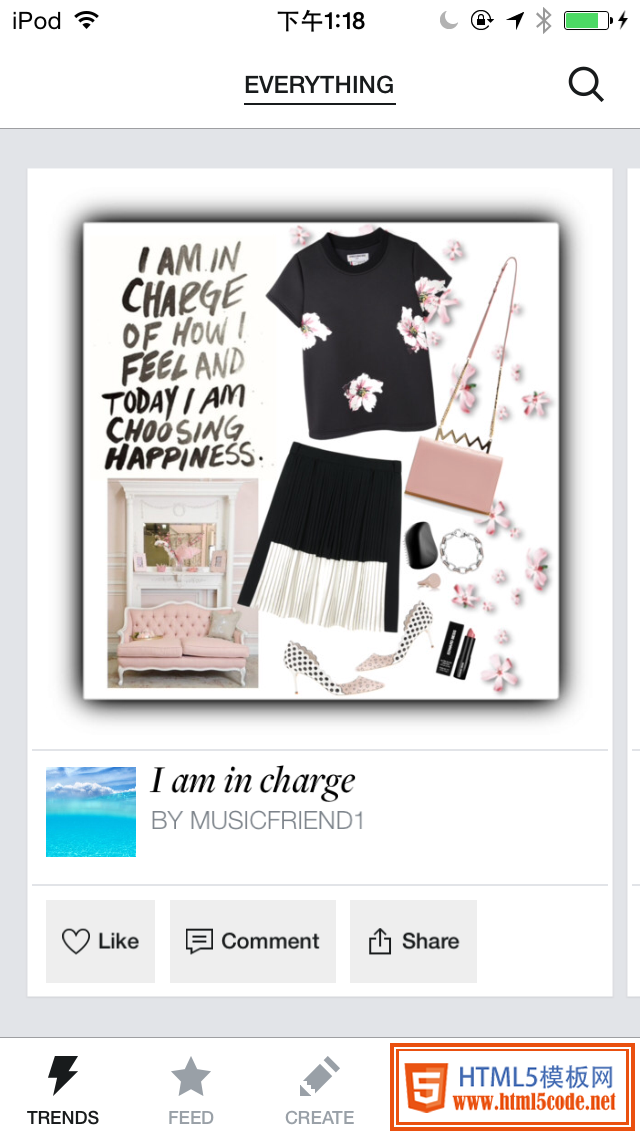
Polyvore的ios版, 使用的是底部選項(xiàng)卡導(dǎo)航:

keep的ios也使用的是底部選項(xiàng)卡式導(dǎo)航。

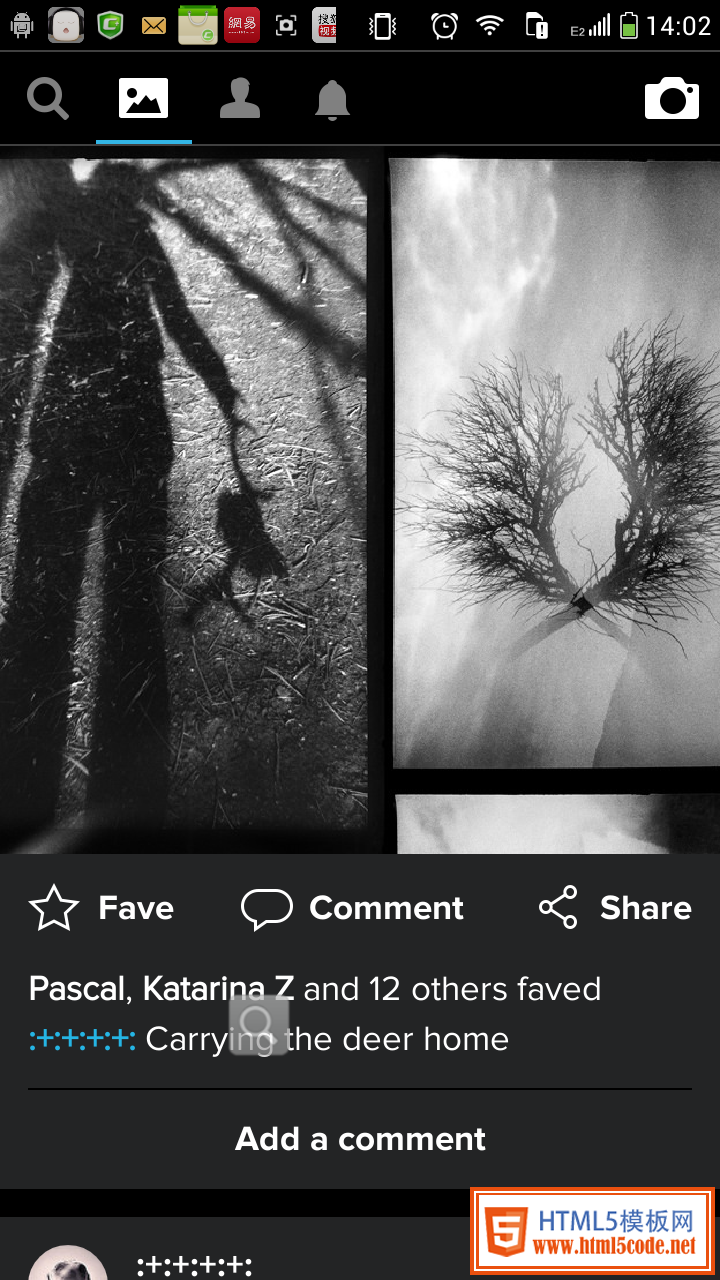
Flickr的Android版使用的就是標(biāo)準(zhǔn)的Android的選項(xiàng)卡在頂部的設(shè)計(jì)。

