
@陳子木 透明按鈕,顧名思義,也就是在設計網頁中的按鈕之時,不再設計復雜色彩、樣式和紋理,而是外僅以線框示意輪廓,內只用文字示意功能,背景透出,與整個頁面/背景合而為一的設計方式。國外的設計師稱之為“幽靈按鈕”(Ghost Buttons),盛贊這種按鈕通透簡約,貼合整體風格又不失神韻,別具魅力。這種按鈕的設計早已有之,但是在iOS和安卓雙雙風格轉向之后,它攜了扁平之風雷,成了網頁設計的新趨勢,擁有類似設計的網頁設計作品入雨后春筍一般,映入眼簾。
網頁按鈕設計中的“幽靈”
說透明按鈕是“幽靈”并沒有錯,“薄”和“透”是這種設計的最大特色。不設底色不加紋理,按鈕僅有一層薄薄的線框標明邊界,確保了它作為按鈕的功能性,又達成了“纖薄”的視覺美感。置于按鈕之后的背景往往相對素雅,或加以純色,或高斯模糊,或色調沉郁,這使得即使有按鈕也不影響觀看全圖,背景得以呈現又不影響按鈕的視覺表達,雙方相互映襯而達成微妙的平衡。有意思的是,設計師在使用這種搭配之時,比起以往有了更多的自由。一則方式簡單,二者處理起來并不復雜,得心應手。二則易于調整,想突出背景,只需強化圖片清晰度和色彩明暗飽和,將按鈕挪到視覺焦點之外,按鈕內用以更加纖細的字體即可;若想突出功能,引導用戶,只需加強背景模糊程度,降低明度,將標題、文案、按鈕置于焦點,按鈕中的字體可以適當加粗,色彩可以用得更加跳脫,稍加調整就可臻于高大上。
所以,用此來做網頁設計,不難,而作為大勢所趨,你也可以輕易拿下,不是么?閑話少敘,先上案例。
1. NUJI

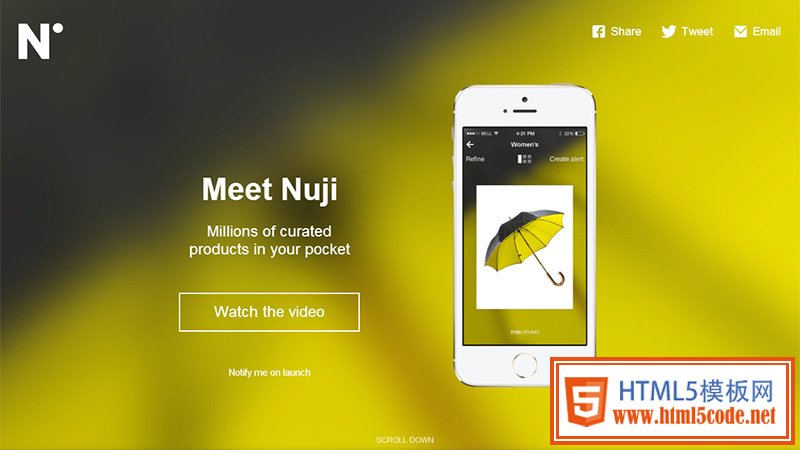
這款iOS APP的首頁設計并未設計復雜的背景和紋理,僅是將iOS界面中的雨傘圖片高度模糊化疊于底層,襯托出左側的文字和透明按鈕,以及右側的iPhone與UI。幾乎與文案同寬的大號透明按鈕在此極為明顯,如果用戶對此APP有點興趣,就不會錯過按鈕所鏈接的演示視頻。
2. IUVO