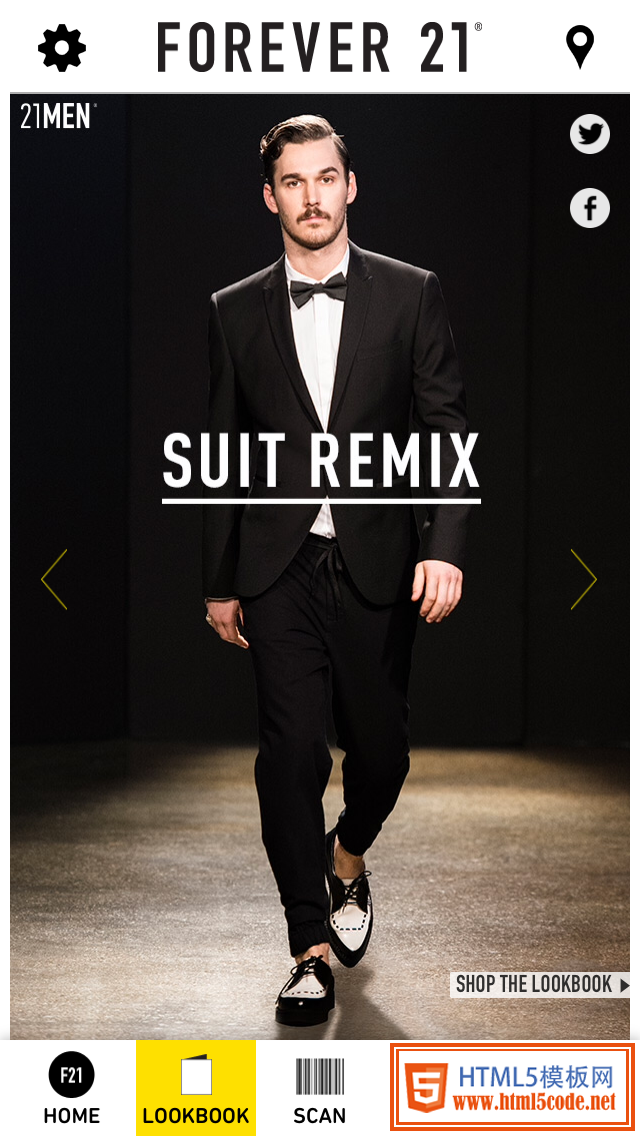
Forever 21中使用了選項(xiàng)卡式導(dǎo)航搭配圖片輪盤式導(dǎo)航。其中圖片輪盤式導(dǎo)航為次級(jí)導(dǎo)航。

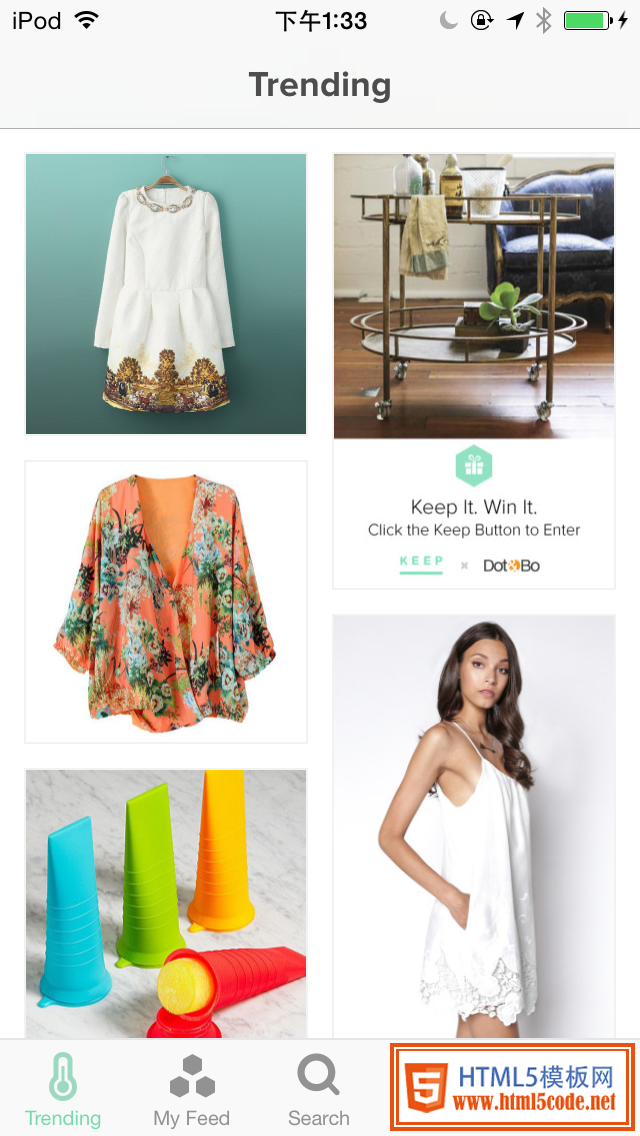
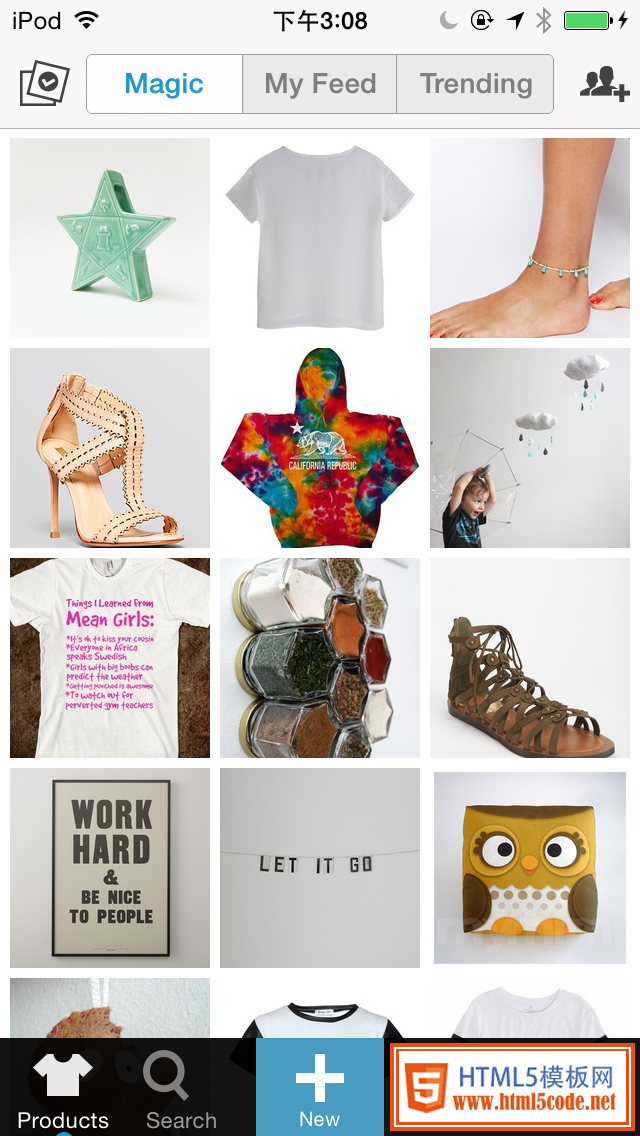
Wanelo中使用的是選項(xiàng)卡式導(dǎo)航搭配選項(xiàng)卡式導(dǎo)航,一般這種搭配模式在app中也非常見。

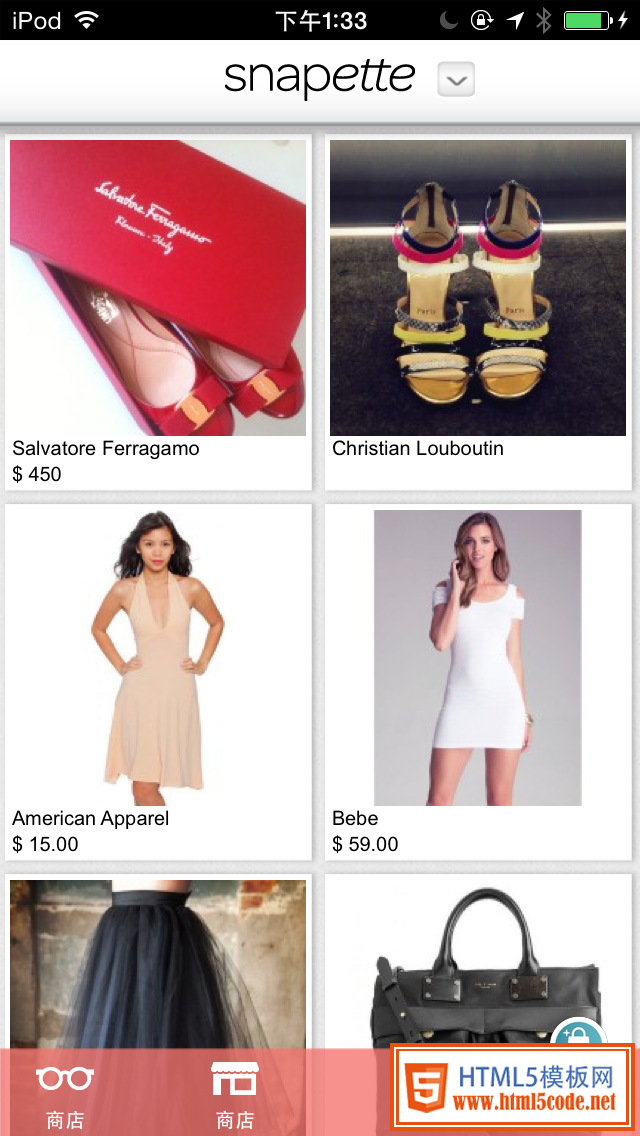
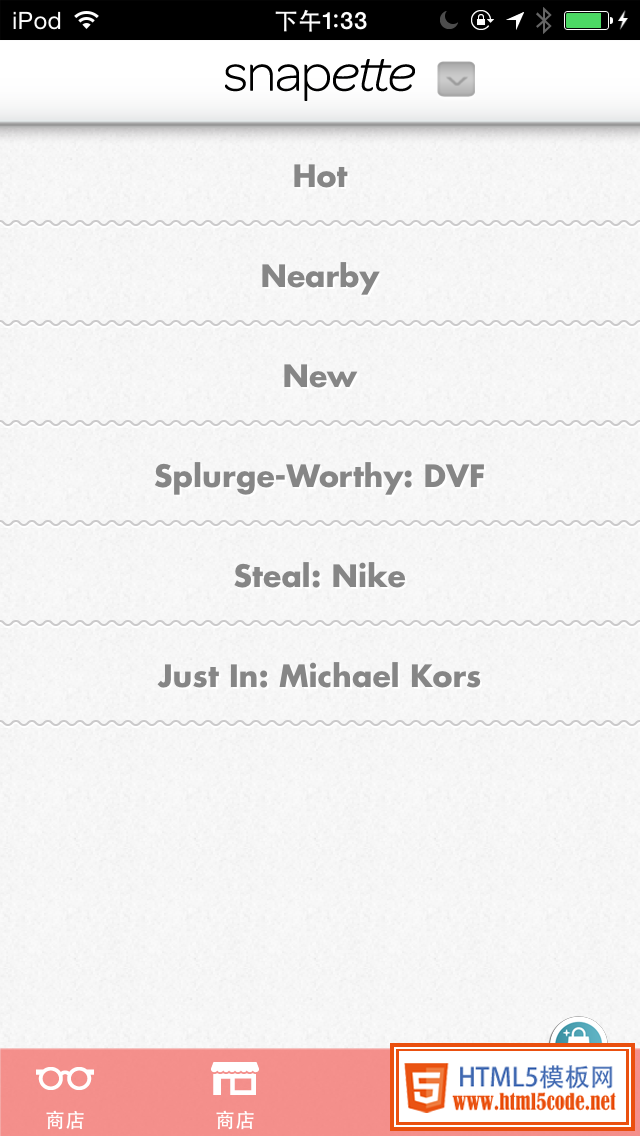
Snapette采用的主導(dǎo)航為選項(xiàng)卡式導(dǎo)航搭配下拉式導(dǎo)航。