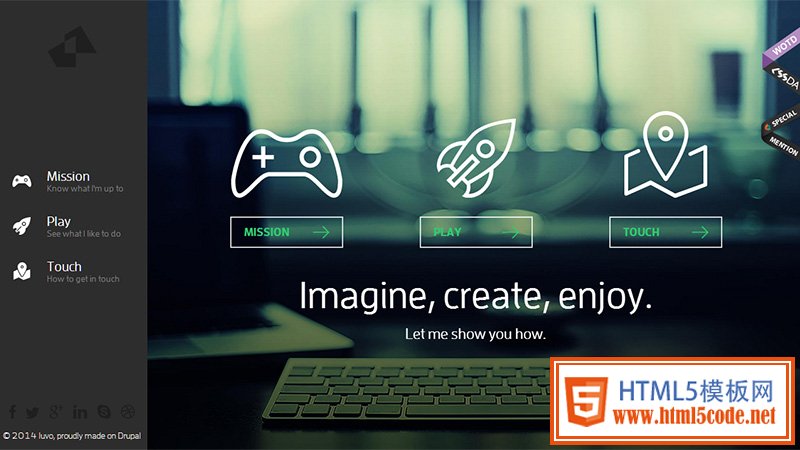
IUVO的網頁中不僅有多個線框按鈕,而且配以多個使用線條勾勒出的簡約線框圖標,極大地豐富了頁面設計。虛化了的遠景和凝實清晰的近景相得益彰,也使得按鈕和圖標格外突出。同時,左側的導航欄還使用了轉場動畫,使得整個頁面活起來了。
3. PAPAYA

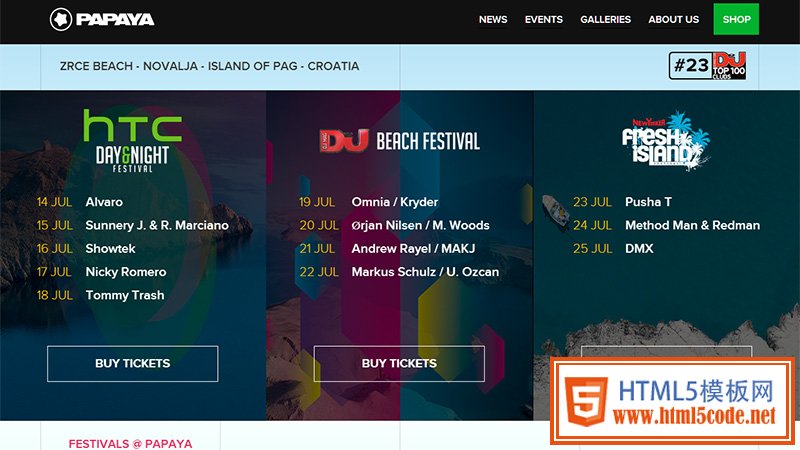
PAPAYA是一個功能型網站,你可以在此預訂各種活動的門票。網頁被橫向一分為三,用以展示三個不同的活動,暗色調的背景使得黃色的時間和白色的事件顯得明顯而突出,視線下移就可以自然而然地看到購票按鈕。上下字體一致,透明按鈕框纖細而不喧賓奪主,贊。
4. CHARLES-AXEL PAUWELS

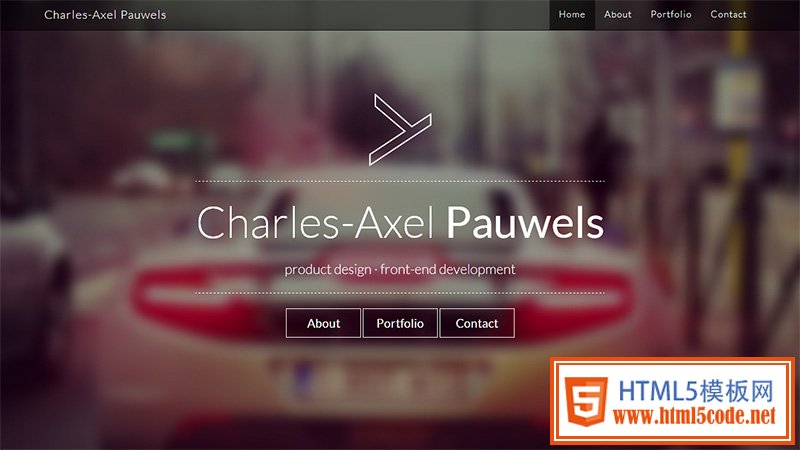
這個網頁的設計正如上文所說,背景虛化,明度較低,突出了網站的前景視覺元素。線框Logo置于頂部,經過虛線分隔,突出中間的網站名稱。大小字體對比,強化名稱,而又說明了網站功能。最下方三個透明按鈕則在你明確主題之后,提供了路徑功能,讓你作出選擇,可謂一氣呵成。
5. VISAGE