Snapette采用的次導(dǎo)航為下拉式,其中下拉式導(dǎo)航又以列表的方式排列。

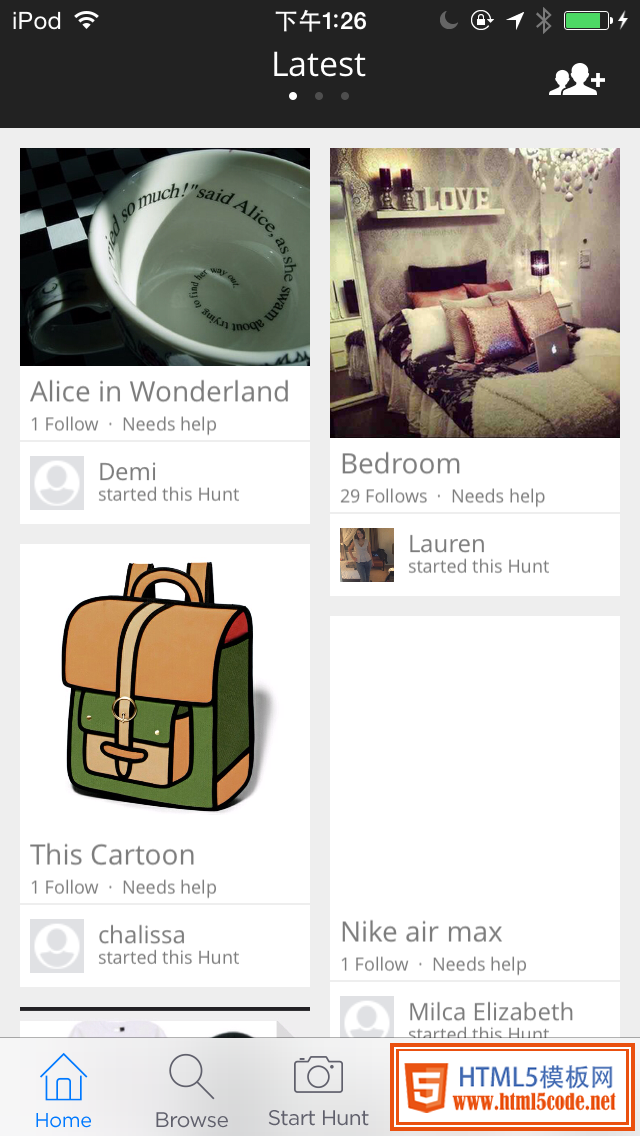
The Hunt中使用了主導(dǎo)航為選項(xiàng)卡式導(dǎo)航搭配輪盤式導(dǎo)航的模式。

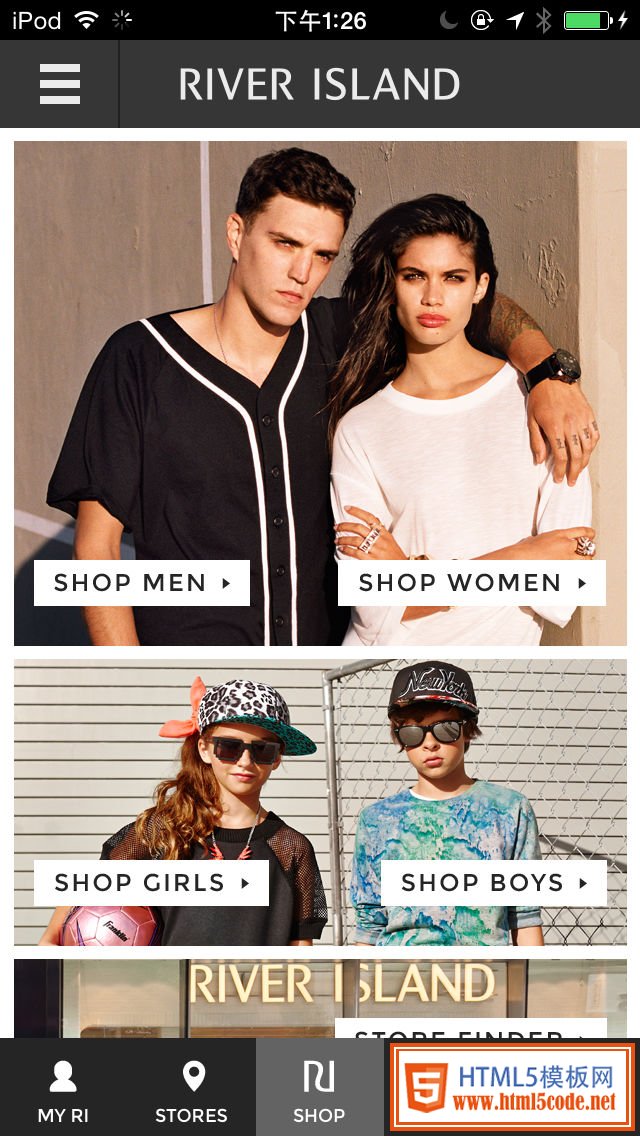
RIVER ISLAND中采用了主導(dǎo)航為選項(xiàng)卡式導(dǎo)航搭配陳列館式和抽屜式。
四 :陳列館式導(dǎo)航
陳列館式的設(shè)計(jì)通過在平面上顯示各個(gè)內(nèi)容項(xiàng)來實(shí)現(xiàn)導(dǎo)航,主要用來顯示一些文章、菜譜、照片、產(chǎn)品等,可以布局成輪盤、網(wǎng)格或用幻燈片演示。

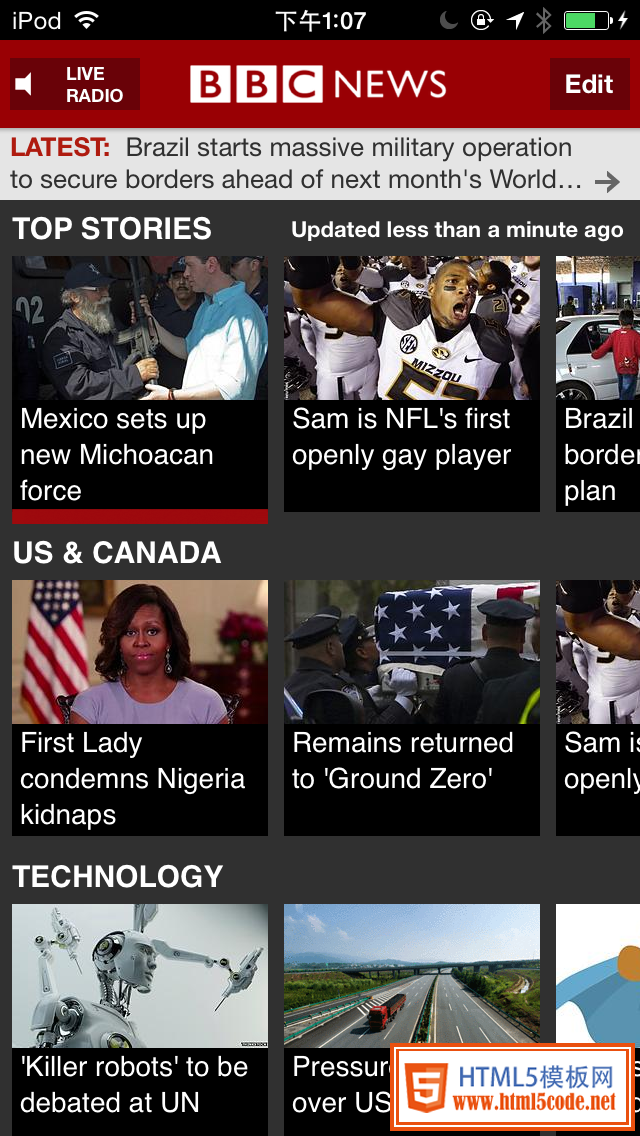
BBC News的首頁導(dǎo)航模式

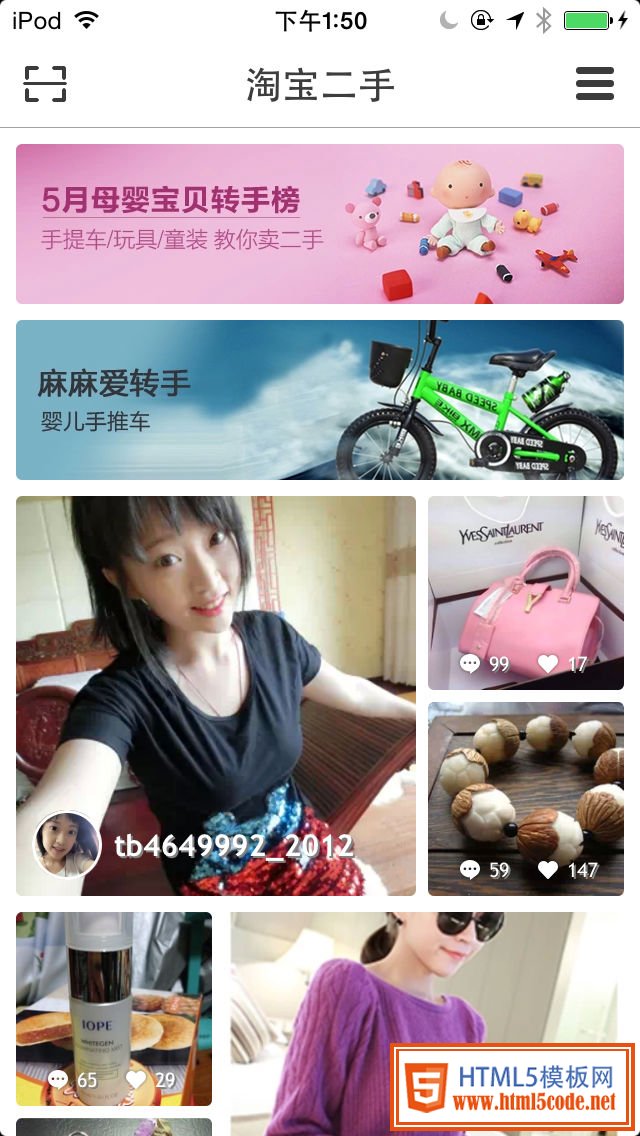
淘寶二手中的主導(dǎo)航采用了陳列館式導(dǎo)航,次導(dǎo)航采用的是抽屜式導(dǎo)航。