設計師在設計這個網頁的時候,也遵循了文章開頭所說的原則,不同的是,他所設計的透明按鈕上添加了轉場動畫。當你將鼠標移動到按鈕上的時候,按鈕會自動放大,并且填充上相應的色彩,并且文字顏色出現反轉,吸引用的眼球。這種對透明按鈕的巧妙運用,值得學習。
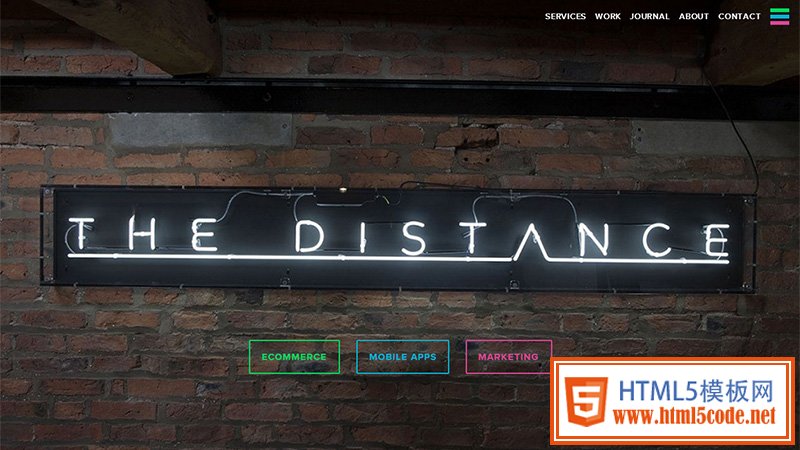
6. THE DISTANCE

這個首頁并沒有使用虛化或者明度太低的背景,但是背景構圖和整體色調非常簡單整齊,下面三個霓虹色的透明按鈕和背景里的店招相互輝映,活潑自然。
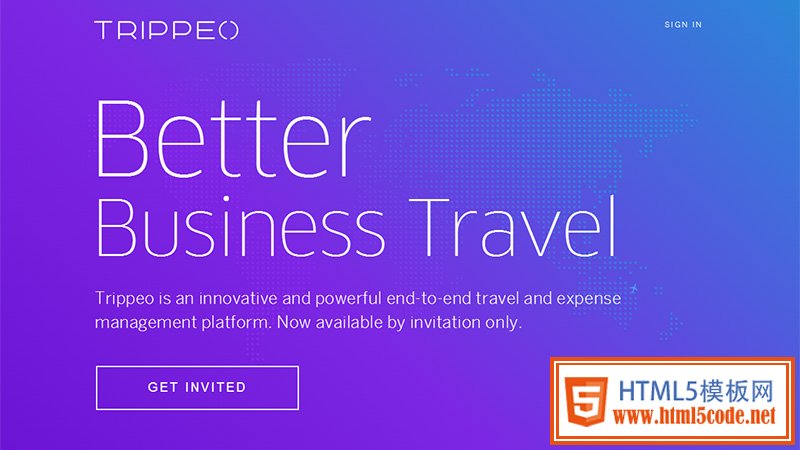
7. TRIPPEO