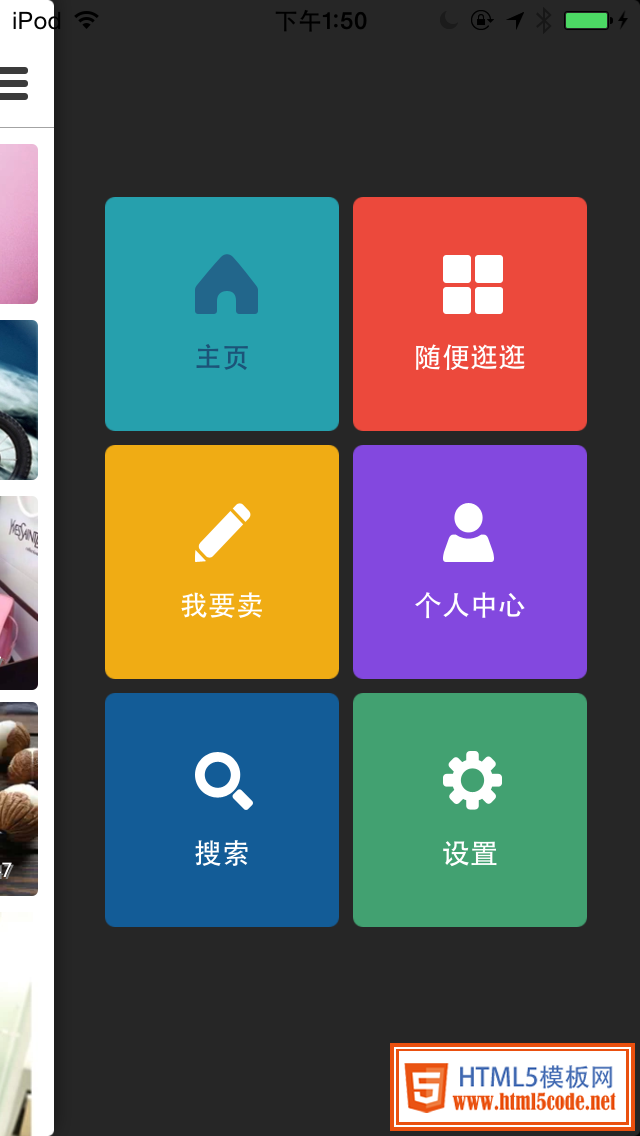
淘寶二手中使用的次級(jí)導(dǎo)航是抽屜式導(dǎo)航,在抽屜式導(dǎo)航中又采取了跳板式導(dǎo)航2*3的設(shè)計(jì)。
五 :抽屜式導(dǎo)航
起源于Android的一種導(dǎo)航模式,后在ios中也常見到。一般在Android中用做主導(dǎo)航,在ios中往往會(huì)搭配其他的主導(dǎo)航模式做次級(jí)導(dǎo)航使用。

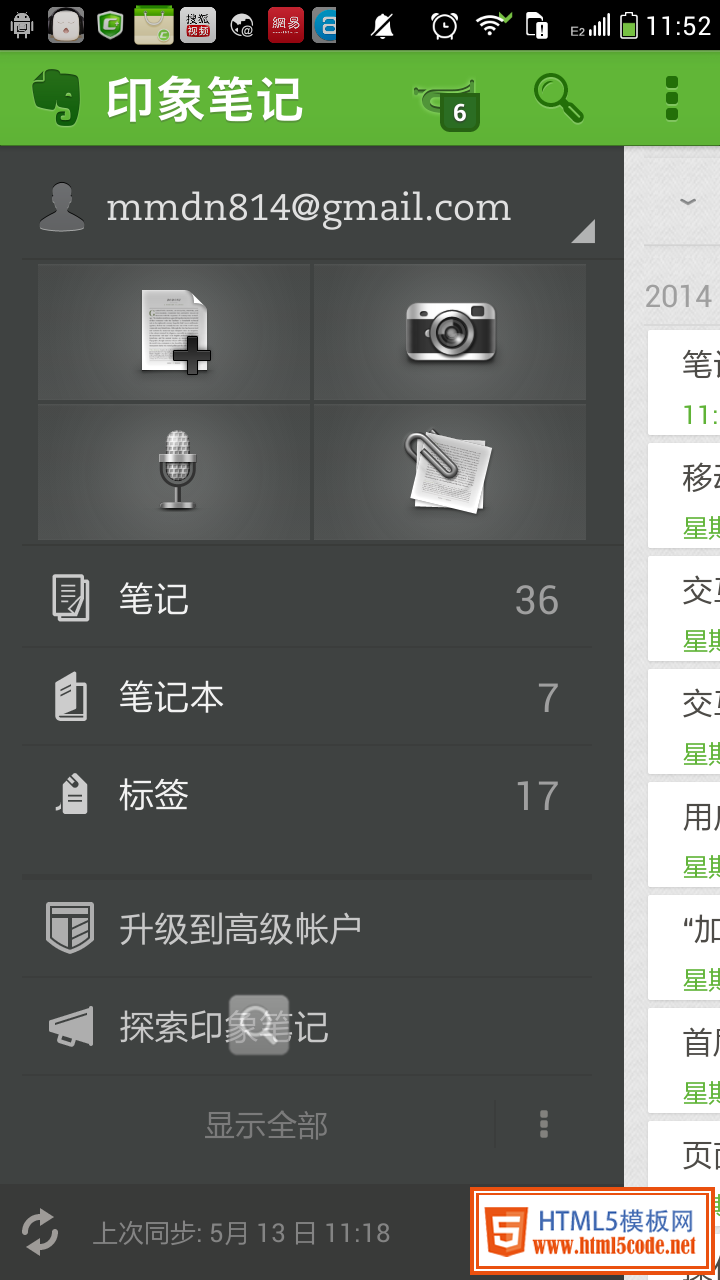
印象筆記的Android版就是采用了側(cè)抽屜的導(dǎo)航模式。

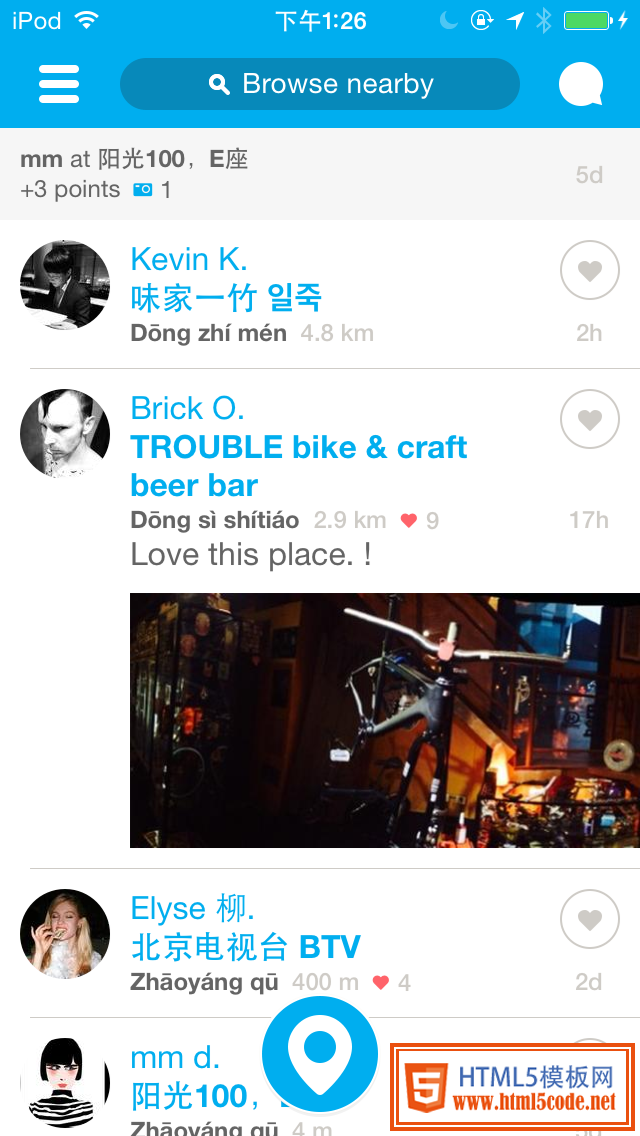
Foursquare的ios版采用的側(cè)抽屜式導(dǎo)航模式。
六 儀表式導(dǎo)航
儀表式導(dǎo)航提供了一種度量關(guān)鍵績(jī)效指標(biāo)(Key Performance Indicators,KPI)是否達(dá)到要求的方法。經(jīng)過設(shè)計(jì)以后,每一項(xiàng)量度都可以顯示出額外的信息。這種主要的導(dǎo)航模式對(duì)于商業(yè)應(yīng)用、分析工具以及銷售和市場(chǎng)應(yīng)用非常有用。

完美衣櫥的統(tǒng)計(jì)中在次級(jí)導(dǎo)航中采用了儀表式導(dǎo)航。

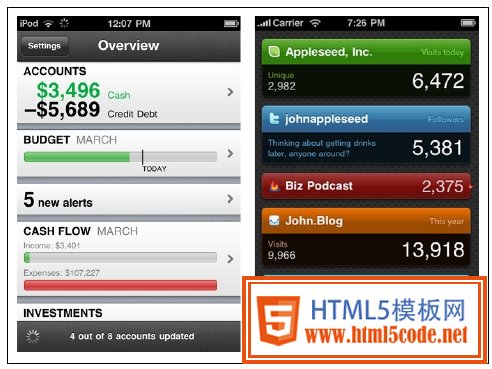
Mint 和Ego 應(yīng)用中的儀表式導(dǎo)航(書中的例子)
七 隱喻式
這種導(dǎo)航的特點(diǎn)是用頁面模仿應(yīng)用的隱喻對(duì)象。這種導(dǎo)航主要用于游戲,但在幫助導(dǎo)航 人們組織事物(如日記、書籍等),并對(duì)其進(jìn)行分類的應(yīng)用中也能看到。