整個網頁色調明亮清新,除了漸變的背景就是內容。高飽和度的藍色背景里有點狀的世界地圖作為紋理點綴,使之不顯得單調。大小錯落的內容靠左對齊,最下方是透明按鈕。
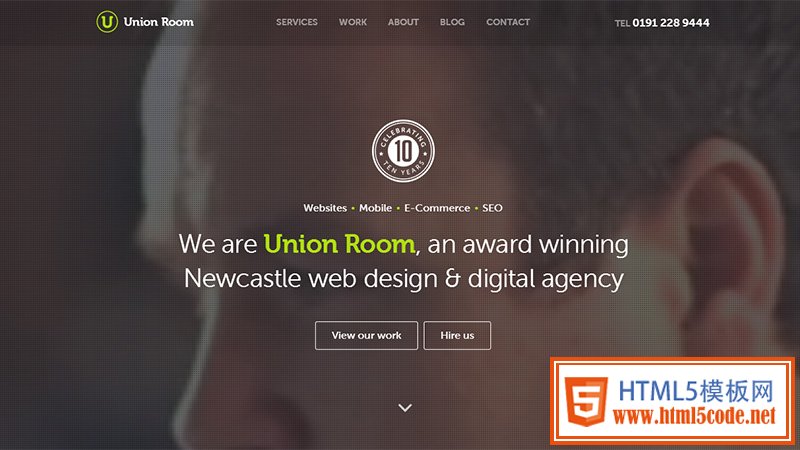
8. UNION ROOM

這個網站使用了視頻作為背景,訪問者只需要通過變化的背景就可以明白組織的工作流程。通過調色之后的背景視頻并不影響前景的Logo、文字和透明按鈕,整個網站顯得巧妙而優雅。
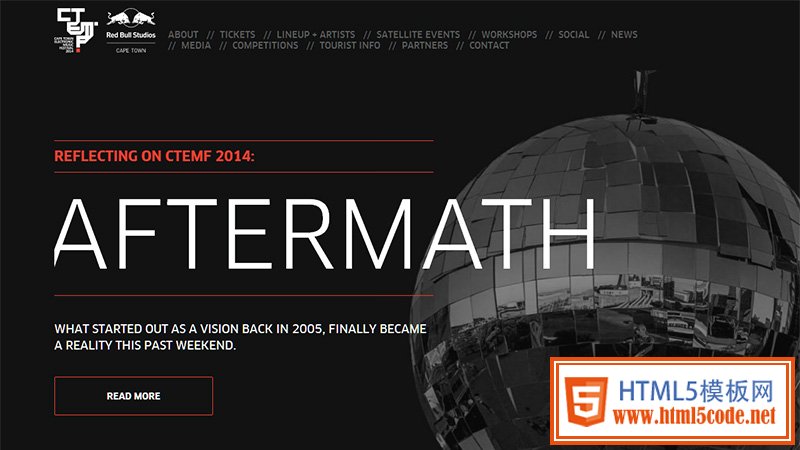
9. CTEMF

雖然設計師選擇了讓文本來填充圖片之外的地方,但是他依然讓透明按鈕置于頁面的正下方最容易被發現的地方,這使得整個網頁內容豐富,但是結構簡單直觀。
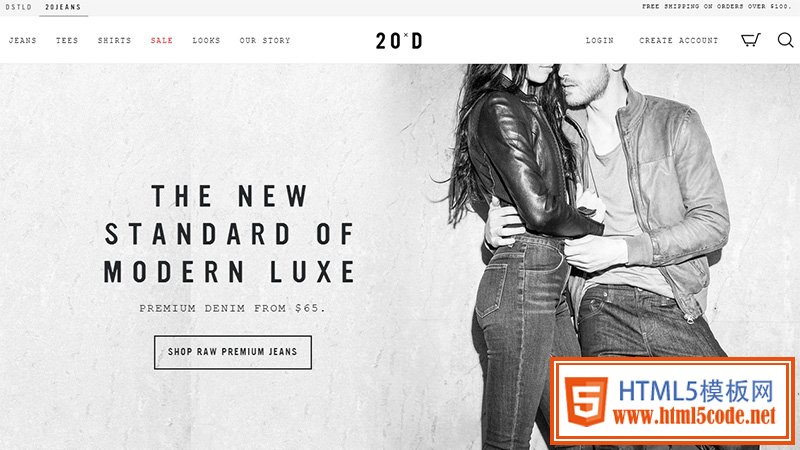
10. 20JEANS

這個網頁的處理方式比較均衡,右側的人物和灰色的墻體構成了背景,沒有虛化沒有淡化,黑色的字體和透明按鈕在左側與右側的人物相互照應,與之前的網不一樣的地方在于它并沒有過度偏重內容,并且看起來很時尚。