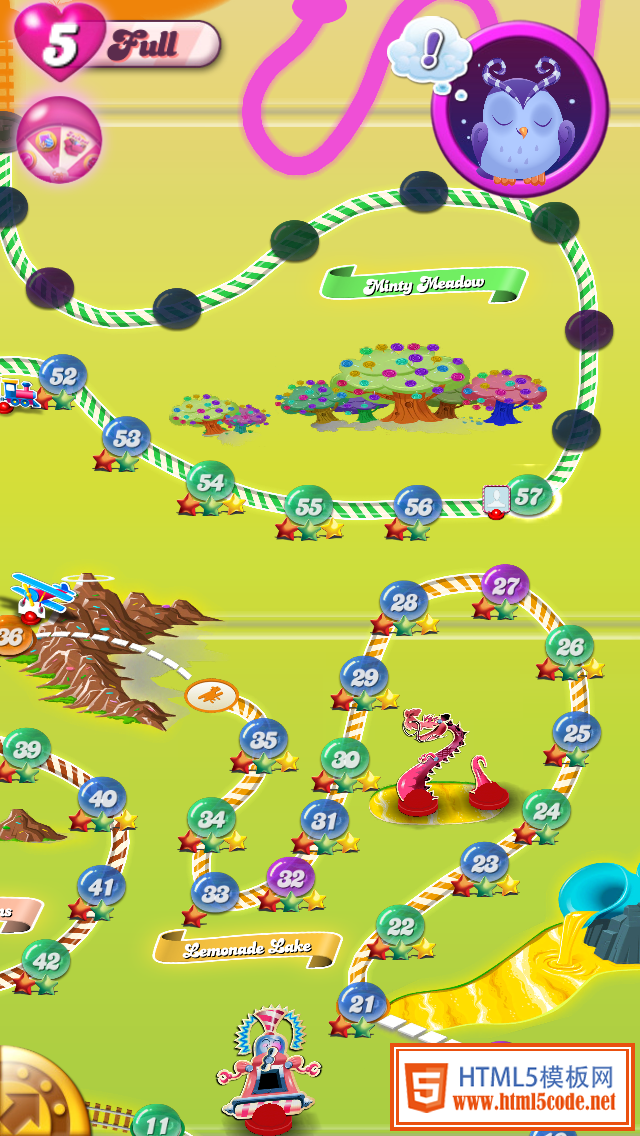
Candy Crush中的選關(guān)采用的就是隱喻式。
八 超級(jí)菜單式導(dǎo)航
這種導(dǎo)航模式在現(xiàn)在的app設(shè)計(jì)中使用的比較少,而且一般會(huì)用做分類檢索de 次級(jí)導(dǎo)航使用。在手機(jī)網(wǎng)站的導(dǎo)航設(shè)計(jì)中比較常見。

這個(gè)app中就采用了超級(jí)菜單式導(dǎo)航做為次級(jí)導(dǎo)航使用。(不好意思忘記這個(gè)app的名稱啦*……(☆_☆))
九 下拉式導(dǎo)航
這種導(dǎo)航模式在手機(jī)網(wǎng)站中比較常見,在app中做為唯一性的導(dǎo)航不是很常見。

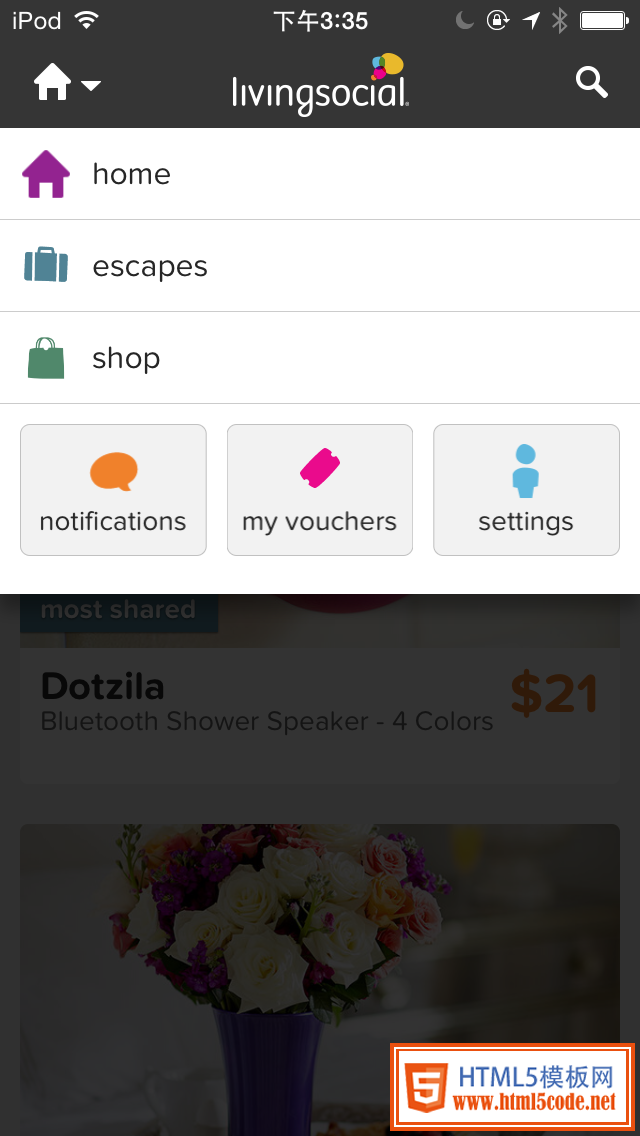
Iivingsocial中的ios版首頁采用下拉式導(dǎo)航作為唯一的導(dǎo)航。
總結(jié):
在未來的趨勢(shì)中個(gè)人認(rèn)為是淡化各個(gè)平臺(tái)的差異,盡量通過一套設(shè)計(jì)來無縫的連接各個(gè)應(yīng)用在不同設(shè)備上的體驗(yàn),同時(shí)也節(jié)省了人力和物力。通過上述的總結(jié)也不難發(fā)現(xiàn)兩個(gè)系統(tǒng)的設(shè)計(jì)差異在日漸融合縮小。所以在選擇導(dǎo)航時(shí)不應(yīng)該只局限在”標(biāo)準(zhǔn)設(shè)計(jì)”中,而是應(yīng)當(dāng)本著以”內(nèi)容”為先的思想來考慮。
